- 【reflex】Python一种更直观和高效的方式来管理事件流模块
山河不见老
python开发语言
reflex1、简介2、安装3、特性4、基本功能4.1创建和触发基本事件4.2动态事件绑定5、高级功能5.1异步事件处理5.2事件优先级和调度5.3事件过滤和条件触发6、实际应用场景6.1用户界面事件处理6.2网络事件响应6.3系统信号处理7、总结1、简介在软件开发过程中,事件驱动编程模型越来越受欢迎,尤其是在处理复杂的系统和实时交互时。Reflex是一个轻量级的Python库,它专注于简化事件驱
- 探索Reflex:用纯Python构建高性能Web应用
倪姿唯Kara
探索Reflex:用纯Python构建高性能Web应用项目地址:https://gitcode.com/gh_mirrors/re/reflex项目介绍Reflex,前身为Pynecone,是一个革命性的开源库,允许开发者使用纯Python构建全栈Web应用。Reflex的核心理念是简化Web开发的复杂性,通过提供一个统一的框架,让开发者能够专注于业务逻辑而非技术细节。无论是初学者还是经验丰富的开
- 机器学习:利用sklearn实现心脏病预测
薄化克Oswald
机器学习:利用sklearn实现心脏病预测机器学习sklearn实现心脏病预测项目地址:https://gitcode.com/Resource-Bundle-Collection/171ff欢迎使用本资源仓库,本项目专注于利用Python的sklearn库进行心脏病预测的机器学习实践。通过详尽的步骤和示例代码,本项目为你展示了如何应用不同的机器学习算法来分析心脏病数据集,并预测患者是否有可能患有
- 探索Reflex:纯Python打造高性能web应用的未来
孔岱怀
探索Reflex:纯Python打造高性能web应用的未来去发现同类优质开源项目:https://gitcode.com/在快速迭代的Web开发领域,寻找一种既高效又能让开发者以熟悉的方式工作的框架至关重要。今天,我们来深入了解一个革新性的开源项目——Reflex,它承诺让你在纯Python的环境中构建响应式web应用,并且能在几秒钟内完成部署。1.项目介绍Reflex是一个新兴的全栈web框架,
- python | cudf,一个超实用的 Python 库!
双木的木
python拓展学习python库python开发语言人工智能深度学习算法database数据分析
本文来源公众号“python”,仅用于学术分享,侵权删,干货满满。原文链接:cudf,一个超实用的Python库!大家好,今天为大家分享一个超实用的Python库-cudf。Github地址:https://github.com/rapidsai/cudf在数据分析和科学计算领域,Pandas是最常用的Python工具之一,然而随着数据规模的增长,其单线程CPU的处理性能往往成为瓶颈。cuDF是N
- 2025年8个热门Python Web开发框架
极道Jdon
javascriptreactjs
Python拥有适合各种用例的框架,从全栈Web开发到数据可视化,为每位开发人员提供了所需的工具。得益于其活跃的社区和强大的生态系统,开发人员在构建Web应用时拥有广泛的选择。然而,选择数量之多可能会使您难以为您的项目选择合适的框架。这就是为什么我们回顾了用于构建Web应用程序的顶级Python框架,并比较了每个框架的优缺点。在本文中,我们将回顾以下框架:Reflex、Django、Flask、G
- python | reflex,一个无敌的 Python 库!
