Vue CLI 3.x的使用(2)-安装
Vue CLI v3.x官方教程:https://cli.vuejs.org/guide/
关于与先前版本的说明
1. 包名由vue-cli变更为@vue/cli;
2. 若需要全局安装旧版本的vue-cli(1.x或2.x),则需要先卸载已安装的版本,卸载指令:npm uninstall vue-cli -g或yarn global remove vue-cli。
Node版本要求
Node v8.9或以上,推荐v8.11.0+。在同一台机器上可以使用nvm或nvm-windows管理Node的多个版本。
扩展:版本管理n与nvm
安装
npm install -g @vue/cli
或
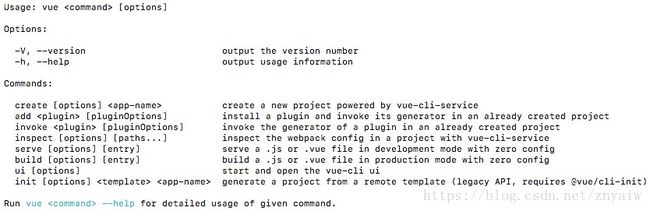
yarn global add @vue/cli安装完成后,可以在终端使用vue命令。直接执行vue命令,会在终端显示vue下可使用的指令:

查看vue安装版本
vue -V/--versionVue Service CLI安装
npm i -g @vue/cli-service-global
或
yarn global add @vue/cli-service-global安装完成后,即可以使用vue serve或vue build命令将单独的*.vue文件构建成快速原型。vue serve的缺点在于需要全局安装依赖包,这些全局安装的依赖包可能在不同的机器上可能并不一致。因此,只建议构建快速原型。
vue-cli-service可以在执行编译时,使用--target参数指定编译后的输出结果为App、Library或Web Component.
vue serve使用与vue-create相同的预设构建配置创建项目,自动识别当前目录下的main.js、index.js、App.vue或app.vue中的一个作为入口文件,也可以指定入口文件:
vue serve 指定入口文件编译应用程序[–target缺省]
实例:
1. 创建目录test
2. 创建App.vue作为入口文件:
// App.vue
<template>
<h1>
Hello Vue!
h1>
template>- 执行以下命令:
vue serve
或
vue serve App.vue // 指定入口文件默认启动服务的端口是8080,访问http://localhost:8080/:

4. 编译
vue build
或
vue build App.vue // 指定入口文件编译后会在同目录下生成用于静态部署的dist目录:
dist
├── index.html
└── js
├── app.53586fa6.js
├── app.53586fa6.js.map
├── chunk-vendors.6e7c8d23.js
└── chunk-vendors.6e7c8d23.js.map编译lib库[–target lib]
编译成lib库时,Vue不会被包含在lib库中,这意味着即使代码中引入了Vue,也不会被打包到lib中。如果作为bundler使用,会尝试加载Vue作为依赖;否则,将会返回到全局的Vue变量。
vue build --target lib // 不指定目标输出文件名和入口文件
或
vue build --target lib --name 目标输出文件名 // 不指定入口文件
或
vue build --target lib --name 目标输出文件名 入口文件编译后会在同目录下生成用于静态部署的dist目录:
dist
├── app.common.js // CommonJS
├── app.common.js.map
├── app.umd.js // UMD
├── app.umd.js.map
├── app.umd.min.js
├── app.umd.min.js.map
└── demo.html入口文件:Vue vs. JS/TS
.vue文件始终默认导出,所以使用*.vue作为入口函数时会直接暴露给Vue组件本身;若是使用.js/.ts,因为包含命名导出,因此将会作为模块暴露给调用者,也就意味着该库在以UMD构建时为window.yourLib.default,以CommonJS构建时为const myLib = require('mylib')。如果没有命名导出并且希望直接暴露默认导出,则可以使用在vue.config.js中修改webpack的配置,将其修改为:
module.exports = {
configureWebpack: {
output: {
libraryExport: 'default'
}
}
}编译web组件[–target wc]
兼容性
不支持IE11-详细说明
编译成web组件时,Vue不会被包含在组件中,这意味着即使代码中引入了Vue,也不会被打包到lib中。如果作为bundler使用,会假定Vue时挂载在宿主页面上的全局变量。
vue build --target wc // 不指定目标输出文件名和入口文件
或
vue build --target wc --name 包含连字符的目标组件名 // 不指定入口文件
或
vue build --target wc --name 包含连字符的目标组件名 入口文件编译后会在同目录下生成用于静态部署的dist目录:
dist
├── demo.html
├── xn-app.js
├── xn-app.js.map
├── xn-app.min.js
└── xn-app.min.js.map更多关于web组件内容