【实战项目找队友app】vue-cli3+koa2+mysql
【实战项目找队友app】vue-cli3+koa2+mysql
- 项目背景与简介
- 创新点
- 用户功能
- 前端组件树
- 前端页面
- 部分后台管理页面
- 前端架构
- 后端架构
- 前端核心技术应用
- 后端核心技术应用
- 项目总结
- 个人总结
项目背景与简介
大学生在校参加比赛活动是都存在一个困扰的问题就是如何选择组队的成员,选择团队。当你想参加一个比赛活动,奈何人数不够,或者想找一个队伍加入,想找跨学院的人组队,找有想法有特色的同学的困难和不方便。因此找队友APP,可以收集大学生的比赛活动信息,在需要队伍或者组队的时候能方便创建队伍,寻找队友等提供支持,在创建完队伍后,app还提供队伍的管理和比赛活动的项目管理,更方便的完成比赛。
创新点
-
一个主要针对比赛来找队员的app\
-
用户们还可以利用app在线上进行队伍之间的项目管理,可以给队员分配任务以及管理队友,同时还可以利用留言板队伍之间的交流
-
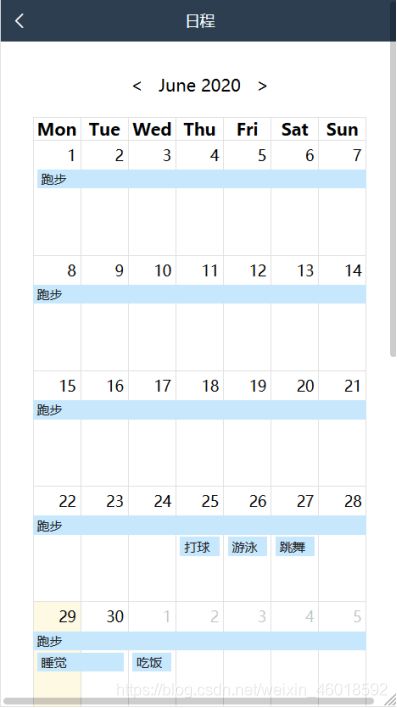
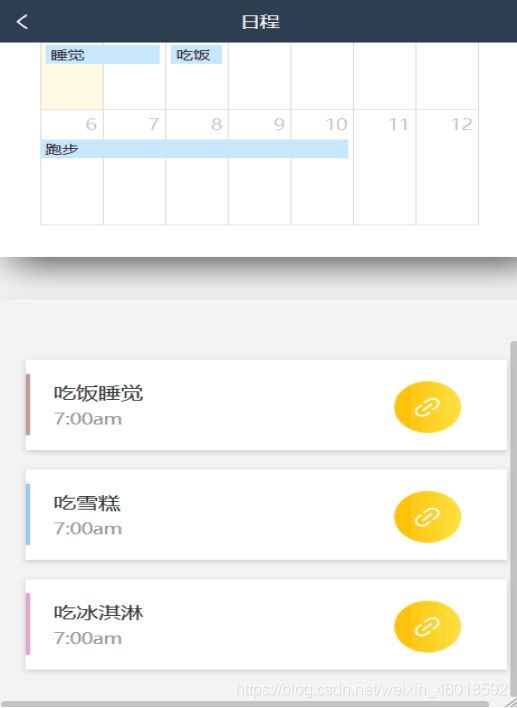
用户们还可以在广场上进行学术交流,互相关注和把项目的任务添加到日志按时叮嘱自己。
用户功能
前端组件树
前端页面
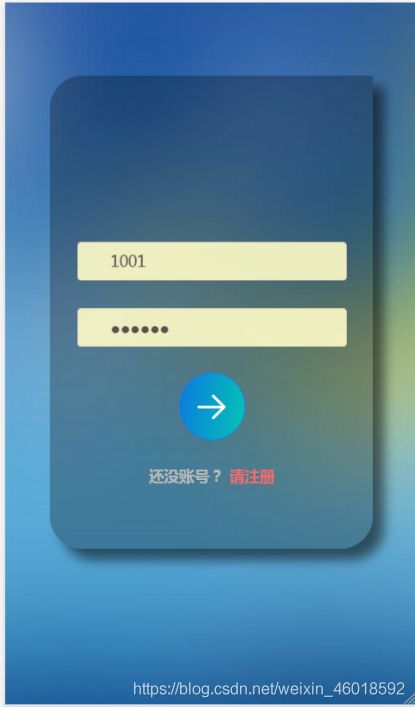
登录注册
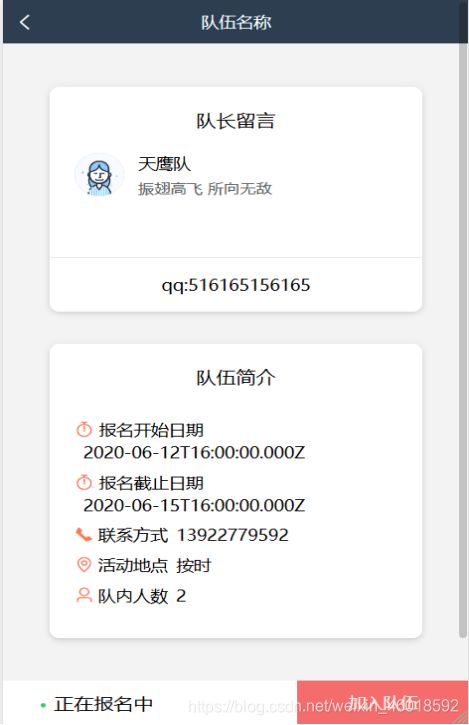
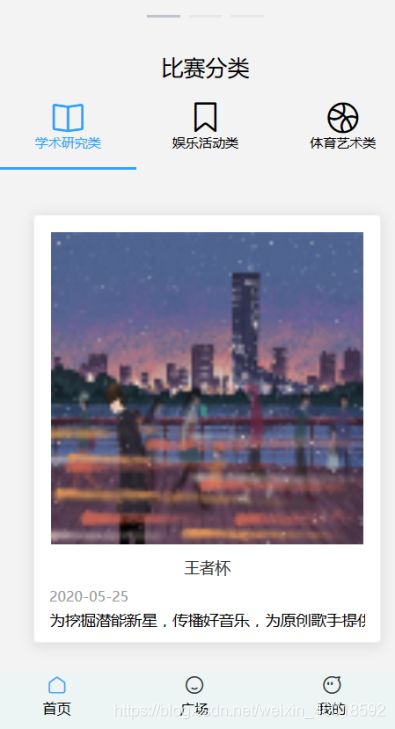
比赛详情(找队伍模块)
比赛内容需要由后台管理员发布和管理

