ios自定义中间凸出 UITabBar,so easy……
IOS 自定义UITabBar ,中间按钮凸出
很多项目中都有中间凸出的UI设计,这个不规则的设计才坑爹,必须要自定义。在安卓上 做这个也是坑,现在只说ios的实现。
问题和难点:
- 横线,凸出部分上的黑色半圆线;
- 超出UITabbr部分的点击事件;
- UITabBar 隐藏后,上面自定义的凸出按钮隐藏。
- 按钮点击事件传递。
方案:
- 自定义UITabBar;
- 重写UITabBar的layoutSubviews,重新排列底部的UITabBarButton,并在中间加入自定义的按钮,添加点击监听,处理点击事件。
- 自定义UITabBarController ,通过kvc 替换自己的UITabBar;
解决:
我的解决方法:
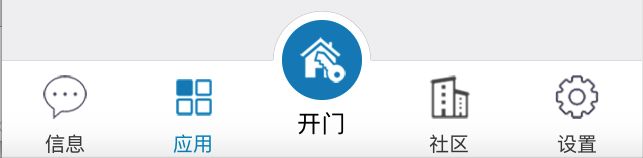
1、中间的是一个圆形图片按钮,下面是一个UIlabel,组成了中间的按钮。
2、在自定义的UITab 上自己画一条横线,流出中间部分不画。
3、在中间加入一个自定义的UIView,在UIView中画半圆,设置UIView 的masksToBounds为YES;设置layer的cornerRadius 为他的宽高的一半,这样他就是一个白色的半圆,并有一个黑色半圆。
1.自定义半圆UIView
//H 文件:
#define SINGLE_LINE_WIDTH (1 / [UIScreen mainScreen].scale)
#define SINGLE_LINE_ADJUST_OFFSET ((1 / [UIScreen mainScreen].scale) / 2)
@interface GBArcView : UIView
@end
//M 文件:
#import "GBArcView.h"
#import "UIView+Extension.h"// 用了其他代码,这个大家自己找一下
@implementation GBArcView
//绘制半圆
- (void)drawRect:(CGRect)rect {
CGContextRef context = UIGraphicsGetCurrentContext();
CGContextSetStrokeColorWithColor(context, RGB_COLOR(200, 200, 200).CGColor);
CGContextSetLineWidth(context, SINGLE_LINE_WIDTH);
CGContextBeginPath(context);
CGFloat lineMargin =self.width*0.5f;
//1px线,偏移像素点
CGFloat pixelAdjustOffset = 0;
if (((int)(1 * [UIScreen mainScreen].scale) + 1) % 2 == 0) {
pixelAdjustOffset = SINGLE_LINE_ADJUST_OFFSET;
}
CGFloat yPos = self.width*0.5f - pixelAdjustOffset;
CGFloat xPos = self.width*0.5f - pixelAdjustOffset;
CGContextAddArc(context, xPos, yPos, self.width*0.5f, M_PI, 0, 0);
CGContextStrokePath(context);
}
2、自定义UITabbar
//H 文件
#import tabbarDelegate;
@end
//M 文件
#import "GBTabBar.h"
#import 补一个图,这个是UITabbar隐藏的时候,截取的,可以看出被移动到屏幕最下方。
3、自定义UITabBarController
这里比较简单了,就是替换系统的UItabbr 为自己的UItabbar;
由于我的项目是stroyboard 写的,替换比较简单。
@interface HomeTabBarController ()<GBTabBarViewDelegate>
@property (nonatomic, strong) NSArray *items;
@end
@implementation HomeTabBarController
- (void)viewDidLoad {
[super viewDidLoad];
//tabBar是UITabBarController的只读成员变量(属性),是不让修改的
//kvc 替换系统的tabbar
// GBTabBar *tabBar = [[GBTabBar alloc] init];
// [self setValue:tabBar forKeyPath:@"tabBar"];
//已经替换的UItabbar 设置代理为当前控制器
[self.tabBar setValue:self forKey:@"tabbarDelegate"];
}
//代理方法 ,自定义按钮点击
-(void)mainTabBarViewDidClick:(GBTabBar *)hBTabBarView{
}