- 学习ESP32系列一个超级有用的网站
LS_learner
嵌入式嵌入式硬件
学习ESP32ESP32简介ESP32ArduinoIDEESP32ArduinoIDE2.0VSCode和PlatformIOESP32引脚分布ESP32输入输出ESP32PWMESP32模拟输入ESP32中断定时器ESP32深度睡眠协议ESP32Web服务器ESP32LoRaESP32BLEESP32BLE客户端-服务器ESP32蓝牙ESP32MQTTESP32ESP-NOWESP32Wi-F
- 【自动化】使用PlayWright+代理IP实现多环境隔离
青塬科技
Python
Playwright是由微软公司2020年初发布的新一代自动化测试工具,相较于目前最常用的Selenium,它仅用一个API即可自动执行Chromium、Firefox、WebKit等主流浏览器自动化操作。对各种开发语言也有非常好的支持。常用的NodeJs、Java、python都有支持,且有丰富的文档参考。Python环境下的安装使用1、安装依赖库pipinstallplaywright2、安装
- ESP32-C3入门教程 蓝牙篇③——基于微信小程序和Esp Blufi实现 WiFi配网
小康师兄
ESP32-C3入门教程微信小程序小程序blufiESP32WiFi配网
基于微信小程序和EspBlufi实现WiFi配网文章目录一、前言二、软件框架三、软件流程四、API介绍五、全部源码一、前言本文基于VSCodeIDE进行编程、编译、下载、运行等操作基础入门章节请查阅:ESP32-C3入门教程基础篇①——基于VSCode构建HelloWorld教程目录大纲请查阅:ESP32-C3入门教程——导读二、软件框架
- ESP32-C3入门教程 基础篇④——ADC(模拟量转数字量)单次读取简单实例
小康师兄
ESP32-C3入门教程ESP32ESP32-C3ADC模数转换模拟量转数字量
文章目录一、前言二、硬件接线三、知识点3.1ADC电压范围3.2ADC精度3.3ADC校准3.4ADC读取四、全部源码五、运行演示六、参考一、前言本文基于VSCodeIDE进行编程、编译、下载、运行等操作基础入门章节请查阅:ESP32-C3入门教程基础篇①——基于VSCode构建HelloWorld教程目录大纲请查阅:ESP32-C3入门教程——导读ADC转换是将输入模拟电压转换为数字值。ADC原
- ESP32-C3入门教程 WiFi篇⑦——基于SoftAP 的 WiFi 智能配网
小康师兄
ESP32-C3入门教程物联网esp32WiFi配网SoftAPWiFi
文章目录一、前言二、WiFi配网方式三、功能简述四、源码实现一、前言本文基于VSCodeIDE进行编程、编译、下载、运行等操作基础入门章节请查阅:ESP32-C3入门教程基础篇①——基于VSCode构建HelloWorld教程目录大纲请查阅:ESP32-C3入门教程——导读二、WiFi配网方式WiFi配网即:用户通过App/小程序/网页等途径将WiFi的SSID和密码等信息发送给ESP32,方式有
- ROS VScode 使用笔记
zhanglianzhao
机器人技术基础c++vscode
ROSVScode使用笔记编译快捷方式修改功能包下CMakeList.txt136行和149-151行程序如果C++文件返回的日志信息乱码,可以在程序main中开头添加下面内容在写C++程序时如果不能自动提示,需要在.vscode目录下的c_cpp_properties.json文件中的name下一行添加下面代码编译快捷方式Ctrl+Shift+B,选择第二个的小齿轮,将以下代码替换掉原先内容,保
- vscode 前端常用插件安装大全
weixin_42113341
vscode前端ide
在使用VisualStudioCode(VSCode)进行前端(特别是Vue.js)和Node.js开发时,安装合适的扩展插件可以大大提升开发效率和代码质量。以下是推荐的Vue.js和Node.js开发相关的VSCode插件,涵盖了代码编辑、调试、格式化、版本控制、代码质量等多个方面。您可以根据自己的需求选择安装:1.核心开发插件1.1Vetur功能:为Vue.js提供语法高亮、智能提示、错误检查
- Markdown Viewer 浏览器, vscode
sun007700
linux
