Vue+高德高精度定位&IP定位+高德位置经纬度货车路线规划,实现实时路线规划
功能实现:实时获取当前位置,并规划到目的地的路线
实现思路:
1、定位当前位置,先精确定位,若精确定位失败则使用IP定位
2、渲染地图,规划路线
3、刷新当前位置,重新渲染路线规划
一、引入高德地图
在高德开放平台https://lbs.amap.com/api/javascript-api/guide/abc/prepare注册开发者账号并申请高德地图key
高德各种demo的地址为https://lbs.amap.com/api/javascript-api/example/map-lifecycle/map-show
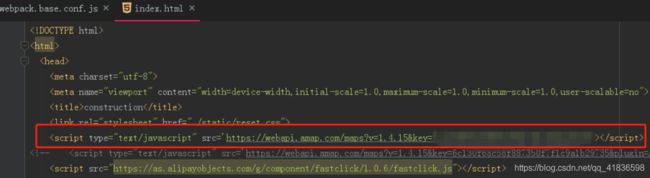
在index.html文件中引入
externals: {
'AMap': 'AMap'
}
import AMap from 'AMap'
二、实现
var start // 当前位置
var end // 目的地
var path = [] // 路径对象数组
created () {
// 初始
// 传入目的地,获取目的地的经纬度
// end = 目的地经纬度
this.getGeocode('深圳', '深圳市宝安区翻身地铁')
// 定位当前位置,先精确定位,若精确定位失败在调用IP定位 self.getLngLatLocation()
// start= 当前位置经纬度
//定位成功,start不为空后并在该函数调用路线规划函数
//self.mapView()
this.getLocation()
},
mounted () {
//调用路线规划函数来绘制底层地图,使created中初始getLocation()定位未完成时,页面不会一片空白
this.mapView()
// 设置定时器,每分钟获取一次当前位置
if (this.timer) {
clearInterval(this.timer)
} else {
this.timer = setInterval(() => {
this.getLocation() / 定位当前位置 // start= 当前位置经纬度//并在该函数中调用路线规划函数 self.mapView()
console.log('刷新了')
}, 60 * 1000)
}
},
beforeDestroy () {
// 页面销毁时,清除定时器
clearInterval(this.timer)
}
三、具体函数
路线规划函数
mapView () {
var map = new AMap.Map('mapContainer', {})
var truckOptions = {
map: map,
policy: 0,
size: 1,
city: 'beijing',
panel: 'panel'
}
var driving
AMap.plugin('AMap.TruckDriving', function () { // 异步
driving = new AMap.TruckDriving(truckOptions)
path = [
{lnglat: start},
{lnglat: end}
]
console.log(path)
if (path) {
driving.search(path, function (status, result) { // result即是对应的货车导航信息
if (status === 'complete') {
console.log('success')// log.success('绘制货车路线完成')
} else {
console.log('error' + result) // log.error('获取货车规划数据失败:' + result)
}
})
}
})
}
精确定位函数
getLocation () {
const self = this
AMap.plugin('AMap.Geolocation', function () {
var geolocation = new AMap.Geolocation({
// 是否使用高精度定位,默认:true
enableHighAccuracy: true,
// 设置定位超时时间,默认:无穷大
timeout: 10000
})
geolocation.getCurrentPosition()
AMap.event.addListener(geolocation, 'complete', onComplete)
AMap.event.addListener(geolocation, 'error', onError)
function onComplete (result) { // data是具体的定位信息
console.log('定位成功信息:', result)
start = result.position
// path.push({lnglat: [data.position.lng, data.position.lat]})
if (data.formattedAddress) {
document.getElementById('id').innerText = data.formattedAddress
}
self.mapView()
}
function onError (data) {
// 定位出错
// document.getElementById('id').innerText = '定位失败,请稍后重试'
console.log('精确定位失败错误:', data)
// 调用ip定位
self.getLngLatLocation()
}
})
}
优先使用精确定位,当精确定位失败时,调用IP定位
IP定位函数
getLngLatLocation () {
AMap.plugin('AMap.CitySearch', function () {
var citySearch = new AMap.CitySearch()
citySearch.getLocalCity(function (status, result) {
if (status === 'complete' && result.info === 'OK') {
// 查询成功,result即为当前所在城市信息
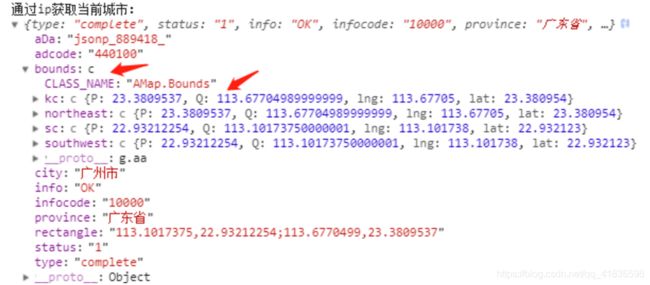
console.log('通过ip获取当前城市:', result)
start = result.bounds.kc
console.log('kc', result.bounds.kc)
// 逆向地理编码
var lnglat = result.rectangle.split(';')[0].split(',')
AMap.plugin('AMap.Geocoder', function () {
var geocoder = new AMap.Geocoder({
city: result.adcode // city 指定进行编码查询的城市,支持传入城市名、adcode 和 citycode
})
geocoder.getAddress(lnglat, function (status, data) {
if (status === 'complete' && data.info === 'OK') { // result为对应的地理位置详细信息
document.getElementById('id').innerText = data.regeocode.formattedAddress
}
})
})
}
})
self.mapView()
})
}
逆向地理编码函数,将具体中文地址转换为经纬度
逆向地理编码函数
getGeocode (city, detail) {
return AMap.plugin('AMap.Geocoder', function () {
var geocoder = new AMap.Geocoder({
// city 指定进行编码查询的城市,支持传入城市名、adcode 和 citycode
city: city
})
geocoder.getLocation(detail, function (status, result) {
if (status === 'complete' && result.info === 'OK') {
// result中对应详细地理坐标信息
end = result.geocodes[0].location
}
})
})
}
四、其他说明
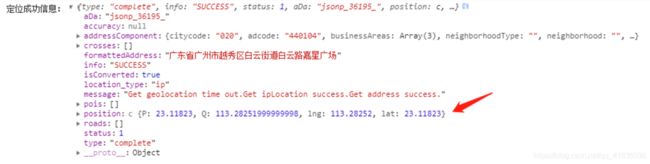
精确定位的经纬度数据在返回的result中的position中
start=result.position

