nodeJS安装与配置
安装
1、下载nodeJS的安装包
2、解压nodeJS的解压包,在根目录下新增两个文件夹
3、配置环境变量:
在此电脑找到控制面板-高级系统设置

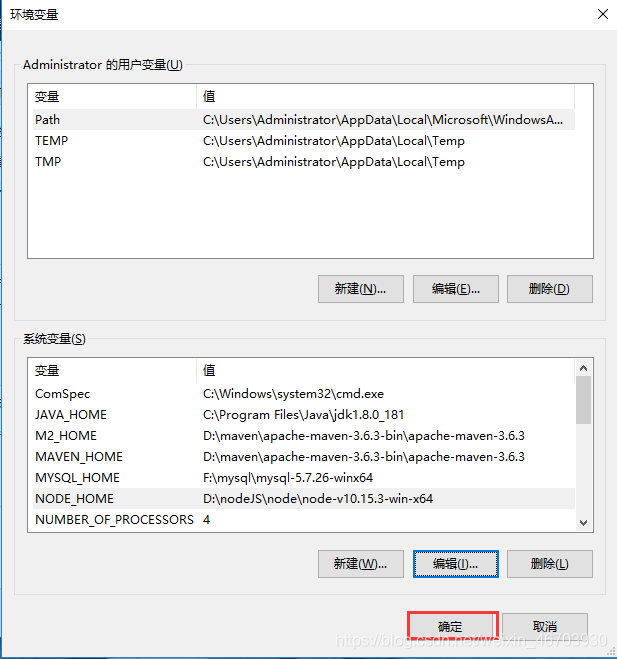
点击环境变量

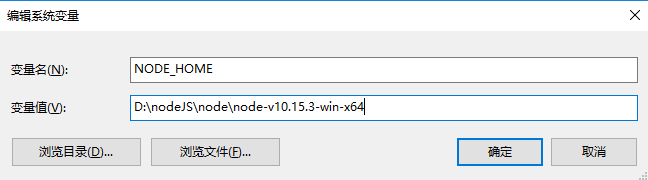
新建系统变量

变量名如下图,变量值是安装包的解压路径

编辑完点击确定

再找到该框里的path,点击编辑

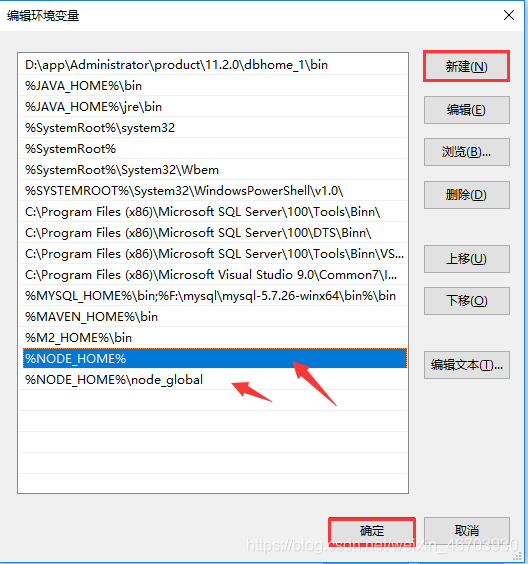
点击新建,添加下图中的变量,添加完成后点击确定

配置
1、完成后来到桌面,windows+r,输入cmd
输出如下命令会输出NodeJs和npm的版本号
node -v
npm -v
2、 配置npm全局模块路径和cache默认安装位置
打开cmd,分开执行如下命令:
npm config set cache "D:\nodeJS\node\node-v10.15.3-win-x64\node_cache"
npm config set prefix "D:\nodeJS\node\node-v10.15.3-win-x64\node_global"
注1:将步骤一创建的node_global(npm全局安装位置)和node_cache(npm缓存路径)与npm联系起来
注2:如果执行命令卡死,可以删除C:\Users\用户名\.npmrc 后重新执行。(用户名:为当前电脑的用户名)
注3:"D:\initPath\node-v10.15.3-win-x64\node_global",双引号不能少
3、修改npm镜像提高下载速度(可以使用 cnpm 或 直接设置 --registry ,推荐设置 --registry)
4、registry 设置淘宝源
npm config set registry https://registry.npm.taobao.org/
## 查看源,可以看到设置过的所有的源
npm config get registry
注1:其实此步骤的内容就是将以下代码添加到C:\Users\用户名\.npmrc文件中
registry=https://registry.npm.taobao.org
3.5.2 cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
注1:cnpm安装完成后,以后就可以用cnpm命令代替npm命令, 此时npm还是会用官方镜像,cnpm会用国内镜像
注2:如果要恢复成原来的设置,执行如下:
npm config set registry https://registry.npmjs.org/
5、 验证安装结果
6、 版本验证(同步骤1)
node -v
npm -v
7、 查看淘宝镜像设置情况
npm get registry
8、 查看npm全局路径设置情况
此步骤随便全局安装一个模块就可以测评
npm install webpack -g
## 以上命令执行完毕后,会生成如下文件
%node_home%\node_global\node_modules\webpack
注意:下载过程中出现warn不用管,出现Error,删掉下载的破碎文件重新下载
验证
如何运行下载的Node.js项目
将下载的项目解压到指定目录,本例是解压到:D:\temp\vueproject,后面都以此为例
1. 打开命令窗口
cmd
2. 切换到d盘
e:
3. 进入指定目录
cd E:\temp\vueproject
4. 进行依赖安装
命令执行完后,你会发现,项目的根目录下多了一个node_modules文件夹,那里面就是从npm远程库里下载的模块,然后“安装”到你的项目中,此步骤,可理解成修改maven的pom文件添加依赖,然后maven再从中央仓库下载依赖
那pom文件在哪里呢?其实就是项目中的
package.json
npm install
最后一步,启动项目
npm run dev
