magento的configuration扩展
首先,我将创建一个名为“CustomConfig”的基本自定义模块,该模块在System> Configuration 菜单下提供后端配置选项。以下是所需设置所需的文件列表:
app/etc/modules/Envato_All.xml:这是用于启用我们的自定义模块的文件。
app/code/local/Envato/CustomConfig/etc/config.xml:这是一个模块配置文件。
app/code/local/Envato/CustomConfig/etc/system.xml:这是一个声明我们模块的配置选项的文件。
app/code/local/Envato/CustomConfig/Model/Options.php:它是一个模型文件,为配置的某些表单元素提供选项。
app/code/local/Envato/CustomConfig/Helper/Data.php:这是Magento助手系统使用的文件。
我们重点看system.xml和config.xml是怎么配置的。
config.xml
0.0.1
Envato_CustomConfig_Helper
Envato_CustomConfig_Model
Custom Configuration Section
....
接下来的几个标签用于定义后端配置页面的路径。因此,配置页面的路径看起来像“admin/system/config/customconfig_options”。当然,最后一个标签
system.xml
1
customconfig
text
1
1
1
1
text
1
1
1
1
text
1
1
1
1
Example of text field.
text
2
1
1
1
select
customconfig/options
1
1
1
1
Example of select field.
radios
customconfig/options
2
1
1
1
Example of radios field.
multiselect
customconfig/options
3
1
1
1
Example of multiselect field.
该
我们使用
最后,我们用
接下来,让我们创建一个模型文件"app / code / local / Envato / CustomConfig / Model / Options.php"
1, 'label'=>'One'),
array('value'=>2, 'label'=>'Two'),
array('value'=>3, 'label'=>'Three'),
array('value'=>4, 'label'=>'Four')
);
}
}
最后,我们需要创建“app / code / local / Envato / CustomConfig / Helper / Data.php”文件,以确保Magento的翻译系统正常工作。它几乎是一个空文件,但应按照惯例存在!
测试自定义配置
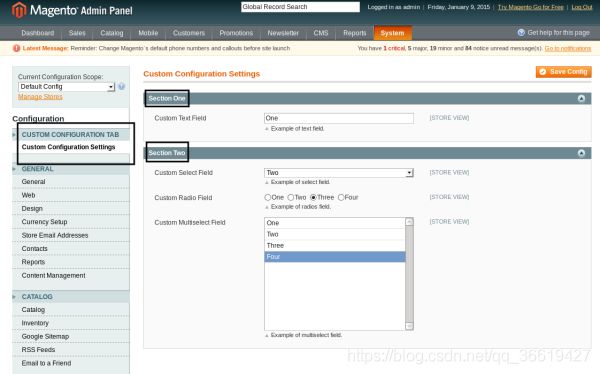
前往Magento的后端并清除所有缓存。现在,转到System > Configuration以打开配置页面。您应该注意 页面左侧的CUSTOM CONFIGURATION TAB。在此之下,可以使用“自定义配置设置”链接,单击该链接将打开我们模块的配置页 面。如果您看不到它,请尝试退出管理部分并再次登录。

您需要填写表单并单击Save Config 按钮提交更改,Magento将处理其余部分。
要访问代码中配置参数的值,可以使用getStoreConfig静态方法。例如,您可以custom_field_one使用以下语法检索参数的值 :
Mage::getStoreConfig('customconfig_options/section_one/custom_field_one');
语法非常简单 - 您需要使用system.XML文件中定义的“section_name / group_name / field_name”模式。