使用VSCode插件打造完美的MarkDown编辑器(插件安装、插件配置、markdown语法)_vscodemarkdown-CSDN博客右键.md文件,选择打开方式(安装一些markdown的插件)vscode如何预览markdown文件|FromideaGitCode-全球开发者的开源社区,开源代码托管平台MarkdownViewer安装与配置完全指南-CSDN博客Chrome安装Markd
- VScode 插件开发 国际化帮助工具
顾鸟
插件vscodeide编辑器
一、功能实现//Themodule'vscode'containstheVSCodeextensibilityAPI//Importthemoduleandreferenceitwiththealiasvscodeinyourcodebelowconstvscode=require('vscode');constfs=require('fs');constpath=require('path')c
- VScode使用笔记
我的老子姓彭
vscode笔记ide
VScode打开keil工程的配置[STM32]从零开始的vscode连接keil教程_vscode配置keil环境-CSDN博客补充:包含头文件vscode编辑keilarm工程中遇到的问题以及解决方法-了不起的亮亮-博客园
- [Centos/Jupyterhub] 多用户远程登录 Jupyter 详细配置
風の唄を聴け
CentosJupyterjupyterhub多用户登录jupyterhub常用配置
目录1.安装环境配置1.1安装jupyter1.2安装npm/nodejs1.4安装configurable-http-proxy1.5安装认证插件1.3安装jupyterhub2.Jupyterhub配置2.1用户登录设置2.2URL设置2.3启动/关闭的初始设置2.4关闭空闲servers3.启动jupyterhub3.1添加环境变量3.2使用root权限启动4.常见问题4.1无法多用户同时登
- VSCode打开HBuilderX创建的uniapp项目
战族狼魂
前端uniappvscodeuni-appide
要在VisualStudioCode(VSCode)中打开由HBuilderX创建的UniApp项目,您可以按照以下步骤操作:目录1.打开VSCode2.打开项目文件夹3.安装所需插件4.配置项目5.启动开发服务6.开发和调试7.其他工具1.打开VSCode确保您的VSCode已经安装并配置好。如果还没有安装,可以从VSCode官方网站下载并安装。2.打开项目文件夹在VSCode中打开HBuild
- Docker多架构镜像构建踩坑记
一直学下去
docker容器adm64arm64多架构
背景公司为了做信创项目的亮点,需要将现有的一套在X86上运行的应用系统迁移到ARM服务器上运行,整个项目通过后端Java,前端VUEJS开发通过CICD做成Docker镜像在K8S里面运行。但是当前的CICD产品不支持ARM的镜像构建,于是只能手工构建ARM镜像。以下是一些踩坑的记录,希望能帮大家少踩坑构建环境本地电脑DeepinLinux23(Windows的WSL和其他的Linux系统都可以)
- 视频修复最强算法 部署笔记2025
AI算法网奇
深度学习宝典aigc与数字人笔记深度学习
目录模型下载:模型:原版保存的视频,vscode不播放:模型下载:ReleaseProPainterV0.1.0Release·sczhou/ProPainter·GitHubhuggingface-clidownload--resume-downloadlixiaowen/diffuEraser--local-dir/mnt/pfs/models/huggingface/models--lixi
- 【VScode】如何使用详细步骤【笔记】、配置 C / C ++【笔记】
仟濹
编程工具的使用方法合集C语言学习笔记vscode笔记c语言c++c#开发语言经验分享
2024-10-10-笔记-24作者(Author):郑龙浩(仟濹)该笔记写于2024-07-02摘抄到博客上的时间是2024-10-10VScode配置C/C++笔记我是看了下方链接的视频后为了方便后期复习做的笔记:B站某UP主的视频如下:VScode配置C/C++开发环境,安装/环境配置/编译/调试/汉化/编码问题_哔哩哔哩_bilibili[VScode配置C/C++开发环境,安装/环境配置