双木的木
深度学习拓展阅读python库python拓展学习python开发语言算法人工智能深度学习硬件工程异步
本文来源公众号“python”,仅用于学术分享,侵权删,干货满满。原文链接:reflex,一个无敌的Python库!大家好,今天为大家分享一个无敌的Python库-reflex。Github地址:https://github.com/reflex-dev/reflex在软件开发过程中,事件驱动编程模型越来越受欢迎,尤其是在处理复杂的系统和实时交互时。Reflex是一个轻量级的Python库,它专注
- 遗传算法GA特征选择Python
明天早下班YEAH
python笔记其他
一、遗传算法GA特征选择——代码importpandasaspdimportnumpyasnpfromsklearn.model_selectionimporttrain_test_splitfromsklearn.ensembleimportRandomForestRegressorfromsklearn.metricsimportmean_squared_error,r2_scorefromg
- CTF-web: YAML是什么
A5rZ
网络安全
YAML(YAMLAin’tMarkupLanguage)是一种常见的序列化数据格式,主要用于配置文件和数据交换。它的设计目标是简洁、易读,并且易于与编程语言交互。YAML使用缩进来表示层次结构,类似于Python的语法。:基本语法结构键值对:YAML中最基本的结构是键值对,用于表示映射(类似于Python的字典)。name:JohnDoeage:30列表:用破折号(-)表示列表项。items:-
- Django 4.0常见问题及其解决方案汇总
昏睡的大熊猫
djangopython
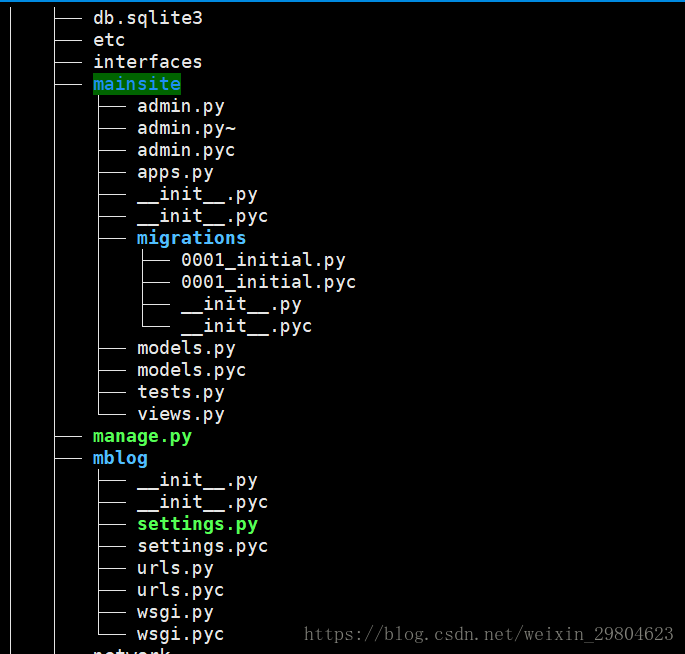
Django4.0,常见问题及其解决方案汇总前言当涉及Django4.0框架时,开发人员经常会面临各种挑战和问题。解决这些问题需要深入了解框架的功能和最佳实践。以下是针对Django4.0常见问题的解决方案汇总,涵盖了从安全性到性能优化的多个方面。这些解决方案旨在帮助开发人员更好地理解和应对在开发过程中可能遇到的困难,确保他们能够构建稳健、高效的Web应用程序。1.如何处理数据库迁移?2.如何处理
- python3调用arcpy地理加权回归_混合地理加权回归python实现代码
weixin_39942995
【实例简介】通过python编码实现MGWR、MGWTR模型的求解。能够解决空间非平稳性问题。【实例截图】【核心代码】mgwr-py└──mgwr-master├──CHANGELOG.md├──LICENSE├──MANIFEST.in├──README.md├──doc│├──Makefile│├──_static││├──images│││├──gwr-mgwr.png│││└──pysal
- python在abaqus中的应用_Python在ABAQUS中的使用【z】
weixin_39835925
【篇首语】首先说,我不懂abaqus。只是一次帮同学处理混合编程问题查到这些资料,借机贴过来。拷贝过程中有些混乱字符,时间关系我没有删干净。因为我也是从转帖转过来,原出处找不到了。#开头的为注释行.9_-m2r;n%h-G第一节,建立建模环境,这一步中py将从abaqus中导入建模所需的所有程序模块frompartimport*接下来定义草图环境mdb.models['Model-1'].Sket
- ctf python大法好_【技术分享】记CTF比赛中发现的Python反序列化漏洞
weixin_39631370
ctfpython大法好