比赛详情页面,添加了时间判定标签,当超过截止时间时便会转换成已结束的标签,底部有悬浮按钮可以创建队伍。

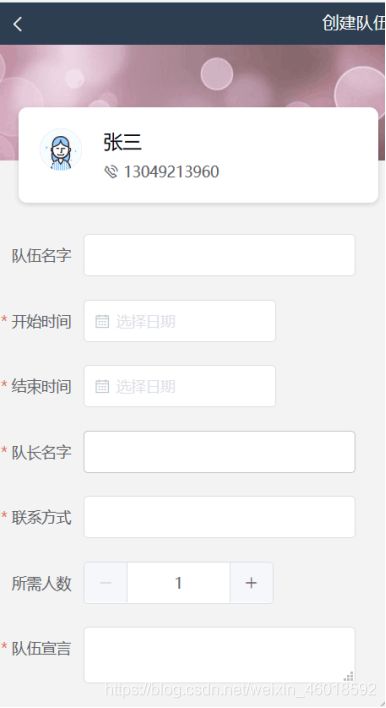
比赛详情(创建队伍模块和加入队伍模块)
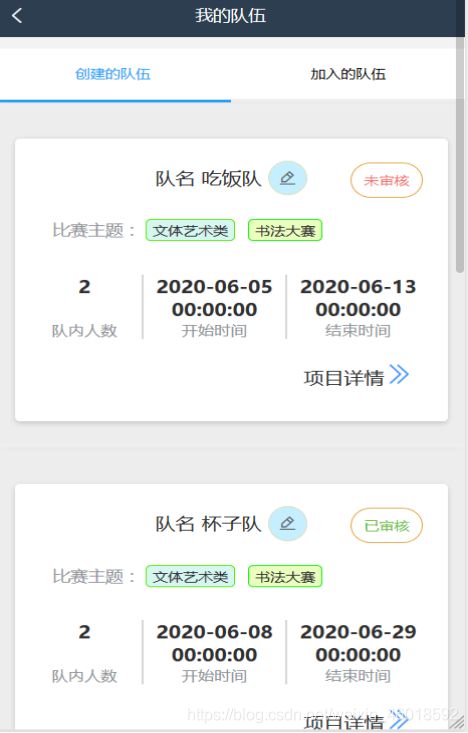
我的队伍
队长查看审核信息页面,队伍审核信息又后台管理员审批,同时可以更改队伍名字

队员查看队伍信息页面,可以查看队友和队长信息。

项目详情(任务模块)
队长发布队员任务页面,对队员进行增删改查任务,以及任务进度判定。

队员查看自己任务详情页面以及任务的提交。

项目详情(队员管理模块)
队长查看队员详情以及删除队员和审核队员的页面

队员查看队员详情页面

队员详情和添加队员任务
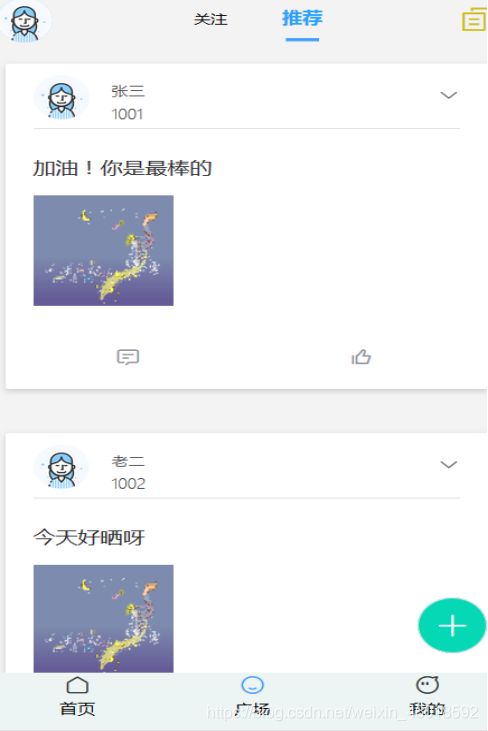
广场
吸顶导航栏和用户展示信息页面。
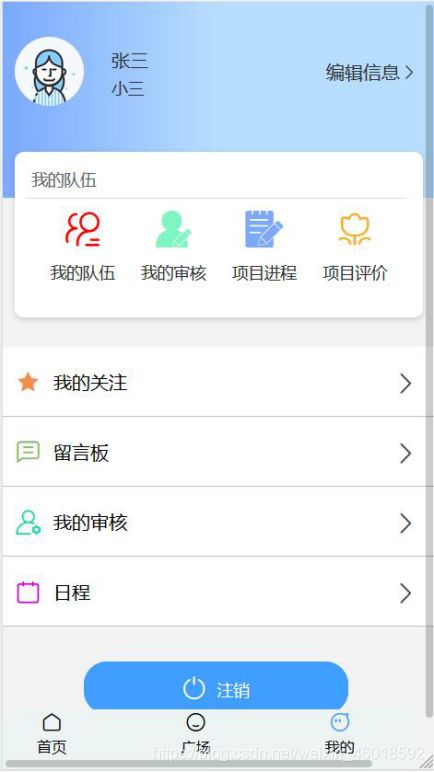
个人页面(编辑)
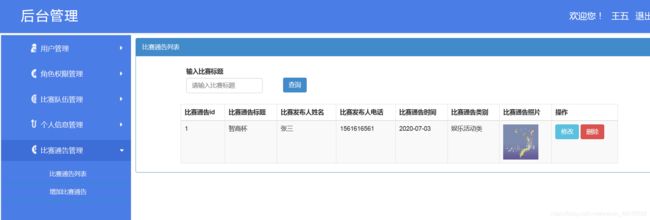
部分后台管理页面
后台管理队伍审核状态
后台管理发布比赛相关信息
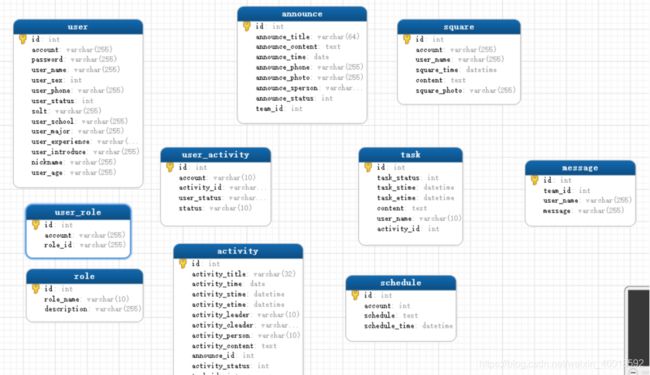
数据库设计(MySql–Sequelize)、
前端架构