- 开源生态发展合作倡议
操作系统
在信息技术发展的浪潮中,开源已成为全球创新的强劲引擎,深刻影响着各行各业的发展。今天,我们站在新的历史起点上,肩负着推动开源生态发展的重任。在此,开源欧拉(openEuler)、龙蜥(OpenAnolis)、鸥栖(OpenCloudOS)、开放麒麟(openKylin)、深度(deepin)五大操作系统开源社区携手并进,共同发起开源生态发展合作倡议,旨在书写开源生态繁荣的新篇章。在此,我们提出三点
- CentOS 中安装高版本 nodejs 问题小记
赵大仁
js技术学习linuxcentosnodejs
问题如果你在CentOS中安装最新版本NodeJS时碰到如下报错,尝试按照下面的步骤升级一下glibc吧node:/usr/lib64/libstdc++.so.6:version`GLIBCXX_3.4.14'notfound(requiredbynode)node:/usr/lib64/libstdc++.so.6:version`GLIBCXX_3.4.18'notfound(require
- 把markdown转换为pdf的方法
hunter206206
经验Markdownpdf
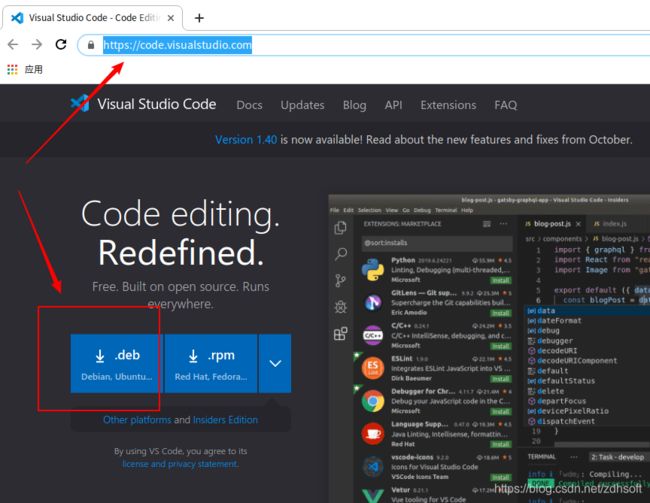
将Markdown文件转换为PDF有多种方法,以下是几种常见的方式:1.使用VSCode和Markdown插件VSCode是一款流行的代码编辑器,支持通过插件将Markdown转换为PDF。步骤:安装VSCode:下载地址:VSCode官网安装Markdown插件:打开VSCode,点击左侧扩展图标(或按Ctrl+Shift+X)。搜索并安装MarkdownAllinOne和MarkdownPDF
- 基于数据可视化SpringBoot+Vue+Uniapp的学生活动管理系统设计与实现(毕业设计实战项目+源码+部署)
Java开源领先者
#Java网站项目#微信小程序毕设#Java精品毕设信息可视化springbootvue.js毕业设计javauni-app学生活动管理
博主介绍CSDN毕设辅导第一人、靠谱第一人、全网粉丝50W+,csdn特邀作者、博客专家、腾讯云社区合作讲师、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流✌技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可
- GitHub Copilot、Cursor和Cline三款AI辅助编码工具评测对比-2024年12月最新体验
xidianjiapei001
编程语言copilot人工智能CursorAIClineAIAI代码生成
2024年12月,我体验了一下AI编码辅助工具,本文我们将对比分析GitHubCopilot、Cursor和Cline这三款AI工具,评估它们在自动代码生成和AI辅助编码方面的优缺点。GitHubCopilot是一款IDE插件,需要结合JetBrains或VSCode使用。优点高效的代码补全:GitHubCopilot能够实时分析代码上下文并提供建议,帮助开发者快速完成代码块。跨语言支持:支持多种
- Mac上Flutter开发环境搭建
Coder Leo Wang
MobileAppflutter
安装DartSDKbrewtapdart-lang/dartbrewinstalldart配置VSCode安装Dart、CodeRunner插件下载FlutterSDK解压FlutterSDK压缩包到目标路径配置flutter的PATH环境变量比如我的,在.zshrc文件中增加下面一行:exportPATH="$PATH:/Users/wlm/workspace/development/flutt
- nodejs启动项目报错 Error: listen EACCES: permission denied 0.0.0.0:5000
BiuBiu__A
后端node.js运维javascriptnode.js后端
nodejs启动项目报错Error:listenEACCES:permissiondenied0.0.0.0:5000,截图如下:解决方法在管理员权限下打开CMD(命令行)并运行:netstopwinnatnetstartwinnat执行完成后在此通过nodejs启动项目即可成功!