预估稿费:200RMB投稿方式:发送邮件至linwei#360.cn,或登陆网页版在线投稿写在前面的话在前几天,我有幸参加了ToorConCTF(https://twitter.com/toorconctf),而在参加此次盛会的过程中我第一次在Python中发现了序列化漏洞。在我们的比赛过程中,有两个挑战中涉及到了能够接受序列化对象的Python库,而我们通过研究发现,这些Python库中存在的安
- python3调用arcpy地理加权回归_分析地理加权回归分析结果的操作方法
weixin_39545269
1从地理加权回归(GWR)工具生成的输出包括以下内容:输出要素类可选系数栅格表面整体模型结果的消息窗口报告显示模型变量和诊断结果的辅助表预测输出要素类2下文中将使用一系列运行GWR和解释GWR结果的步骤对以上每项输出进行说明。通常将以普通最小二乘法(OLS)开始回归分析。有关详细信息,请参阅回归分析基础知识和解释OLS回归结果。回归分析的一种常用方法是在移动到GWR之前识别可能的最佳OLS模型。此
- python炫酷特效代码_推荐几个炫酷的 Python 开源项目
高杉峻
python炫酷特效代码
推荐几个炫酷的Python开源项目项目一:Supervisor简介:Supervisor是实际企业常用的一款Linux/Unix系统下的一个进程管理工具,基于Python开发,可以很方便的监听,启动,停止,重启一个或多个进程,而且当进程意外被杀死时,其可以实现自动恢复,很方便的做到进程自动恢复的功能,提高系统,服务的稳定性,多用于生产环境.下载地址:https://github.com/Super
- 198、Django安全攻略:全方位防护Web应用常见漏洞
多多的编程笔记
django安全前端
Python开发框架Django之安全性:防止常见的Web安全漏洞本文将为大家介绍Python开发框架Django的安全性,重点关注如何防止常见的Web安全漏洞。我们将简要了解Web安全漏洞的背景知识,然后深入探讨Django框架在防止这些漏洞方面的优势,最后提供一些实用的技巧和案例。一、Web安全漏洞概述在互联网时代,Web安全漏洞已经成为黑客攻击的首选目标。常见的Web安全漏洞包括:跨站脚本攻
- Python语言在Abaqus中的应用---2.3.1.1Abaqus对象模型之概述
Coder_Zeus
python经验分享
在Python语言基础上,Abaqus脚本接口增加了许多新的对象模型这些对象之间的层次(hierarchy)和关系(relationship)称为Abaqus对象模型(Abaqusobjectmodel)本文将详细介绍Abaqus对象模型的相关知识,包括:概述、导入模块、抽象基本模型、查询对象模型、[Tab]键自动完成功能等内容一、概述Abaqus对象模型描述了各个对象之间的关系1)定义对象的方法
- Appium介绍
max500600
开发工具appium
在使用不同版本的Appium包进行自动化测试时,出现警告问题可能是由于版本不兼容、配置不正确等原因导致的。下面将详细介绍解决这些问题的步骤,确保模拟器能够正常启动,并能在Appium查看器中同步显示。1.环境准备首先,确保你已经安装了以下工具和库:AppiumServer:可以从Appium官方网站下载并安装。AppiumPythonClient:使用以下命令安装:pipinstallAppium
- 磁盘调度算法
max500600
算法算法数据库服务器
先来先服务(FCFS)算法原理:按照进程请求访问磁盘的先后顺序进行调度。就像是排队买东西,先到的先服务。示例(Python):deffcfs(requests):"""requests是一个包含磁盘请求序列的列表例如requests=[98,183,37,122,14,124,65,67]假设磁头初始位置为53"""head_position=53total_distance=0forreques
- requests 模块
dme.
