HTML5和CSS学习笔记(二)
接着学习CSS笔记(一)
(17)添加带有边框半径的圆角
通过CSS的一个叫border-radius(边框半径)的属性来让边框变成圆的
如:使用像素来指定border-radius的属性值,现在让你的猫咪图片的边框半径为10px
我家的猫咪

(18)制作带有边框半径的圆形图像
除了像素,你还可以使用百分比来指定border-radius边框半径的值
如:给你的猫咪图片一个50%的border-radius
CatPhotoApp

(19)链接到带有锚元素的外部页面
a元素,也叫anchor(锚点)元素,既可以用来链接到外部地址实现页面跳转功能,也可以链接到当前页面的某部分实现内部导航功能。
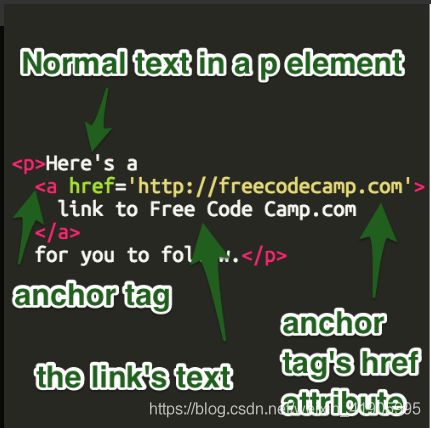
下面是一张a元素的图示。a元素位于段落元素的中间,这意味着链接会出现在段落的中间。

这有个列子
Here's a link to FreeCodeCamp中文社区 for you to follow.
任务:创建一个链接到http://freecatphotoapp.com的a元素,并用cat photos作为其anchor text(锚点文本)。
cat photos
在大家心目中,猫是可爱的化身
(20)在段落中嵌套锚元素
如:把你的a元素嵌套进一个新的p元素(紧邻已有的h2元素之后),让段落的文本为View more cat photos,但是其中仅cat photos是一个链接,其余的是普通文本。
你需要有一个链接到"http://www.freecatphotoapp.com"的a元素。
View more cat photos
cat photos
(21)固定链接
把a元素的href属性的值替换为一个#,别名hash(哈希)符号,将其变为一个固定链接
如:通过把href属性设置为"#",你的a元素应该是一个固定链接。
Click here for cat photos.
(22)将图像转换为链接
通过把某元素嵌套进a元素使其变成一个链接。
把图片嵌套进a元素。举例如下:

任务:把你的小猫图片插入到一个新的锚点元素中,并把锚点元素的href属性设置为#。

(23)将Alt文本添加到图像以方便访问
alt属性,也被称为alt text, 是当图片无法加载时显示的替代文本。alt属性对于盲人或视觉损伤的用户理解一幅图片中所描绘的内容非常重要,搜索引擎也会搜索alt属性。

(24)创建项目符号无序列表
HTML有一个特殊元素,用于创建unordered lists(无序列表), 或带项目符号的列表。
无序列表以
例如:
- milk
- cheese
将会创建一个带项目符号的"milk"和"cheese"列表。
(25)创建有序列表
HTML有一个特殊元素,用于创建ordered lists(有序列表), 或数字编号列表。
有序列表以元素。
例如:
- Garfield
- Sylvester
将创建一个包含"Garfield"和"Sylvester"的数字编号列表。
(26)创建一个文本字段
Text input(文本输入框)是用来获得用户输入的绝佳方式。
如:
(27)将占位符文本添加到文本字段
占位符(placeholder text)是用户在input(输入)框输入任何东西之前放置在input(输入)框中的预定义文本。
如:
(28)创建表单元素
使用HTML来构建可以跟服务器交互的Web表单(form),通过给你的form元素添加一个action属性来达到此目的。
action属性的值指定了表单提交到服务器的地址。
例如:
把你的文本框嵌套进form元素,并为此form元素添加action="/submit-cat-photo"。
(29)向form添加一个submit(提交)按钮
在form添加一个submit(提交)按钮,点击这个按钮,表单中的数据将会被发送到你通过action属性指定的地址上
例如:在form元素添加一个type为submit的提交按钮,用"Submit"作按钮文本
(30)使用HTML5需要的字段
当你设计表单时,你可以指定某些选项为必填项(required),只有当用户填写了该选项后,用户才能够提交表单。
例如,如果你想把一个文本输入字段设置为必填项,在你的input元素中加上required属性就可以了,你可以使用:
(31)创建一组单选按钮
多选一的场景就用radio button(单选按钮)单选按钮只是input`输入框的一种类型。
每一个单选按钮都应该嵌套在它自己的label(标签)元素中。
注意:所有关联的单选按钮应该使用相同的name属性。
如:给表单添加两个单选按钮,一个叫indoor,另一个叫outdoor。
(32)创建一组复选框
checkboxes(复选按钮)是input的输入框的另一种类型。
每一个复选按钮都应该嵌套进label元素中。
所有关联的复选按钮应该具有相同的name属性。
如:在表单添加三个复选按钮,每个复选按钮都应该嵌套进它自己的label元素,所有复选按钮的name属性必须为personality。
(33)默认情况下选中单选按钮和复选框
使用checked属性,你可以设置复选按钮和单选按钮默认被选中。
为此,只需在input元素中添加属性checked
例如:
(34)在单个Div元素中嵌套多个元素
div元素,也被称作division(层)元素,是一个盛装其他元素的通用容器。
所以可以利用CSS的继承关系把div上的CSS传递给它所有子元素。
你可以用
如:在"Things cats love" p元素之前放置div的开始标记,在你的ol结束标记之后放置div的结束标记,这样你的两个列表就都嵌套在div中了。
把"Things cats love"和"Things cats hate"两个列表都嵌套进同一个div元素中。
Click here for cat photos.

Things cats love:
- cat nip
- laser pointers
- lasagna
Top 3 things cats hate:
- flea treatment
- thunder
- other cats
(35)为Div元素赋予背景颜色
用 background-color 属性来设置一个元素的背景颜色。
例如,把一个元素的背景颜色设置为green,你应该把这些加到你的 style 元素中:
.green-background {
background-color: green;
}