- 基于数据可视化+SpringBoot+Vue的医院综合管理平台设计和实现(源码+论文+部署讲解等)
java李杨勇
Java精品毕设实战案例Java毕业设计实战案例信息可视化springbootvue.js医院综合管理平台Java毕业设计
博主介绍:✌全网粉丝50W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流✌技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等
- VSCode For Web 深入浅出 -- VS Code Server 设计
最近收到了一些来自社区的反馈,希望我能够对VSCodeServer的的设计思路以及内部实现进行一些解析。因此,本篇文章将会对VSCodeServer的原理、架构、使用场景等方面进行一些分析与探讨。什么是VSCodeServerVSCodeServer是一个运行在远程服务器上的VSCode实例,它可以通过浏览器访问,提供了与本地VSCode相同的编辑体验。它基于远程开发扩展所使用的服务器构建,还具备
- vscode自用插件记
uppself
基本vscode开发工具
VScode自用插件记录插件全局Ayu主题中文CodeRunner跑代码MaterialTheme主题MaterialThemeicons图标vscode-icons图标Remote-sshssh远程PartialDiff找不同Prettier-codeformatter代码格式化TodoTreeVisualStudiointellicodeTurboconsole.log()日志记录,打印取消注
- python爬取电影天堂beautiful_Python爬虫 -- 抓取电影天堂8分以上电影
carafqy
看了几天的python语法,还是应该写个东西练练手。刚好假期里面看电影,找不到很好的影片,于是有个想法,何不搞个爬虫把电影天堂里面8分以上的电影爬出来。做完花了两三个小时,撸了这么一个程序。反正蛮简单的,思路和之前用nodejs写爬虫一样。爬虫的入口从分页的列表开始,比如美剧的列表第一页地址这样:http://www.ygdy8.net/html/gndy/oumei/list_7_1.html,
- 搭建vue项目
LYy0
vue.js前端javascript
一、VueVue是一款用于构建用户界面的JavaScript框架。它基于标准HTML、CSS和JavaScript构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue都可以胜任。二、环境1.nodejs环境:下载地址三、创建Vue应用创建的项目将使用基于Vite的构建设置,并允许我们使用Vue的单文件组件(SFC)。$npmcreatevue@l
- uniapp 小程序目录搭建以及 pages.json 配置
YZRHANYU
uniapp+微信小程序jsonuni-app小程序
uniapp小程序目录搭建1.分包结构├──api各个模块接口文件夹├──login.js登录模块接口文件├──common公共模块,包含公共基础css等├──base.css公共基础css├──components主包当中使用的组件或者复用率较高的组件作为全局组件├──node_modulesnodejs相关依赖包文件目录├──pages主包:业务页面文件存放的目录├──common├──sys
- deepin 下如何实现一个文件即可读写又可只读
deepin
在Linux系统的运维过程中,我们常常会遇到需要对文件或目录进行灵活权限管理的场景。例如,某个应用的存储目录空间不足,或者需要为开发人员提供只读访问权限,同时又不影响原有配置文件的写入权限。本文将介绍如何通过mount--bind和相关选项来实现这些需求。问题背景在实际工作中,我们可能会遇到以下场景:应用程序的存储目录空间不足,但无法直接扩容。需要为开发人员提供配置文件的只读权限,同时保留原有文件