爬虫学习dme爬虫爬虫python
在python中requests模块常用于爬虫本文将会讲述requests常用函数的用法。1.requests.get()/requests.post()1.基本语法#首先导入requests#pipinstallrequestsimportrequests#这里以百度为例url="https://www.baidu.com/"resp=requests.get(url)#requests.pos
- Python学习第十天--处理CSV文件和JSON数据
無量空所
python学习python
CSV:简化的电子表格,被保存为纯文本文件JSON:是一种数据交换格式,易于人阅读和编写,同时也易于机器解析和生成,以JavaScript源代码的形式将信息保存在纯文本文件中一、csv模块CSV文件中的每行代表电子表格中的一行,逗号分隔了该行中的单元格。但并非CSV文件中的每个逗号都表示两个单元格之间的分界。CSV文件也有自己的转义字符,允许逗号和其他字符作为值的一部分。所以总是应该使用csv模块
- 使用 Python 的`turtle`库来实现 2025 新年快乐的程序
go5463158465
算法pythonpython开发语言
以下是一个使用Python的turtle库来实现2025新年快乐的程序,其中包含烟花效果和祝福语:importturtleimportrandom#设置画布和画笔screen=turtle.Screen()screen.setup(width=800,height=600)screen.bgcolor("black")screen.title("2025新年快乐!")#定义烟花类classFire
- 二叉树深度的介绍
go5463158465
python算法算法开发语言python
二叉树深度的定义:二叉树的深度(高度)是指从根节点到最远叶子节点的最长路径上的节点数。例如,一个只有根节点的二叉树,其深度为1;如果根节点有两个子节点,且每个子节点又分别有两个子节点,那么这个二叉树的深度为3。计算二叉树深度的方法:递归方法:递归是解决二叉树问题的常用方法。对于二叉树深度的计算,其递归的思想是:二叉树的深度等于其左子树和右子树深度的最大值加1。以下是使用Python实现的代码:cl
- 2025最新实测可用的免费股票API接口推荐:python、JavaScript 、JAVA等实例代码演示教你如何免费获取股票实时、历史、指标等数据
Eumenides_max
pythonjavascriptjava股票数据接口股票API接口
在数字化时代,股票投资已不再局限于传统的交易方式。随着金融科技的飞速发展,API(应用程序编程接口)接口正逐渐成为股票交易领域的新宠,为投资者提供了更加便捷、高效的交易体验。API接口在股票交易中的应用,主要体现在其能够实现数据的实时传输和交互。通过API接口,投资者可以实时获取市场动态、股票价格、交易量等关键信息,为决策提供有力支持。同时,API接口还支持自动化交易,投资者可以根据预设的交易策略
- Python 魔法学院 - 第03篇:Python 变量与数据类型 ⭐
码力全開
《Python魔法学院》python开发语言windowspycharm
目录1.引言:开启Python变量与数据类型的魔法之旅2.变量:数据的魔法标签️2.1什么是变量?2.2变量的命名规则3.数据类型:Python的魔法工具箱3.1数据类型示例3.2数据类型的内存结构内存结构模拟4.Python中的关键字和保留字5.Python可变类型及其方法详解️5.1列表(List)5.1.1列表的创建5.1.2列表的常用方法5.1.3列表方法的使用示例及内存模拟5.2集合(S
- Python 实现2048
yingjiejk
pythonpythonpygame开发语言
2048游戏是一个经典的数字益智游戏,使用Python语言可以很容易地实现它。以下是一个简单的代码示例:importpygameimportrandompygame.init()#设置颜色WHITE=(255,255,255)BLACK=(0,0,0)GRAY=(128,128,128)RED=(255,0,0)GREEN=(0,255,0)BLUE=(0,0,255)#设置屏幕大小size=(4
- python 中serial.read用法详解之serial.read(inwaiting or 1)
huiyuanzhenduo
python
在Python中,serial.read(inwaitingor1)是pyserial库中用于从串口读取数据的代码片段,下面是详细解释:read()serial类的方法,用于从串口缓冲区读取指定数量的字节数据。格式为read(size),size为读取的字节数。inwaiting是serial类的属性,返回串口输入缓冲区中等待读取的字节数。如ser.inwaiting()可获取当前缓冲区字节数。i
- 通达信实时行情API的功能有哪些?如何利用这些功能进行股票分析
股票程序化交易接口
量化交易股票API接口Python股票量化交易通达信实时行情api股票分析行情数据股票量化接口股票API接口
Python股票接口实现查询账户,提交订单,自动交易(1)Python股票程序交易接口查账,提交订单,自动交易(2)股票量化,Python炒股,CSDN交流社区>>>行情数据获取功能通达信实时行情API能够提供全面的行情数据。它可以获取股票的基本信息,如股票代码、名称等。能精确提供股票的实时价格,包括当前价、开盘价、收盘价等重要价格数据。这些数据是进行股票分析的基础。投资者可以根据当前价与开盘价的
- Python项目之Pygame制作新年烟花!
