用Django写自己的blog系统 --一步一步教你创建属于你的博客-1
项目的文章导航:
一:连接
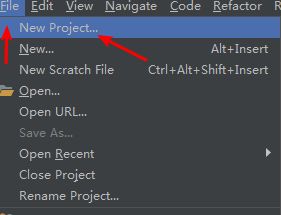
1:新建blog项目
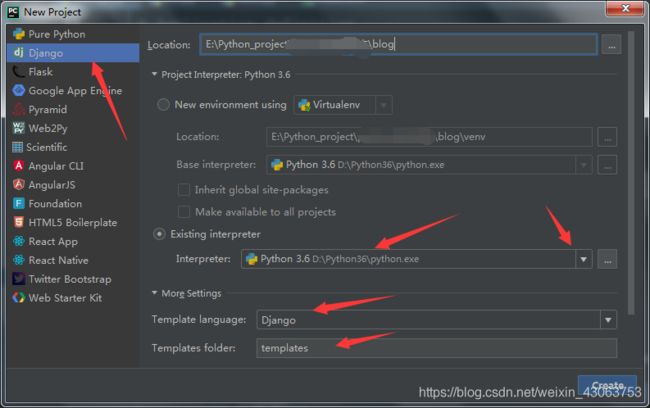
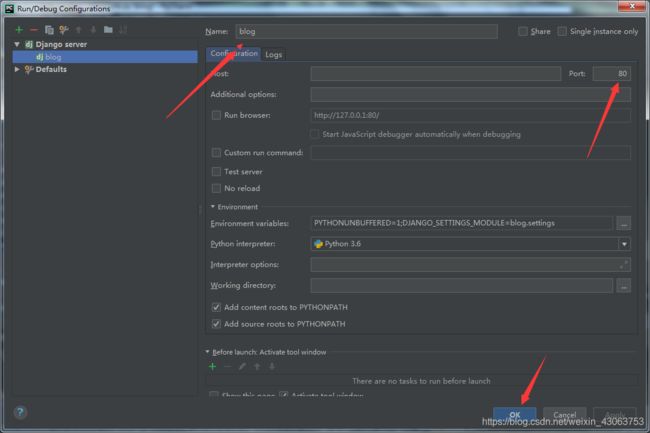
2:配置
3:新建一个首页
二:
1.准备环境,在win7 64位下进行开发 软件 pycharm 这些能够使你的开发更专注,
2,python3.6 pip django1.11.16 pymysql mysql5.6
3,开始项目
方式一: 进入一个工作文件夹
django-admin startproject blog

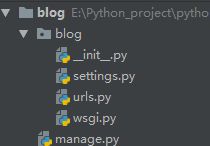
这种方式需要自己配置templates 和app的文件
即
在TEMPLATES = []的配置里加
'DIRS': [os.path.join(BASE_DIR, 'templates')]
在
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
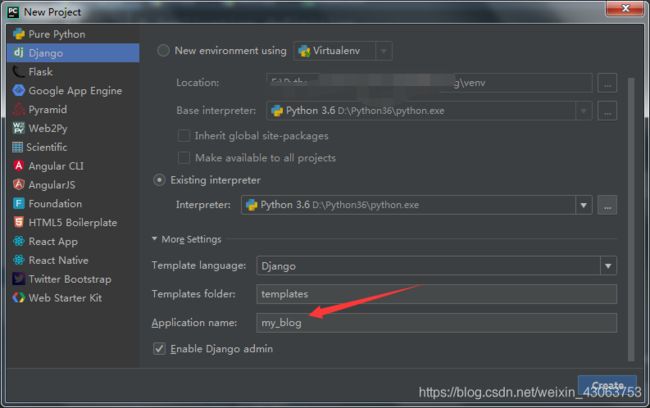
'my_blog.apps.MyBlogConfig',
]
最后一句是自己的app的注册
‘my_blog.apps.MyBlogConfig’,
主要的功能 在里面

