前端调试必备技巧(控制台使用完全指南)
http://www.w3cplus.com/tools/chrome-devtools-console.html?utm_source=tuicool&utm_medium=referral
了解如何:打开 DevTools 控制台;堆叠冗余消息或将其显示在各自的行上;清除或保留输出,或者将其保存到文件中;过滤输出,以及访问其他控制台设置。
打开控制台
以全屏模式的专用面板形式访问控制台:
或以任何其他面板旁的抽屉式导航栏的形式:
以面板形式打开
要打开专用的 Console 面板,请执行以下操作之一:
- 按
Ctrl+Shift+J(Windows / Linux) 或者Cmd+Opt+J(Mac)。 - 如果 DevTools 已打开,则按 Console 按钮。
打开 Console 面板时,Console 抽屉式导航栏将自动折叠。
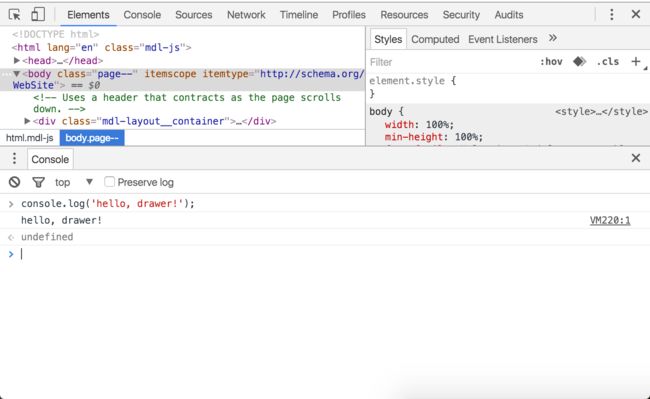
以抽屉式导航栏形式打开
要以任何其他面板旁的抽屉式导航栏的形式打开控制台,请执行以下操作之一:
- 在 DevTools 处于聚焦状态时按 Esc。
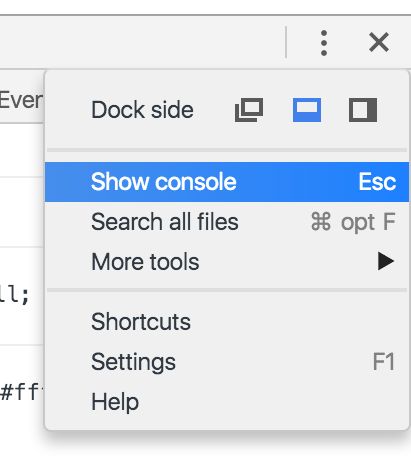
- 按 Customize and control DevTools 按钮,然后按 Show console。
消息堆叠
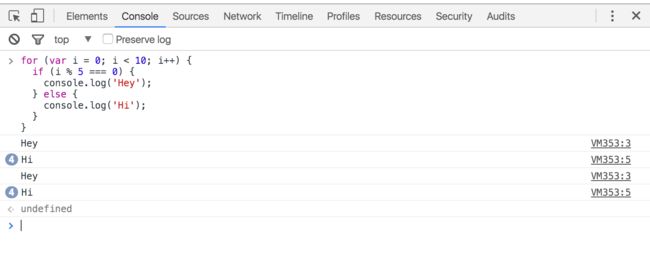
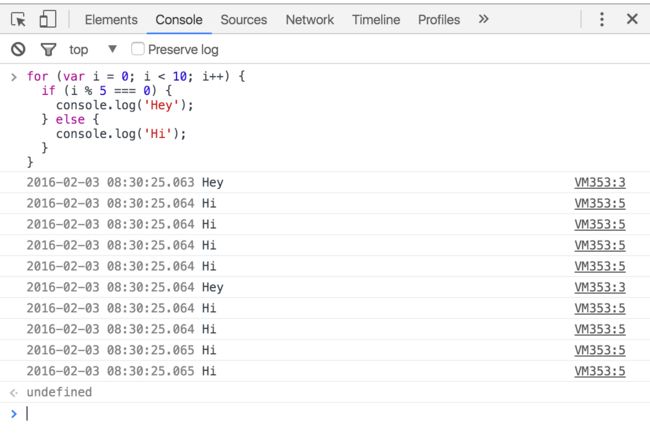