- 主流IDE大横评:总有一款适合你
陳沉辰陈
资源分享ide
写给每一位在IDE选择上犯难的开发者:新手和老鸟都值得一看!还记得我刚开始学编程时,面对众多IDE的选择真是头疼不已。VSCode?IDEA?Eclipse?PyCharm?选择太多反而让人无从下手。如果你也有同样的困扰,那么这篇文章正是为你准备的!咱们一起来看看这些"神兵利器"各有什么独到之处吧!文中只列举了部分主流的IDE,一定会有疏漏。此外,科技发展日新月异,更多更好的编译器正在路上,欢迎补
- linux系统服务器下jsp传参数乱码
3213213333332132
javajsplinuxwindowsxml
在一次解决乱码问题中, 发现jsp在windows下用js原生的方法进行编码没有问题,但是到了linux下就有问题, escape,encodeURI,encodeURIComponent等都解决不了问题
但是我想了下既然原生的方法不行,我用el标签的方式对中文参数进行加密解密总该可以吧。于是用了java的java.net.URLDecoder,结果还是乱码,最后在绝望之际,用了下面的方法解决了
- Spring 注解区别以及应用
BlueSkator
spring
1. @Autowired
@Autowired是根据类型进行自动装配的。如果当Spring上下文中存在不止一个UserDao类型的bean,或者不存在UserDao类型的bean,会抛出 BeanCreationException异常,这时可以通过在该属性上再加一个@Qualifier注解来声明唯一的id解决问题。
2. @Qualifier
当spring中存在至少一个匹
- printf和sprintf的应用
dcj3sjt126com
PHPsprintfprintf
<?php
printf('b: %b <br>c: %c <br>d: %d <bf>f: %f', 80,80, 80, 80);
echo '<br />';
printf('%0.2f <br>%+d <br>%0.2f <br>', 8, 8, 1235.456);
printf('th
- config.getInitParameter
171815164
parameter
web.xml
<servlet>
<servlet-name>servlet1</servlet-name>
<jsp-file>/index.jsp</jsp-file>
<init-param>
<param-name>str</param-name>
- Ant标签详解--基础操作
g21121
ant
Ant的一些核心概念:
build.xml:构建文件是以XML 文件来描述的,默认构建文件名为build.xml。 project:每个构建文
- [简单]代码片段_数据合并
53873039oycg
代码
合并规则:删除家长phone为空的记录,若一个家长对应多个孩子,保留一条家长记录,家长id修改为phone,对应关系也要修改。
代码如下:
- java 通信技术
云端月影
Java 远程通信技术
在分布式服务框架中,一个最基础的问题就是远程服务是怎么通讯的,在Java领域中有很多可实现远程通讯的技术,例如:RMI、MINA、ESB、Burlap、Hessian、SOAP、EJB和JMS等,这些名词之间到底是些什么关系呢,它们背后到底是基于什么原理实现的呢,了解这些是实现分布式服务框架的基础知识,而如果在性能上有高的要求的话,那深入了解这些技术背后的机制就是必须的了,在这篇blog中我们将来
- string与StringBuilder 性能差距到底有多大
aijuans
之前也看过一些对string与StringBuilder的性能分析,总感觉这个应该对整体性能不会产生多大的影响,所以就一直没有关注这块!
由于学程序初期最先接触的string拼接,所以就一直没改变过自己的习惯!