WANGWUSAN66
pygamepython开发语言计算机经验分享源码
实现源码涉及到两个Python库:random和pygame。1.random库:randint(a,b):返回一个在[a,b]范围内的随机整数。uniform(a,b):返回一个在[a,b]范围内的随机浮点数。choice(sequence):从给定的序列中随机选择一个元素。2.Pygame是一个用于制作游戏的Python模块,它包含了许多用于游戏开发和图形渲染的功能。以下是Pygame的一些主
- python爬虫框架Scrapy简介
码农~明哥
pythonpython爬虫scrapy
当你写了很多个爬虫程序之后,你会发现每次写爬虫程序时,都需要将页面获取、页面解析、爬虫调度、异常处理、反爬应对这些代码从头至尾实现一遍,这里面有很多工作其实都是简单乏味的重复劳动。那么,有没有什么办法可以提升我们编写爬虫代码的效率呢?答案是肯定的,那就是利用爬虫框架,而在所有的爬虫框架中,Scrapy应该是最流行、最强大的框架。Scrapy概述Scrapy是基于Python的一个非常流行的网络爬虫
- Enum用法
不懂事的小屁孩
enum
以前的时候知道enum,但是真心不怎么用,在实际开发中,经常会用到以下代码:
protected final static String XJ = "XJ";
protected final static String YHK = "YHK";
protected final static String PQ = "PQ";
- 【Spark九十七】RDD API之aggregateByKey
bit1129
spark
1. aggregateByKey的运行机制
/**
* Aggregate the values of each key, using given combine functions and a neutral "zero value".
* This function can return a different result type
- hive创建表是报错: Specified key was too long; max key length is 767 bytes
daizj
hive
今天在hive客户端创建表时报错,具体操作如下
hive> create table test2(id string);
FAILED: Execution Error, return code 1 from org.apache.hadoop.hive.ql.exec.DDLTask. MetaException(message:javax.jdo.JDODataSto
- Map 与 JavaBean之间的转换
周凡杨
java自省转换反射
最近项目里需要一个工具类,它的功能是传入一个Map后可以返回一个JavaBean对象。很喜欢写这样的Java服务,首先我想到的是要通过Java 的反射去实现匿名类的方法调用,这样才可以把Map里的值set 到JavaBean里。其实这里用Java的自省会更方便,下面两个方法就是一个通过反射,一个通过自省来实现本功能。
1:JavaBean类
1 &nb
- java连接ftp下载
g21121
java
有的时候需要用到java连接ftp服务器下载,上传一些操作,下面写了一个小例子。
/** ftp服务器地址 */
private String ftpHost;
/** ftp服务器用户名 */
private String ftpName;
/** ftp服务器密码 */
private String ftpPass;
/** ftp根目录 */
private String f
- web报表工具FineReport使用中遇到的常见报错及解决办法(二)
老A不折腾
finereportweb报表java报表总结
抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、没有返回数据集:
在存储过程中的操作语句之前加上set nocount on 或者在数据集exec调用存储过程的前面加上这句。当S
- linux 系统cpu 内存等信息查看
墙头上一根草
cpu内存liunx
1 查看CPU
1.1 查看CPU个数
# cat /proc/cpuinfo | grep "physical id" | uniq | wc -l
2
**uniq命令:删除重复行;wc –l命令:统计行数**
1.2 查看CPU核数
# cat /proc/cpuinfo | grep "cpu cores" | u
- Spring中的AOP
aijuans
springAOP
Spring中的AOP
Written by Tony Jiang @ 2012-1-18 (转)何为AOP
AOP,面向切面编程。
在不改动代码的前提下,灵活的在现有代码的执行顺序前后,添加进新规机能。
来一个简单的Sample:
目标类:
[java]
view plain
copy
print
?
package&nb
- placeholder(HTML 5) IE 兼容插件
alxw4616
JavaScriptjquery jQuery插件
placeholder 这个属性被越来越频繁的使用.
但为做HTML 5 特性IE没能实现这东西.
以下的jQuery插件就是用来在IE上实现该属性的.
/**
* [placeholder(HTML 5) IE 实现.IE9以下通过测试.]