如果一条消息连续重复,而不是在新行上输出每一个消息实例,控制台将“堆叠”消息并在左侧外边距显示一个数字。此数字表示该消息已重复的次数。
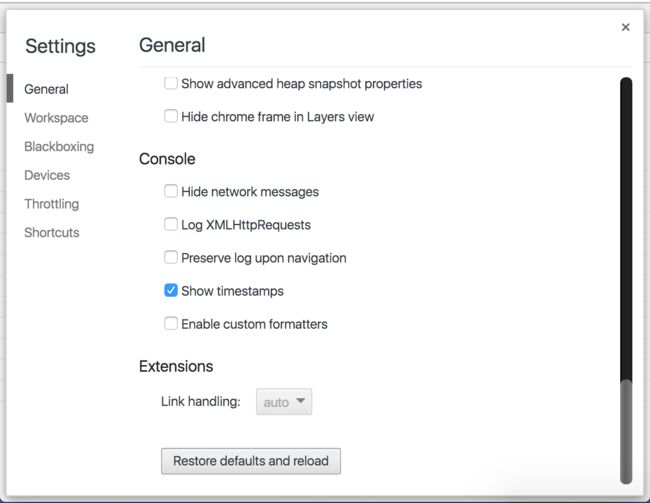
如果您倾向于为每一个日志使用一个独特的行条目,请在 DevTools 设置中启用 Show timestamps。
由于每一条消息的时间戳均不同,因此,每一条消息都将显示在各自的行上。
处理控制台历史记录
清除历史记录
您可以通过以下方式清除控制台历史记录:
- 在控制台中点击右键,然后按 Clear console。
- 在控制台中键入
clear()。 - 从您的 JavaScript 代码内调用
console.clear()。 - 按
Ctrl+L(Mac、Windows、Linux)。
保留历史记录
启用控制台顶部的 Preserve log 复选框可以在页面刷新或更改之间保留控制台历史记录。 消息将一直存储,直至您清除控制台或者关闭标签。
保存历史记录
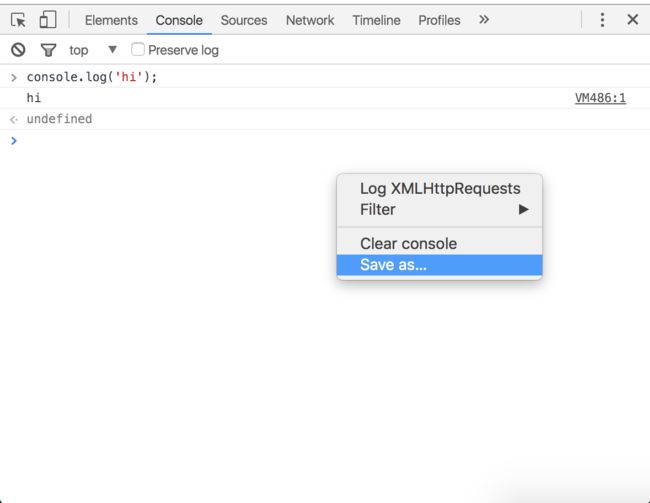
在控制台中点击右键,然后选择 Save as,将控制台的输出保存到日志文件中。
选择执行环境
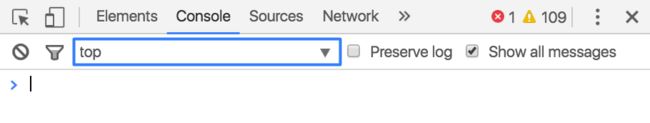
以下屏幕截图中以蓝色突出显示的下拉菜单称为 Execution Context Selector。
通常,您会看到此环境设置为 top(页面的顶部框架)。
其他框架和扩展程序在其自身的环境中运行。要使用这些其他环境,您需要从下拉菜单中选中它们。 例如,如果您要查看