用来存放模板文件(html文件的)
在setting的最一行的配置如下
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR,'static')
]
静态目录用来存放你的js,css和文件图片等资源
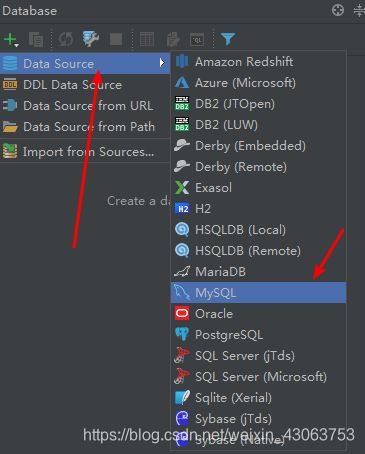
创建数据库
1自行安装数据库
2修改编码
[mysqld]
# 设置mysql的安装目录 **后面的路径一定是安装sql的目录(自己电脑的)**
basedir=D:\mysql56
# 设置mysql数据库的数据的存放目录,必须是data
datadir=D:\mysql56\data
sql_mode=NO_ENGINE_SUBSTITUTION,STRICT_TRANS_TABLES
# mysql端口
port=3306
# 字符集
[mysqld]
character-set-server=utf8
collation-server=utf8_general_ci
[client]
default-character-set=utf8
[mysql]
default-character-set=utf8
mysql -uroot -p
输入密码
create database blog;
show databases;
setting的数据库的相关的配置如下
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',#数据库引擎的选择
'NAME': 'blog',#数据库
'HOST':'127.0.0.1',#连接地址/或者你的数据库远程地址
'USER':'root',#数据库用户名
'PASSWORD':'123'#数据库密码
}
}
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
# 'django.middleware.csrf.CsrfViewMiddleware',#注释掉之后就能够接受POST请求
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
现在开始设计
每次考虑设计的时候都是下面的几个步骤
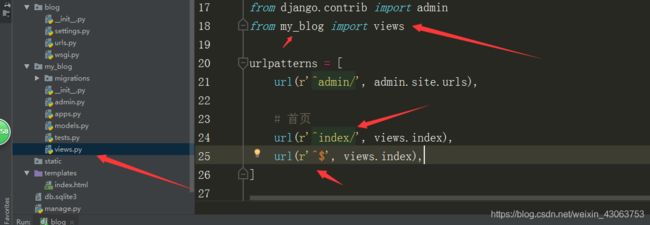
1设计urls
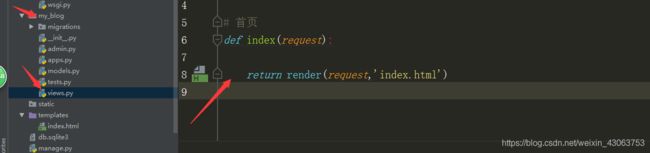
2在views里面写相应的函数
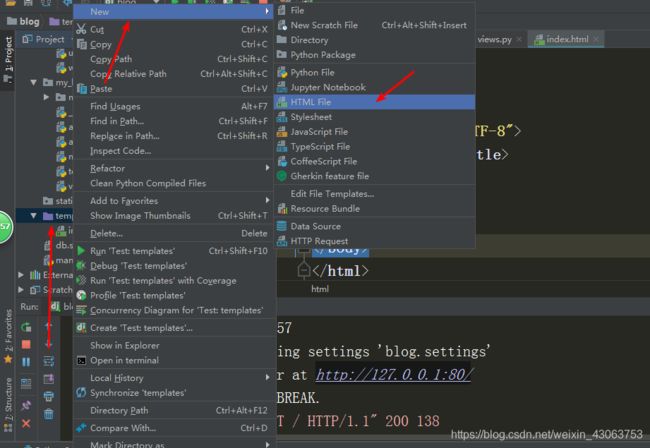
3在模板文件夹中写相应html

接着新建index的模板文件作为我们博客的首页

index.html的代码如下
Title
首页

点击下面的连接,可以看到下面的页面,如果没有的话请重复文章中的上述步骤
这点很重要 ,如果没有看到的话 请不要阅读下面的部分 因为会蒙圈

是不是觉得页面很简陋 别急我们可以到bootstrap或者jquery插件库找相应的模板文件