- 今天碰到 java.util.ConcurrentModificationException 异常
antonyup_2006
java多线程工作IBM
今天改bug,其中有个实现是要对map进行循环,然后有删除操作,代码如下:
Iterator<ListItem> iter = ItemMap.keySet.iterator();
while(iter.hasNext()){
ListItem it = iter.next();
//...一些逻辑操作
ItemMap.remove(it);
}
结果运行报Con
- PL/SQL的类型和JDBC操作数据库
百合不是茶
PL/SQL表标量类型游标PL/SQL记录
PL/SQL的标量类型:
字符,数字,时间,布尔,%type五中类型的
--标量:数据库中预定义类型的变量
--定义一个变长字符串
v_ename varchar2(10);
--定义一个小数,范围 -9999.99~9999.99
v_sal number(6,2);
--定义一个小数并给一个初始值为5.4 :=是pl/sql的赋值号
- Mockito:一个强大的用于 Java 开发的模拟测试框架实例
bijian1013
mockito单元测试
Mockito框架:
Mockito是一个基于MIT协议的开源java测试框架。 Mockito区别于其他模拟框架的地方主要是允许开发者在没有建立“预期”时验证被测系统的行为。对于mock对象的一个评价是测试系统的测
- 精通Oracle10编程SQL(10)处理例外
bijian1013
oracle数据库plsql
/*
*处理例外
*/
--例外简介
--处理例外-传递例外
declare
v_ename emp.ename%TYPE;
begin
SELECT ename INTO v_ename FROM emp
where empno=&no;
dbms_output.put_line('雇员名:'||v_ename);
exceptio
- 【Java】Java执行远程机器上Linux命令
bit1129
linux命令
Java使用ethz通过ssh2执行远程机器Linux上命令,
封装定义Linux机器的环境信息
package com.tom;
import java.io.File;
public class Env {
private String hostaddr; //Linux机器的IP地址
private Integer po
- java通信之Socket通信基础
白糖_
javasocket网络协议
正处于网络环境下的两个程序,它们之间通过一个交互的连接来实现数据通信。每一个连接的通信端叫做一个Socket。一个完整的Socket通信程序应该包含以下几个步骤:
①创建Socket;
②打开连接到Socket的输入输出流;
④按照一定的协议对Socket进行读写操作;
④关闭Socket。
Socket通信分两部分:服务器端和客户端。服务器端必须优先启动,然后等待soc
- angular.bind
boyitech
AngularJSangular.bindAngularJS APIbind
angular.bind 描述: 上下文,函数以及参数动态绑定,返回值为绑定之后的函数. 其中args是可选的动态参数,self在fn中使用this调用。 使用方法: angular.bind(se
- java-13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class KickOutBadGuys {
/**
* 题目:13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
* Maybe you can find out
- Redis.conf配置文件及相关项说明(自查备用)
Kai_Ge
redis
Redis.conf配置文件及相关项说明
# Redis configuration file example
# Note on units: when memory size is needed, it is possible to specifiy
# it in the usual form of 1k 5GB 4M and so forth:
#
- [强人工智能]实现大规模拓扑分析是实现强人工智能的前奏
comsci
人工智能
真不好意思,各位朋友...博客再次更新...
节点数量太少,网络的分析和处理能力肯定不足,在面对机器人控制的需求方面,显得力不从心....
但是,节点数太多,对拓扑数据处理的要求又很高,设计目标也很高,实现起来难度颇大...
