聊一聊 vscode 的代码格式化
写在开头
这篇文章来聊一聊我在 vscode 代码格式化上遇到的一些坑。
如果你想快速配置自己的 vscode 支持保存自动格式化功能,请看另一篇文章:三步搞定 vscode 代码格式化
先贴出最终的配置文件:
{
// tab 大小为2个空格
"editor.tabSize": 2,
// 100 列后换行
"editor.wordWrapColumn": 100,
// 保存时格式化
"editor.formatOnSave": true,
// 开启 vscode 文件路径导航
"breadcrumbs.enabled": true,
// prettier 设置语句末尾不加分号
"prettier.semi": false,
// prettier 设置强制单引号
"prettier.singleQuote": true,
// 选择 vue 文件中 template 的格式化工具
"vetur.format.defaultFormatter.html": "prettyhtml",
// 显示 markdown 中英文切换时产生的特殊字符
"editor.renderControlCharacters": true,
// 设置 eslint 保存时自动修复
"eslint.autoFixOnSave": true,
// eslint 检测文件类型
"eslint.validate": [
"vue",
"html",
"javascript",
"typescript",
"javascriptreact",
"typescriptreact"
],
// vetur 的自定义设置
"vetur.format.defaultFormatterOptions": {
"prettier": {
"singleQuote": true,
"semi": false
}
},
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
}
一、eslint 和 prettier 的区别
1、 eslint
eslint 是用来做代码风格检查的,比较关注代码质量,并且会提示不符合风格规范的代码。除此之外 eslint 也具有一部分代码格式化的功能。
这里我们先对 eslint 做对应的配置:
// 保存时格式化
"editor.formatOnSave": true,
// 设置 eslint 保存时自动修复
"eslint.autoFixOnSave": true,
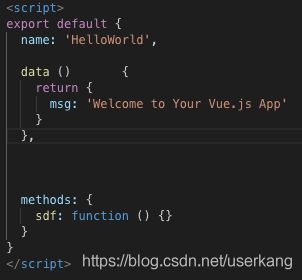
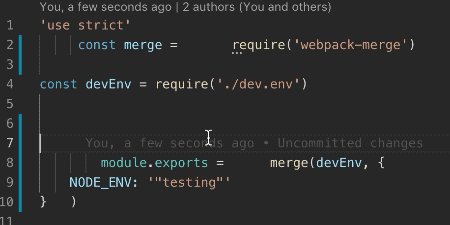
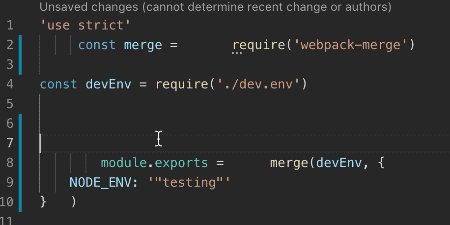
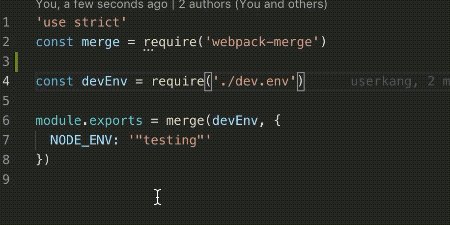
为什么说是一部分格式化的功能呢?这里给大家举个例子,如下图是用 eslint 格式化 js 文件的效果:

可以看出,eslint 的确格式化了代码,但是中间的空行并没有被格式化。还是有点欠缺的哈。
2、prettier
prettier 本身就是用来做代码格式化的,准确的说它是来美化代码的,所以这方面有更大的优势。同时 prettier 也是对 eslint 格式化的基础上的一个极好的补充。
那么两者都有格式化的功能,就不会有冲突吗?
当然有了,不过只要简单的配置就可以解决了,比如语句末尾不加分号和强制单引号等 eslint 风格检查。配置如下:
// prettier 设置语句末尾不加分号
"prettier.semi": false,
// prettier 设置强制单引号
"prettier.singleQuote": true,
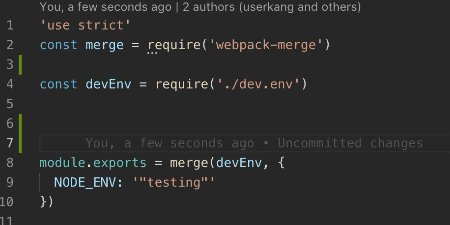
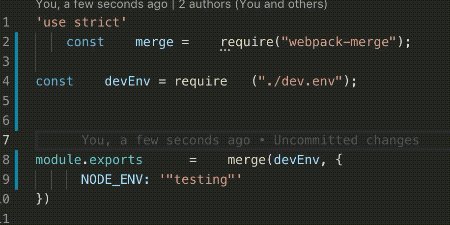
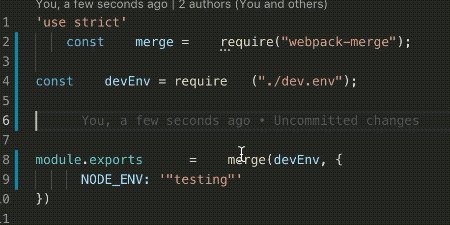
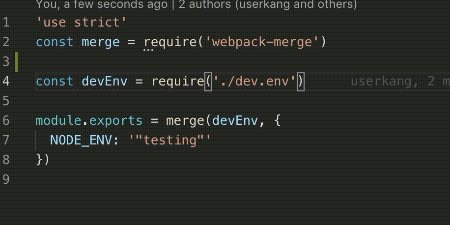
来看看效果,这下连空行也可以格式化了:

到这是不是就完了,其实还有个冲突就是匿名函数后空格的问题。 function () (eslint 推荐)和 function() (prettier 推荐) 的冲突。我们后面继续说这个问题。下面来看对 vue 文件格式化的配置。
二、vue 文件格式化配置(Vetur 配置)
vscode 对 vue 的支持也是很棒的。对于 vue 的格式化,我们用到了 Vetur 插件,Vetur 插件的格式化大多也是直接用的 prettier 规范。这也是我们选择 prettier 格式化代码的原因之一。
Vetur 的格式化配置只需修改关于模版的部分就好了。
// 选择 vue 文件中 template 的格式化工具
"vetur.format.defaultFormatter.html": "prettyhtml",
用 prettyhtml 格式化 template 可以消除多余的空行,并且对属性超长的行可以合理换行显示。
三、问题
1、vue 文件和 html 文件,没有 eslint 风格提示。
解决方法:
在 setting.json 文件中加入如下配置:
// eslint 检测文件类型
"eslint.validate": [
"vue",
"html",
"javascript",
"typescript",
"javascriptreact",
"typescriptreact"
]
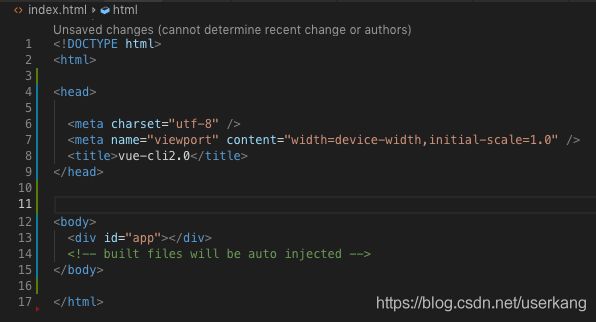
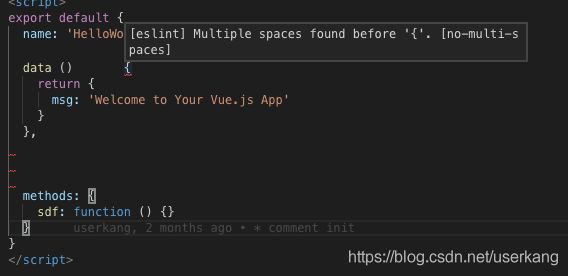
再看看效果,已经有提示了,html 文件也一样,就不展示了:

2、 function () (eslint 推荐)和 function() (prettier 推荐) 的风格冲突问题
上面提到过这个问题,这里来说说我自己的处理方法,大家可以参考。
如果推崇 eslint 的规范,也就是 function () 这种的。那么恭喜你,你什么都不用改。
如果你和我一样推崇 prettier 的规范,也就是 function() 这种的。那么就需要改改了。
先把 setting.json 中 eslint.validate 字段关于 vue 的自动修复功能注释掉。这样保证在格式化 vue 文件的时候,走
prettier 的规范,而不再需要根据 eslint 的规范,进行 fix。
这样做有个好处是,如果你的项目不需要配置 eslint 来检查代码 ,代码就不需要格式化为 eslint 的规范。
{
"language": "vue"
// "autoFix": true
}
但是如果你的项目配置了 eslint ,比如用 vue-cli 构建的项目,一般都会进行 eslint 检查。那么就在项目根目录的 eslintrc.js 中添加下面的配置,这种情况就可以 autoFix 了,自动修复成 eslint 的规范。
// 自定义的规则
module.exports = {
rules: {
'space-before-function-paren': 0
}
}
over。