vue-router:
全局路由定义,进行组件间的切换
webpack:
把vue文件翻译和打包成.js文件
store:
即vuex,
集中式存储管理应用的所有组件的状态
api:
封装了Axios方法和接口并向后端请求方法
pages:
app主要页面‘
components:
公共组件
public:
公共文件夹,放一些样式、页面js逻辑、图片。
permisson.js:
全局导航钩子
后端架构

controller
获取前端传来的参数
把注册信息传递后service用于保存数据库
把结果返回给前端
server
写增删改查的业务逻辑
写在Service里 然后controller调用Service
model
数据库模型写数据库对应关系
就是表的字段和js直接的对应关系
有了这个关系,才能把数据查出来,存到一个对象里
或者通过一个对象,把数据存到数据库
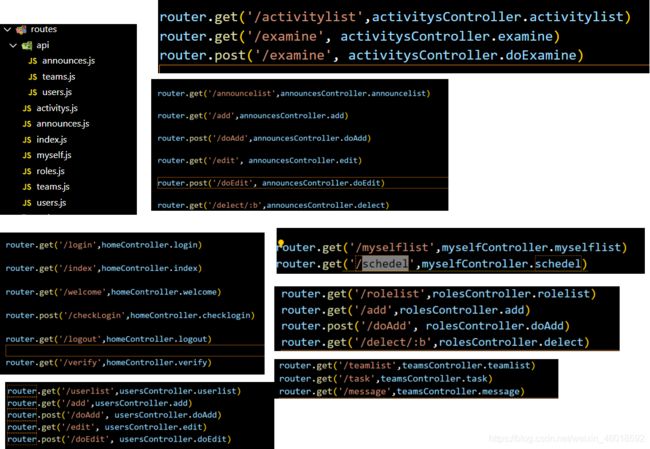
router
写路由接口
部分接口如下:

logs
日志处理
bin
里的www为项目入口,通过它引入app.js配置内容。
node_moudel
为模块加载生成的文件夹,里面全是模块功能的源码。
public
公共文件夹,放一些样式、页面js逻辑、图片。
views
为视图文件,ejs模板。
app.js和package.json
是配置文件
middelware
文件夹(中间件)。
config
放置一下配置文件的js,例如mysql.js初始化配置连接密码。
前端核心技术应用
vuex
保存登录用户状态信息