* v 1.0 by oTwo 2014年7月31日 11:45:29
*/
$.fn.placeholder = function
- Object类,值域,泛型等总结(适合有基础的人看)
百合不是茶
泛型的继承和通配符变量的值域Object类转换
java的作用域在编程的时候经常会遇到,而我经常会搞不清楚这个
问题,所以在家的这几天回忆一下过去不知道的每个小知识点
变量的值域;
package 基础;
/**
* 作用域的范围
*
* @author Administrator
*
*/
public class zuoyongyu {
public static vo
- JDK1.5 Condition接口
bijian1013
javathreadConditionjava多线程
Condition 将 Object 监视器方法(wait、notify和 notifyAll)分解成截然不同的对象,以便通过将这些对象与任意 Lock 实现组合使用,为每个对象提供多个等待 set (wait-set)。其中,Lock 替代了 synchronized 方法和语句的使用,Condition 替代了 Object 监视器方法的使用。
条件(也称为条件队列或条件变量)为线程提供了一
- 开源中国OSC源创会记录
bijian1013
hadoopsparkMemSQL
一.Strata+Hadoop World(SHW)大会
是全世界最大的大数据大会之一。SHW大会为各种技术提供了深度交流的机会,还会看到最领先的大数据技术、最广泛的应用场景、最有趣的用例教学以及最全面的大数据行业和趋势探讨。
二.Hadoop
&nbs
- 【Java范型七】范型消除
bit1129
java
范型是Java1.5引入的语言特性,它是编译时的一个语法现象,也就是说,对于一个类,不管是范型类还是非范型类,编译得到的字节码是一样的,差别仅在于通过范型这种语法来进行编译时的类型检查,在运行时是没有范型或者类型参数这个说法的。
范型跟反射刚好相反,反射是一种运行时行为,所以编译时不能访问的变量或者方法(比如private),在运行时通过反射是可以访问的,也就是说,可见性也是一种编译时的行为,在
- 【Spark九十四】spark-sql工具的使用
bit1129
spark
spark-sql是Spark bin目录下的一个可执行脚本,它的目的是通过这个脚本执行Hive的命令,即原来通过
hive>输入的指令可以通过spark-sql>输入的指令来完成。
spark-sql可以使用内置的Hive metadata-store,也可以使用已经独立安装的Hive的metadata store
关于Hive build into Spark
- js做的各种倒计时
ronin47
js 倒计时
第一种:精确到秒的javascript倒计时代码
HTML代码:
<form name="form1">
<div align="center" align="middle"
- java-37.有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接
bylijinnan
java
public class MaxCatenate {
/*
* Q.37 有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接,
* 问这n 个字符串最多可以连成一个多长的字符串,如果出现循环,则返回错误。
*/
public static void main(String[] args){
- mongoDB安装
开窍的石头
mongodb安装 基本操作
mongoDB的安装
1:mongoDB下载 https://www.mongodb.org/downloads
2:下载mongoDB下载后解压
- [开源项目]引擎的关键意义
comsci
开源项目
一个系统,最核心的东西就是引擎。。。。。
而要设计和制造出引擎,最关键的是要坚持。。。。。。
现在最先进的引擎技术,也是从莱特兄弟那里出现的,但是中间一直没有断过研发的
- 软件度量的一些方法
cuiyadll
方法
软件度量的一些方法http://cuiyingfeng.blog.51cto.com/43841/6775/在前面我们已介绍了组成软件度量的几个方面。在这里我们将先给出关于这几个方面的一个纲要介绍。在后面我们还会作进一步具体的阐述。当我们不从高层次的概念级来看软件度量及其目标的时候,我们很容易把这些活动看成是不同而且毫不相干的。我们现在希望表明他们是怎样恰如其分地嵌入我们的框架的。也就是我们度量的
- XSD中的targetNameSpace解释
darrenzhu
xmlnamespacexsdtargetnamespace
参考链接:
http://blog.csdn.net/colin1014/article/details/357694
xsd文件中定义了一个targetNameSpace后,其内部定义的元素,属性,类型等都属于该targetNameSpace,其自身或外部xsd文件使用这些元素,属性等都必须从定义的targetNameSpace中找:
例如:以下xsd文件,就出现了该错误,即便是在一
- 什么是RAID0、RAID1、RAID0+1、RAID5,等磁盘阵列模式?
