Django实战之用户验证登录
欢迎参与个人独立开发的阅时即查web APP公测,请扫码体验:
基本环境搭建请阅读Django开发环境搭建
一、为应用配置稳定数据库(以postgresql为例,系统为Ubuntu12.04 64bit)
1.安装数据库:sudo apt-get install postgresql
数据库的基本命令如下:
\password:设置密码
\q:退出
\h:查看SQL命令的解释,比如\h select。
\?:查看psql命令列表。
\l:列出所有数据库。
\c [database_name]:连接其他数据库。
\d:列出当前数据库的所有表格。
\d [table_name]:列出某一张表格的结构。
\du:列出所有用户。
\e:打开文本编辑器。
\conninfo:列出当前数据库和连接的信息。2.使用默认用户登录数据库:sudo -u postgres psql
- 3.创建你自己的数据库用户和数据数据库并将此数据库的所有权限赋予你自己的数据库用户,例如你的数据库用户名为blog,数据库名称为blog_database,密码为blog,则可依次执行以下命令:
- create user blog with password ‘blog’;
- create database blog_database owner blog;
- grant all privileges on database blog_database to blog;
- 4.修改项目配置文件,更改DATABASES配置项为以下
注意:如果在后期开启服务或者数据操作的时候出现psycopy2模块错误可以使用pip命令安装此模块,这是数据库驱动模块
DATABASES = { 'default': { 'ENGINE': 'django.db.backends.postgresql_psycopg2', 'NAME': 'blog_database', 'USER': 'blog', 'PASSWORD': 'blog', 'HOST': '127.0.0.1', 'PORT': '5432', }}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 5.进行数据库迁移连接,在项目目录下执行以下命令:
python manage.py migrate
二、创建应用(以名为blog的博客应用为例)
- 1.创建应用,命令:python manage.py startapp blog
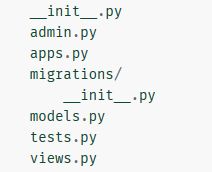
创建成功后blog的目录结构如下:
- 2.编写第一个view函数:
blog/views.py
from django.shortcuts import get_object_or_404, render,render_to_responsefrom django.http import HttpResponseRedirect, HttpResponse,HttpResponseRedirectfrom django.urls import reversefrom .models import superuserfrom django.template import RequestContextdef login(request):#登陆页面 return render(request, 'blog/login.html',)def loginVerify(request):#登陆信息提交验证 if request.method == 'POST': username = request.POST['username'] password = request.POST['password'] users = superuser.objects.all() for user in users: if user.username == username and user.password == password: user_list = superuser.objects.all() context = {'user_list': user_list} return HttpResponse('1') return HttpResponse('-1') else: return HttpResponse('0')def index(request):#登陆成功之后跳转的页面 user_list = superuser.objects.all() context = {'user_list': user_list} return render(request, 'blog/index.html', context)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 3.编写与视图对应的url
blog/urls.py(如果应用中没有需要手动创建)
from django.conf.urls import urlfrom . import viewsurlpatterns = [ url(r'^$', views.login, name='login'), url(r'^loginVerify/$',views.loginVerify, name='loginVerify'), url(r'^index/$', views.index, name='index'),]
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 4.将应用的URLconf包含到项目中去,需要修改项目的urls.py文件如果你的项目名字叫blogSystem,则文件位置为blogSystem/blogSystem/urls.py
from django.conf.urls import include, urlfrom django.contrib import adminurlpatterns = [ url(r'^blog/', include('blog.urls')), url(r'^admin/', admin.site.urls),]
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 5.编写模型类(简单的用户模型,登录功能需要使用)
blog/models.py
from django.db import models# Create your models here.class superuser(models.Model): username = models.CharField(max_length=50) password = models.CharField(max_length=50) create_date = models.DateTimeField('date published')
- 1
- 2
- 3
- 4
- 5
- 6
- 7
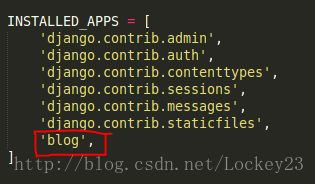
6.将应用包含进项目中,需要修改项目的配置文件,即在INSTALLED_APPS配置列表后面增加你的应用名称

7.模型激活和数据表创建,需要依次执行以下命令
- python manage.py makemigrations blog
- python manage.py sqlmigrate blog 0001
- python manage.py migrate
三、开启服务器(端口可根据个人喜好指定)
只限本机访问
直接在项目目录中运行命令: python manage.py runserver 8888- 可在局域网或者公网访问(装逼小技巧)
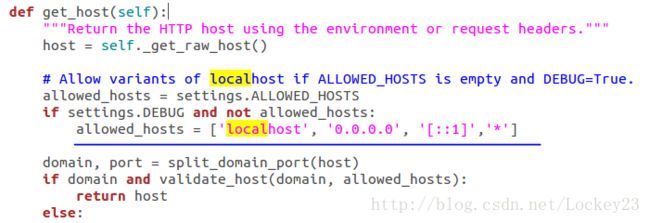
- 首先要更改django框架中的http配置文件request.py,例如我的文件目录是root@ubuntu:~/python/python3.5/lib/python3.5/site-packages/django/http,打开此目录下request.py文件找到这一部分

在allowed_hosts列表中添加一项‘*’,这样即可监听所有可达ip了,此情况下开启服务的命令变为python manage.py runserver 0:8000,0是0.0.0.0的简写。
用户登录功能的实现
- 1.设计用户登录页面

- 2.登录验证(分为前后端,后端验证在blog/view.py中的loginVerify函数中)
主要代码为ajax提交验证和后端验证反馈,此处利用jQuery ajax进行提交,首先进行前端验证,前端验证通过之后进行提交后端验证数据库,根据数据库的验证结果返回对应错误码,前端根据错误码决定显示错误提示还是登陆到指定页面
$('#loginform').submit( function(){ var username = $('#email').val(); var password = $('#password').val(); if(!username){ $('.loginError').html('用户名不符合规范').show(); return false; } if(!password){ $('.loginError').html('密码不符合规范').show(); return false; } $.ajaxSetup({ data: {csrfmiddlewaretoken: '{{ csrf_token }}' }, }); $.ajax({ type:"POST", url: '/blog/loginVerify/', data: {username:username, password:password}, dataType:'json', cache:false, success: function(data) { if(data == 1 ){ location.href = '/blog/index'; } if(data == -1 || data == 0 ){ $('.loginError').html('用户名不存在或者用户名密码不匹配').show(); } }, error: function() { $('.loginError').html('请求失败,请刷新页面后重试').show(); } }); return false; });
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
再分享一下我老师大神的人工智能教程吧。零基础!通俗易懂!风趣幽默!希望你也加入到我们人工智能的队伍中来!http://www.captainbed.net