Grid布局
基本概念
<div class="container">
<div class="item">1div>
<div class="item">2div>
<div class="item">3div>
<div class="item">4div>
<div class="item">5div>
<div class="item">6div>
<div class="item">7div>
<div class="item">8div>
<div class="item">9div>
div>
- 网格布局与弹性布局相似,指定容器内部项目的排列方式。
- 将容器分为行列,行列相交的位置为单元格,项目被放置进不同单元格内完成布局。
- 代码中外层的为容器,容器内的子元素为项目。
容器属性
容器css样式:
.container{
margin: 100px auto;
width: 500px;
height: 400px;
background: pink;
font-size: 40px;
color: white;
text-align: center;
line-height: 100px;
}
指定一个容器采用Grid布局:
display:Grid;容器为block元素;
display: inline-grid;为行内块元素。
*容器内的项目float、display: inline-block、display: table-cell、vertical-align和column-等设置都将失效
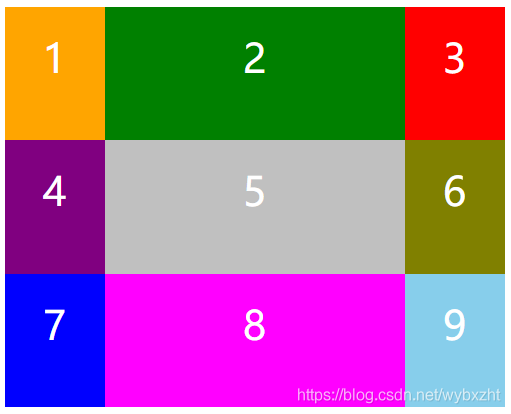
划分行列宽度:
列宽:grid-template-columns:100px 100px 100px;
行高:grid-template-rows:100px 100px 100px;
实现效果:3行3列,w/h=100px。

也可使用%单位
grid-template-columns: 33.33% 33.33% 33.33%;
grid-template-rows: 33.33% 33.33% 33.33%;
repeat(重复的次数,要重复的值 要重复的值 …):
grid-template-columns: repeat(3, 100px);与grid-template-columns:100px 100px 100px;相同。
auto-fill
容器行容纳尽可能多的单元格:grid-template-columns: repeat(auto-fill,100px);
实现效果:高度100px,列宽100px填满容器。

fr
比例关系:grid-template-columns: 1fr 2fr 3fr;
实现效果:3行3列列的宽度按照1:2:3的比例分配,行的高度填满容器。

每一列的宽度也可设置为绝对单位
grid-template-columns: 100px 1fr 100px;
minmax(最小值,最大值)
一个长度范围grid-template-columns: 2fr 1fr minmax(100px,1fr);最小宽度100px,最大1fr。
auto
由浏览器自己决定长度。
grid-template-columns: 100px minmax(300px,auto) 100px;第二列最小值为300px,最大为auto自适应。
实现效果:可实现经典3栏布局。

间隔
行间间隔:grid-row-gap: 10px;
列间间隔:grid-column-gap: 10px;
实现效果:

grid-gap:10px 10px;前两个属性的集合grid-row-gap,grid-column-gap,两个值相同可只写一个grid-gap:10px。
上面三个属性名的grid-前缀可不写
- column-gap:10px
- row-gap:10px
- gap:10px。
容器的排列顺序
默认row先行后列:grid-auto-flow: row;
先列后行:grid-auto-flow: column;
实现效果:

单元格内容位置
水平位置:justify-items: start | end | center | stretch(默认值,拉伸);
justify-items: end;
实现效果:对齐单元格结束位置。
垂直位置:align-items: start | end | center | stretch(默认值,拉伸);
align-items: center;
实现效果:单元格内容居中(需删去容器的行高属性)

合写形式:
place-items:center end;
实现效果:前面效果的结合
整个内容区域的位置
水平位置:justify-content: start | end | center | stretch | space-around | space-between | space-evenly;
justify-content: end;
实现效果:对齐容器的结束边框。

justify-content: space-around;
实现效果:每个项目的两侧间距相等,水平填满容器。

justify-content: space-evenly;
实现效果:每个项目间的距离与项目距离边框的距离都相等,水平填满容器。
justify-content: space-between;
实现效果:每个项目间的距离相等,项目距离边框的距离为0,水平填满容器。