vue-router
设置了三个子路由来监听路由以及传参

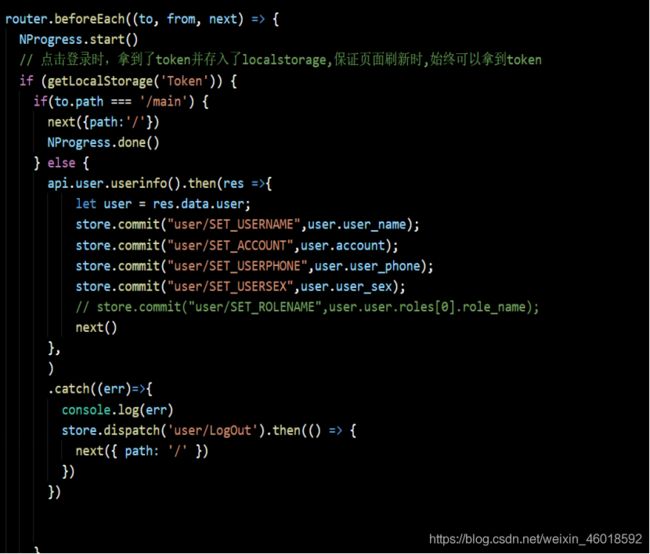
路由守卫(路由守卫)
进入路由前的操作:
1.判断Token是否存在
2.防止刷新时Vuex数据丢失

axios封装
- 从浏览器中创建 XMLHttpRequests
- 从 node.js 创建 http 请求
- 支持 Promise API支持 Promise API
- 拦截请求和响应 (就是有interceptor,拦截器)
- 转换请求数据和响应数据
- 取消请求
- 自动转换 JSON 数据

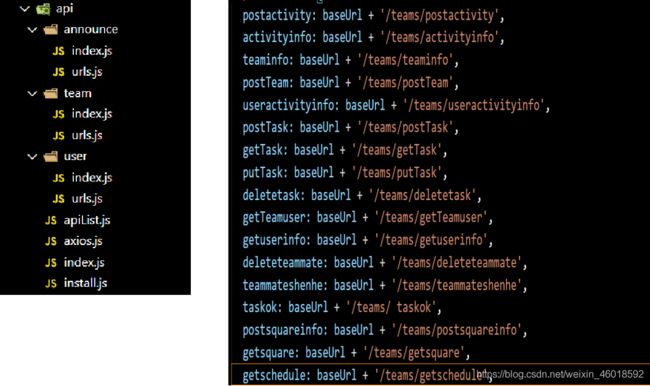
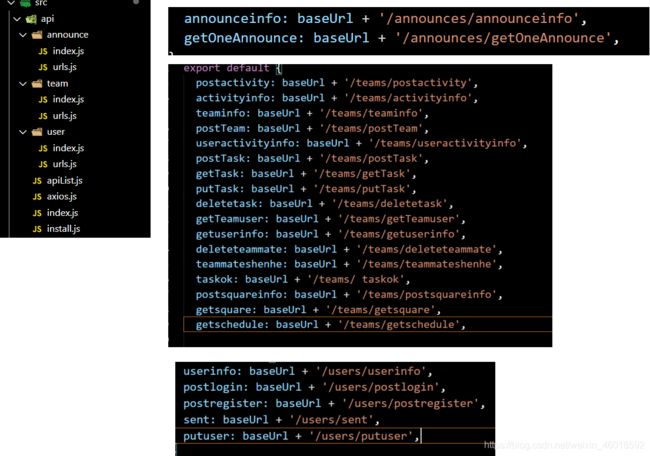
Routes(路由)设计—Api接口定义:

后端核心技术应用
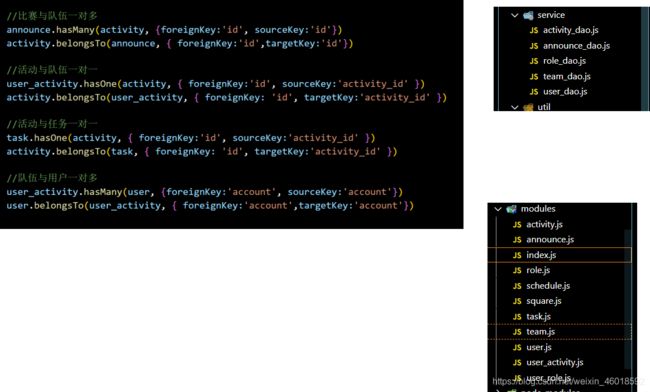
表之间关系与Service数据库操作类:

后端接口定义:

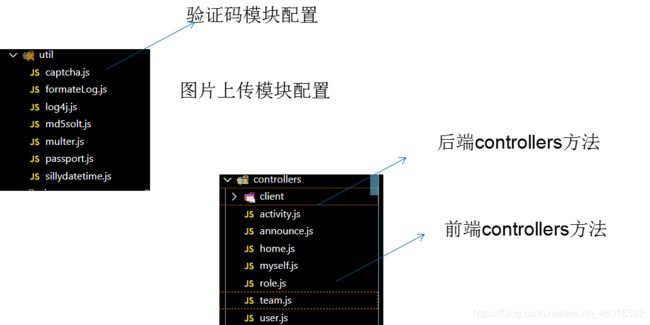
文件模块:

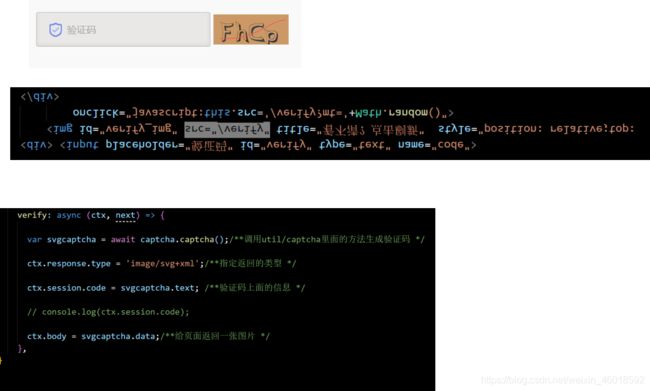
核心功能:验证码功能:

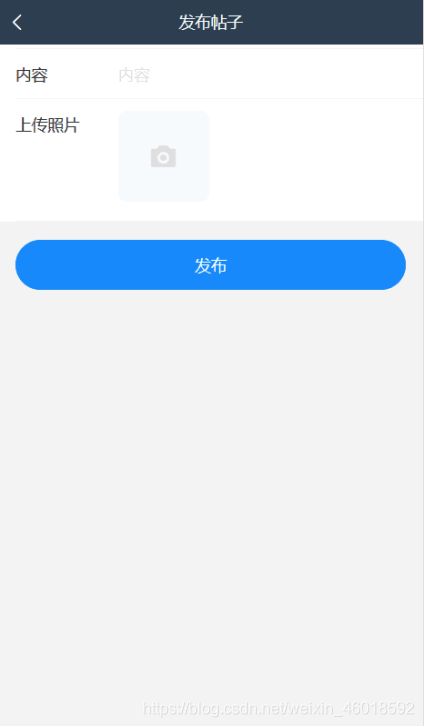
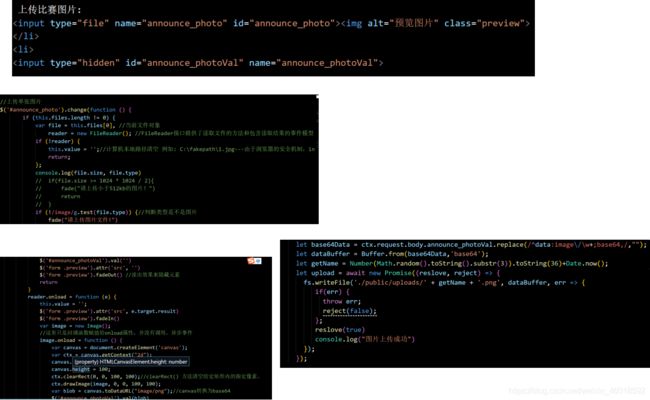
核心功能:上传照片