dcj3sjt126com
raid
RAID 1又称为Mirror或Mirroring,它的宗旨是最大限度的保证用户数据的可用性和可修复性。 RAID 1的操作方式是把用户写入硬盘的数据百分之百地自动复制到另外一个硬盘上。由于对存储的数据进行百分之百的备份,在所有RAID级别中,RAID 1提供最高的数据安全保障。同样,由于数据的百分之百备份,备份数据占了总存储空间的一半,因而,Mirror的磁盘空间利用率低,存储成本高。
Mir
- yii2 restful web服务快速入门
dcj3sjt126com
PHPyii2
快速入门
Yii 提供了一整套用来简化实现 RESTful 风格的 Web Service 服务的 API。 特别是,Yii 支持以下关于 RESTful 风格的 API:
支持 Active Record 类的通用API的快速原型
涉及的响应格式(在默认情况下支持 JSON 和 XML)
支持可选输出字段的定制对象序列化
适当的格式的数据采集和验证错误
- MongoDB查询(3)——内嵌文档查询(七)
eksliang
MongoDB查询内嵌文档MongoDB查询内嵌数组
MongoDB查询内嵌文档
转载请出自出处:http://eksliang.iteye.com/blog/2177301 一、概述
有两种方法可以查询内嵌文档:查询整个文档;针对键值对进行查询。这两种方式是不同的,下面我通过例子进行分别说明。
二、查询整个文档
例如:有如下文档
db.emp.insert({
&qu
- android4.4从系统图库无法加载图片的问题
gundumw100
android
典型的使用场景就是要设置一个头像,头像需要从系统图库或者拍照获得,在android4.4之前,我用的代码没问题,但是今天使用android4.4的时候突然发现不灵了。baidu了一圈,终于解决了。
下面是解决方案:
private String[] items = new String[] { "图库","拍照" };
/* 头像名称 */
- 网页特效大全 jQuery等
ini
JavaScriptjquerycsshtml5ini
HTML5和CSS3知识和特效
asp.net ajax jquery实例
分享一个下雪的特效
jQuery倾斜的动画导航菜单
选美大赛示例 你会选谁
jQuery实现HTML5时钟
功能强大的滚动播放插件JQ-Slide
万圣节快乐!!!
向上弹出菜单jQuery插件
htm5视差动画
jquery将列表倒转顺序
推荐一个jQuery分页插件
jquery animate
- swift objc_setAssociatedObject block(version1.2 xcode6.4)
啸笑天
version
import UIKit
class LSObjectWrapper: NSObject {
let value: ((barButton: UIButton?) -> Void)?
init(value: (barButton: UIButton?) -> Void) {
self.value = value
- Aegis 默认的 Xfire 绑定方式,将 XML 映射为 POJO
MagicMa_007
javaPOJOxmlAegisxfire
Aegis 是一个默认的 Xfire 绑定方式,它将 XML 映射为 POJO, 支持代码先行的开发.你开发服 务类与 POJO,它为你生成 XML schema/wsdl
XML 和 注解映射概览
默认情况下,你的 POJO 类被是基于他们的名字与命名空间被序列化。如果
- js get max value in (json) Array
qiaolevip
每天进步一点点学习永无止境max纵观千象
// Max value in Array
var arr = [1,2,3,5,3,2];Math.max.apply(null, arr); // 5
// Max value in Jaon Array
var arr = [{"x":"8/11/2009","y":0.026572007},{"x"
- XMLhttpRequest 请求 XML,JSON ,POJO 数据
Luob.
POJOjsonAjaxxmlXMLhttpREquest
在使用XMlhttpRequest对象发送请求和响应之前,必须首先使用javaScript对象创建一个XMLHttpRquest对象。
var xmlhttp;
function getXMLHttpRequest(){
if(window.ActiveXObject){
xmlhttp:new ActiveXObject("Microsoft.XMLHTTP
- jquery
wuai
jquery
以下防止文档在完全加载之前运行Jquery代码,否则会出现试图隐藏一个不存在的元素、获得未完全加载的图像的大小 等等
$(document).ready(function(){
jquery代码;
});
<script type="text/javascript" src="c:/scripts/jquery-1.4.2.min.js&quo