垂直位置:align-content: start | end | center | stretch | space-around | space-between | space-evenly;
align-content: space-between;
实现效果:每个项目间的距离相等,项目距离边框的距离为0,垂直填满容器。
合写形式:只有一个值,二值相等。
place-content:align-content justify-content;
项目属性
指定项目的位置:
网格线定位:
grid-column-start属性:左边框所在的垂直网格线
grid-column-end属性:右边框所在的垂直网格线
grid-row-start属性:上边框所在的水平网格线
grid-row-end属性:下边框所在的水平网格线
.container>.item:nth-child(1){
grid-column-start: 1;
grid-column-end: 3;
}
实现效果:开始边框为1,结束边框3
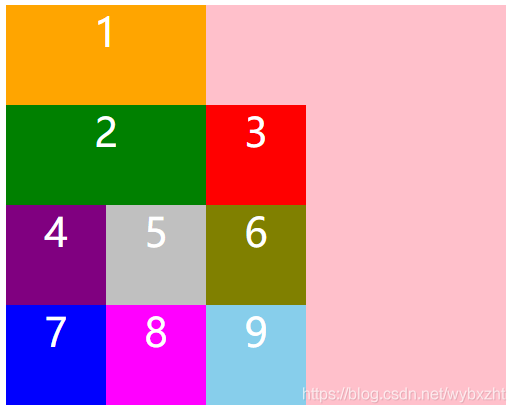
.container>.item:nth-child(1){
grid-column-start: 1;
grid-column-end: 3;
}
.container>.item:nth-child(2){
grid-column-start: span 2;
}
实现效果:

上图中,1号项目后面的位置是空的,这是因为3号项目默认跟着2号项目,所以会排在2号项目后面。
现在修改设置,设为row dense,表示"先行后列",有空格的地方后面的较小的项目会“流”进去。
grid-auto-flow: row dense;//容器属性
实现效果:
grid-template-columns: [c1] 100px [c2] 100px [c3] 100px [c4];
grid-template-rows: [r1] 100px [r2] 100px [r3] 100px [r4];
与上面代码实现效果相同:
.container>.item:nth-child(1){
grid-column-start: c1;
grid-column-end: c3;
}
指定四个边框可控制四个方向位置:
.container>.item:nth-child(1){
grid-column-start: c1;
grid-column-end: c3;
grid-row-start: r2;
grid-row-end: r4;
}
实现效果:
.container>.item:nth-child(1){
grid-column-start: span 2;
grid-row-start: span 2;
}
实现效果:
合写形式:
grid-column: start-line / end-line;
grid-row: start-line / end-line;
.container>.item:nth-child(1){
grid-column: 1/3; // “/3”可省略 grid-column: 1;跨越一个单元格
grid-row: 1/span 2;
}
实现效果:
区域定位:指定项目放在哪个区域。
指定区域名称:(容器属性)
grid-template-areas:'a b c''d e .''f f f';
实现效果:区域a,b,c,d,e,f,., "."为不需要利用区域,最下面区域为f多个单元格合并的区域。

区域的命名会影响到网格线。每个区域的起始网格线,会自动命名为区域名-start,终止网格线自动命名为区域名-end。
比如,区域名为header,则起始位置的水平网格线和垂直网格线叫做header-start,终止位置的水平网格线和垂直网格线叫做header-end。
项目1占用f区域:
.container>.item:nth-child(1){
grid-area: f;
}
grid-area也可利用网格线划分区域。
grid-area可做grid-row-start、grid-column-start、grid-row-end、grid-column-end的合并简写形式。
grid-area: row-start / column-start / row-end / column-end;
grid-area: 1/1/3/3;
实现效果:
justify-self: start | end | center | stretch;
align-self: start | end | center | stretch;
place-self: align-self justify-self;
.container>.item:nth-child(1){
grid-area: f;
justify-self: start;
}