IP定位返回的经纬度数据在返回的result中的bounds.kc中
start=result.bounds.kc

在网页测试时精确定位并不精确,可以在手机上测试,系统会请求调用GPS定位
手机测试的方法可以看:webstorm开发的Vue项目在手机调试以及打包成apk
https://blog.csdn.net/qq_41836598/article/details/96152485
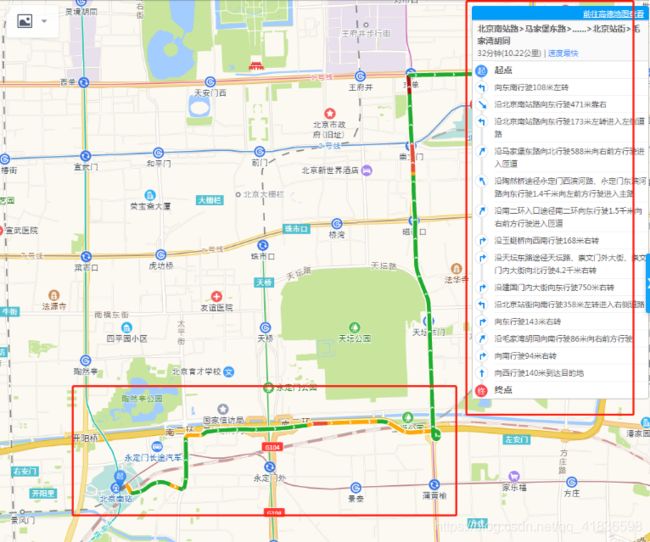
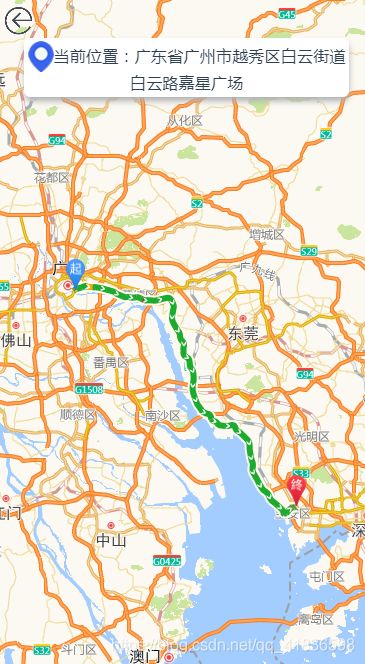
规划的结果,有图片和文字说明
高德各种demo的地址为https://lbs.amap.com/api/javascript-api/example/map-lifecycle/map-show

我做的时候把文字说明的div删除了

感谢参考
https://lbs.amap.com/api/javascript-api/example/driving-route/plan-route-according-to-lnglat
https://lbs.amap.com/api/javascript-api/example/location/get-city-name-by-ip-location
https://blog.csdn.net/qq_42817227/article/details/98303058