Extjs中checkbox和radio的使用的小例子
文件:edit.js
Ext.define('BOOK.view.Edit', {
extend: 'Ext.container.Container',
alias : 'widget.bookEdit',
layout:'border',//采用fit布局
/** 初始化方法 */
initComponent: function() {
this.items = [this.CheckBoxAndRadio()];
this.callParent(arguments);
},
/*---------------------复选和单选按钮-----------------*/
CheckBoxAndRadio: function(){
this.queryFieldForm = Ext.create("Ext.form.Panel",{
id: 'checkBoxAndRadioForm'
,name: 'checkBoxAndRadioForm'
,margin: 1
,region: 'north'
,layout: "column"
,tbar: [
{xtype: 'button'
,text: '输出多选数据'
,id: 'outputCheckBox'
},
'-',
{xtype : 'button',
text : '输出单选数据',
id : 'outputRadio'
}]
,items:[
{xtype:'checkboxgroup',name:'checkboxgroup',
id: 'checkboxgroup', fieldLabel: 'Two Columns',columnWidth:0.7,
items: [
{ boxLabel: 'Item 1', name: 'cb', inputValue: '1' },
{ boxLabel: 'Item 2', name: 'cb', inputValue: '2' },
{ boxLabel: 'Item 3', name: 'cb', inputValue: '3' },
{ boxLabel: 'Item 4', name: 'cb', inputValue: '4' },
{ boxLabel: 'Item 5', name: 'cb', inputValue: '5' },
{ boxLabel: 'Item 6', name: 'cb', inputValue: '6' }
]}
,{xtype:'radiogroup', name:'radiogroup', fieldLabel:'radios',
columnWidth:0.7,items: [
{ boxLabel: 'Item 1', name: 'rb', inputValue: '1' ,id: 'radiogroup'},
{ boxLabel: 'Item 2', name: 'rb', inputValue: '2' },
{ boxLabel: 'Item 3', name: 'rb', inputValue: '3' },
{ boxLabel: 'Item 4', name: 'rb', inputValue: '4' },
{ boxLabel: 'Item 5', name: 'rb', inputValue: '5' },
{ boxLabel: 'Item 6', name: 'rb', inputValue: '6' }
]}
]
});
return this.queryFieldForm;
}
});Ext.define('BOOK.controller.BookCtrl', {
extend: 'Ext.app.Controller',
views: [//控制器的视图列表
'Edit'
],
init: function() {
this.control({
// 输出
'#outputCheckBox': {click: this.outputCheckBox}
,'#outputRadio': {click: this.outputRadio}
});
}
// 输出多选数据
,outputCheckBox: function(){
var itcIds = '';
var cbgItem = Ext.getCmp('checkboxgroup').getChecked();
Ext.Array.each(cbgItem, function(item){
itcIds = itcIds + ',' + item.inputValue;
});
Ext.MessageBox.alert('提示', '您选择的是' + itcIds);
}
// 输出单选数据
,outputRadio: function(){
Ext.MessageBox.alert(Ext.getCmp('radiogroup').getGroupValue());
}
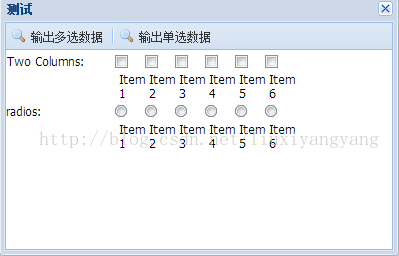
});运行的效果图:
radio注意问题:1、要为第一个radio指定id属性;
2、同一个radiogroup中的radio的name的值必须相同!
好吧,我就是死在了第二条上。。。希望大家不要在这两点上花太多时间!