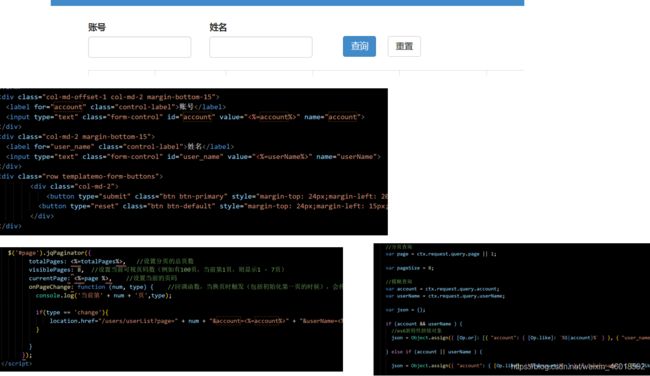
核心功能:搜索和分页(后端)

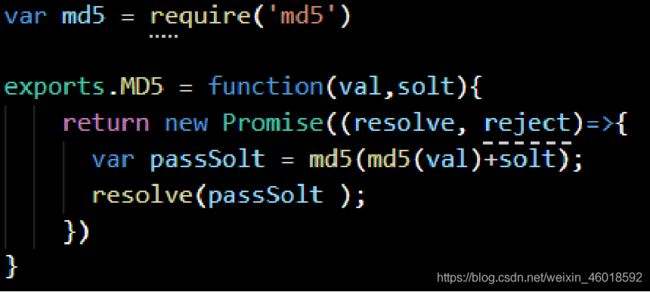
md5加密
先进行安装依赖npm install md5

使用封装函数进行加密:
![]()
jwt跨域认证
首先安装依赖
npm install --save koa-passport (已安装的忽略)
npm install --save passport-jwt
npm install --save jsonwebtoken
流程:
当用户登录时,后端会创建签名令牌并将其作为响应返回
客户端在本地保存令牌(通常在localStorage中),并在每个需要身份验证的后续请求中将其发回
所有需要身份验证的请求都会通过中间件检查提供的令牌,并且只有在验证令牌时才允许请求
先在登陆时生成token:

然后在node.js的中间件passport.js中添加jwt认证策略

登陆后解析token:
passport.authenticate(‘jwt’, { session: false })
项目总结
-
本项目客户端采用了vue-cli3搭建,布局用了element-ui、vant-ui、mint-ui进行开发
-
后台管理系统主要是用于发布前端的比赛以及审批前端队伍的审核还有用户、广场、任务和日程的增删改查功能
-
服务端主要使用了node(koa2)—MVC模式来进行开发,通过进行各种需求分析,设计系统功能,使用Navicat工具设计出合理的数据库。
-
系统在技术上使用前后端分离进行设计,对前后端分开设计可以增加系统的可维护能力
个人总结
1、一开始设计的时候想得只是做一个移动端的app,因此在css的设计上并没有设计适配手机端和pc端的样式。
2、项目开始时没有做原型设计,因此在设计前端页面中花费了大量时间去构思页面结构,导致后面在设计逻辑结构的时候时间不是很充足。
3、对flex的弹性布局和一些css过渡的知识了解越来越深了,例如@-webkit-keyframes框架、transition属性、transform属性。
4、还有就是对vuex的状态管理学习的不够深入,只用基础状态管理,因此我也会加强在vuex这方面的学习
5、前端由于时间关系并没有在广场以及队伍页面运用到分页下拉和懒加载展示数据,因此在往后的时间里我会去学习有关节流函数以及防抖函数的知识来提高页面的性能。
项目源码已上传github
https://github.com/wei1019455726/teammate