OpenCart 官方开发指南翻译一 —— 模块开发
模块开发
编写 OpenCart 模块可以很好地了解 OpenCart 如何运作的基本原理。就像 OpenCart 的其余部分一样,模块遵循 MVCL 设计模式。本文档指南将介绍如何使用 MVC-L 的每个组件来创建模块的后台和前台部分。创建模块的最简单方法是从 HostJars 下载 DIY Module Builder 框架。该模块包含如何理解和构建自己的模块的目录结构、文件和说明。本页面是一个更偏向理论的指南。
基本目录结构
你的模块的基本文件结构将分为两部分,即 admin 和 catalog 文件夹。每个文件夹的内容分别遵循 MVC-L 框架,区别在于 admin 将仅处理后端功能,以及具有前端功能的 catalog。你模块下的用户将在商店的管理端进行交互并配置设置。因此,admin 文件夹中的文件将处理其设置的所有更改,模块在管理中的显示方式,安装/卸载模块等。同样,模块的显示方式及其在商店前端如何工作将由 catalog 文件夹中的文件处理。

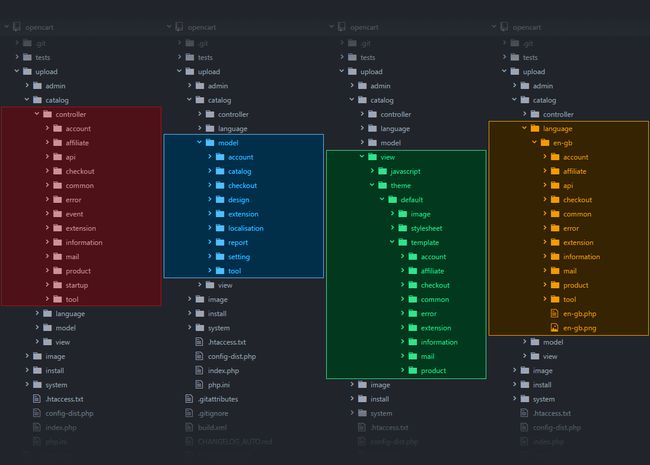
上图显示了你的模块应该遵循的目录结构。开始上手的一个好方法是复制文件夹结构并创建上述文件。这些文件中的内容取决于你模块需要实现的功能,但基本功能将在下面的部分中详细介绍。
Admin 模块功能
当商店所有者使用你的模块时,他们需要在 admin 中编辑模块的配置选项以确定模块的布局显示,无论是启用还是禁用,以及任何模块特定的选项。作为模块开发人员,你需要创建能够编辑模块的管理页面且包含添加或调整配置的选项。
所有管理文件位于 admin/ 文件夹中。你将在 admin/ 文件夹中找到四个文件夹:
- controller
- view
- language
- model
所有模块在每个视图和控制器文件夹中将至少要有一个文件。大多数情况下,在每个模型和语言文件夹中只需要一个文件。通常这些文件具有相同的名称,但视图文件拥有不同的后缀(.tpl)。我们将逐个浏览这些文件。

控制器
你即将制作的第一个文件是你模块管理界面页面的控制器。OpenCart 只需通过读取你商店的 admin/controller/module 文件夹即可自动识别现有模块。此文件夹中存在的任何模块将自动显示在“模块”页面和“用户权限”页面上。你可以命名你的控制器文件为 my_module.php。
在控制器文件中,你可以加载语言文件将文本转换到模板文件中使用变量的地方。在上图中,你可以看到 $_['text'] 变量由控制器处理,然后作为 $text 发送到视图。 你还将在这里使用多个模型文件及其类函数,包括你模块的模型文件(如果有)。有关加载文件的更多信息,请参阅在控制器中加载文件。
你还可以将函数定义为 public function install()。当在“扩展” > “模块”页面上单击安装链接时触发此功能。类似的,当单击卸载链接时,将触发定义为 public function uninstall() 的函数。你可以使用这些功能来创建和删除你模块所需的任何结构(如数据库表或配置设置)。创建一个卸载功能来清理模块所做的任何更改是一个很好的习惯。要查看 install(),uninstall() 的具体代码,请查看安装/卸载模块。
通过URL访问
控制器是 OpenCart 在 MVC-L 框架中通过 URL 访问的唯一文件。在后台管理中,URL 看起来就像 /admin/index.php?route=module/my_module&token 这样。管理员将一个令牌添加到 URL,而前端中的 URL 则没有。因此,控制器文件将具有定义为 public function index() 的函数。这是由 URL 加载的可公开访问的“页面”,当单击“编辑”按钮时将显示该视图,以及视图表单将提交到的页面。提交的数据将在此函数中处理并通过控制器的配置对象保存到 settings 数据库表中。
视图
模块管理界面的第二个必需文件是视图文件。这将在 admin/view/template/module 文件夹中创建,后缀为 .tpl。这是 OpenCart 视图文件的标准。在此文件中,你将创建一个表单供用户填写并提交。它将被提交给模块控制器的 index 函数。创建视图文件的最简单方法是复制并粘贴一个现有的类似的视图文件,并编辑表单以包含模块配置选项的正确字段。你可以命名你的视图文件为 my_module.tpl。
在视图中,你将可以访问来自 language 中存储为 PHP 变量的文本的控制器文件。请参阅在控制器中加载文件以获取有关如何执行此操作的代码。
模型
模块在后台管理中需要一个模型文件是罕见的。然而,如果你的模块依赖于自己的数据库表,或自定义查询来创建一个特定格式的数据,那么你可能会发现自己在编写一个模型文件。这样的例子可能是,如果您正在编写访问者统计模块,其中 IP 地址和访问次数存储在每个访问者的数据库表中。然后,你可以创建一个模型文件,并具有在 OpenCart 数据库中定义和创建此额外表的功能。模型文件将存在于 admin/model/module 文件夹中。你可以将模型文件命名为 my_module.php,与你的控制器和语言文件相同。
最后一句原文是 same as your controller and language files. 我猜测正确的应该是 same as your controller and view files. 与你的控制器和视图文件相同。
前端模块功能
模块的前端遵循刚刚描述的后台管理界面相同的模式。你在每个前端文件中包含的内容在很大程度上取决于你的模块应该做什么。模块可以访问 OpenCart 中已存在的任何模型文件,如果相同的查询已经存在,则不需要编写自己的数据库查询。例如,catalog/product 模型包含许多有用的查询来获取产品。使用这些模型功能应优先于重新造轮子【重新编写已有的代码】。
前端模块的一个主要区别是,你的视图文件将位于 catalog/view/theme/(主题名称)/template/module 文件夹中。因为主题,这是一个显然比后台管理视图层次更深的文件夹结构的。OpenCart 商店有许多不同的前端主题,但只有一个后台管理模板。(主题名称)
在模块的前端部分,你可以通过控制器的配置对象和传递给模块控制器的 index 函数下的 $settings 变量访问模块保存的配置选项。你可以根据这些设置控制前端各个方面的显示。
PS: 部分翻译可能存在错误,希望指出修正。