- 记录一些常用的函数
dai_lm
java
public static String convertInputStreamToString(InputStream is) {
StringBuilder result = new StringBuilder();
if (is != null)
try {
InputStreamReader inputReader = new InputStreamRead
- Hadoop中小规模集群的并行计算缺陷
datamachine
mapreducehadoop并行计算
注:写这篇文章的初衷是因为Hadoop炒得有点太热,很多用户现有数据规模并不适用于Hadoop,但迫于扩容压力和去IOE(Hadoop的廉价扩展的确非常有吸引力)而尝试。尝试永远是件正确的事儿,但有时候不用太突进,可以调优或调需求,发挥现有系统的最大效用为上策。
-----------------------------------------------------------------
- 小学4年级英语单词背诵第二课
dcj3sjt126com
englishword
egg 蛋
twenty 二十
any 任何
well 健康的,好
twelve 十二
farm 农场
every 每一个
back 向后,回
fast 快速的
whose 谁的
much 许多
flower 花
watch 手表
very 非常,很
sport 运动
Chinese 中国的
- 自己实践了github的webhooks, linux上面的权限需要注意
dcj3sjt126com
githubwebhook
环境, 阿里云服务器
1. 本地创建项目, push到github服务器上面
2. 生成www用户的密钥
sudo -u www ssh-keygen -t rsa -C "
[email protected]"
3. 将密钥添加到github帐号的SSH_KEYS里面
3. 用www用户执行克隆, 源使
- Java冒泡排序
蕃薯耀
冒泡排序Java冒泡排序Java排序
冒泡排序
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 10:40:14 星期二
http://fanshuyao.iteye.com/
- Excle读取数据转换为实体List【基于apache-poi】
hanqunfeng
apache
1.依赖apache-poi
2.支持xls和xlsx
3.支持按属性名称绑定数据值
4.支持从指定行、列开始读取
5.支持同时读取多个sheet
6.具体使用方式参见org.cpframework.utils.excelreader.CP_ExcelReaderUtilTest.java
比如:
Str
- 3个处于草稿阶段的Javascript API介绍
jackyrong
JavaScript
原文:
http://www.sitepoint.com/3-new-javascript-apis-may-want-follow/?utm_source=html5weekly&utm_medium=email
本文中,介绍3个仍然处于草稿阶段,但应该值得关注的Javascript API.
1) Web Alarm API
&
- 6个创建Web应用程序的高效PHP框架
lampcy
Web框架PHP
以下是创建Web应用程序的PHP框架,有coder bay网站整理推荐:
1. CakePHP
CakePHP是一个PHP快速开发框架,它提供了一个用于开发、维护和部署应用程序的可扩展体系。CakePHP使用了众所周知的设计模式,如MVC和ORM,降低了开发成本,并减少了开发人员写代码的工作量。
2. CodeIgniter
CodeIgniter是一个非常小且功能强大的PHP框架,适合需
- 评"救市后中国股市新乱象泛起"谣言
nannan408
首先来看百度百家一位易姓作者的新闻:
三个多星期来股市持续暴跌,跌得投资者及上市公司都处于极度的恐慌和焦虑中,都要寻找自保及规避风险的方式。面对股市之危机,政府突然进入市场救市,希望以此来重建市场信心,以此来扭转股市持续暴跌的预期。而政府进入市场后,由于市场运作方式发生了巨大变化,投资者及上市公司为了自保及为了应对这种变化,中国股市新的乱象也自然产生。
首先,中国股市这两天
- 页面全屏遮罩的实现 方式
Rainbow702
htmlcss遮罩mask
之前做了一个页面,在点击了某个按钮之后,要求页面出现一个全屏遮罩,一开始使用了position:absolute来实现的。当时因为画面大小是固定的,不可以resize的,所以,没有发现问题。
最近用了同样的做法做了一个遮罩,但是画面是可以进行resize的,所以就发现了一个问题,当画面被reisze到浏览器出现了滚动条的时候,就发现,用absolute 的做法是有问题的。后来改成fixed定位就
- 关于angularjs的点滴
tntxia
AngularJS
angular是一个新兴的JS框架,和以往的框架不同的事,Angularjs更注重于js的建模,管理,同时也提供大量的组件帮助用户组建商业化程序,是一种值得研究的JS框架。
Angularjs使我们可以使用MVC的模式来写JS。Angularjs现在由谷歌来维护。
这里我们来简单的探讨一下它的应用。
首先使用Angularjs我
- Nutz--->>反复新建ioc容器的后果
xiaoxiao1992428
DAOmvcIOCnutz
问题:
public class DaoZ {
public static Dao dao() { // 每当需要使用dao的时候就取一次
Ioc ioc = new NutIoc(new JsonLoader("dao.js"));
return ioc.get(