- element实现动态路由+面包屑
软件技术NINI
vue案例vue.js前端
el-breadcrumb是ElementUI组件库中的一个面包屑导航组件,它用于显示当前页面的路径,帮助用户快速理解和导航到应用的各个部分。在Vue.js项目中,如果你已经安装了ElementUI,就可以很方便地使用el-breadcrumb组件。以下是一个基本的使用示例:安装ElementUI(如果你还没有安装的话):你可以通过npm或yarn来安装ElementUI。bash复制代码npmi
- 博客网站制作教程
2401_85194651
javamaven
首先就是技术框架:后端:Java+SpringBoot数据库:MySQL前端:Vue.js数据库连接:JPA(JavaPersistenceAPI)1.项目结构blog-app/├──backend/│├──src/main/java/com/example/blogapp/││├──BlogApplication.java││├──config/│││└──DatabaseConfig.java
- 【前端】vue 报错:The template root requires exactly one element
程序员-张师傅
前端前端vue.jsjavascript
【前端】vue报错:Thetemplaterootrequiresexactlyoneelement在Vue.js中,当你遇到错误“Thetemplaterootrequiresexactlyoneelement”时,这通常意味着你的Vue组件的模板(template)根节点不是单一的元素。Vue要求每个组件的模板必须有一个根元素来包裹所有的子元素。这个错误通常出现在以下几种情况:模板中有多个并行
- 说说在 Vue.js 中如何实现组件间通信
deniro
1用法假设父组件的模板包含子组件,我们可以通过props来正向地把数据从父组件传递给子组件。props可以是字符串数组,也可以是对象。html:js:Vue.component('deniro-component',{props:['message'],template:'{{message}}'});varapp=newVue({el:'#app',data:{}});渲染结果:"嫦娥四号"成功
- python基于django/flask的NBA球员大数据分析与可视化python+java+node.js
QQ_511008285
pythondjangoflaskjavaspringboot数据分析
前端开发框架:vue.js数据库mysql版本不限后端语言框架支持:1java(SSM/springboot)-idea/eclipse2.Nodejs+Vue.js-vscode3.python(flask/django)--pycharm/vscode4.php(thinkphp/laravel)-hbuilderx数据库工具:Navicat/SQLyog等都可以本文针对NBA球员的大数据进行
- Java基于spring boot的国产电影数据分析与可视化python+java+node.js
QQ_511008285
javaspringboot数据分析pythondjangovue.jsflask
前端开发框架:vue.js数据库mysql版本不限后端语言框架支持:1java(SSM/springboot)-idea/eclipse2.Nodejs+Vue.js-vscode3.python(flask/django)--pycharm/vscode4.php(thinkphp/laravel)-hbuilderx数据库工具:Navicat/SQLyog等都可以 该系统使用进行大数据处理和
- Vue插槽:提升Vue组件灵活性的利器
anyup_前端梦工厂
Vue.js前端javascriptvue.js
一.介绍什么是插槽插槽是Vue.js中一种强大的组件封装机制,用于在组件间复用可以动态填充的内容。简而言之,插槽允许我们在组件的模板中定义一些可变的区域,在使用组件时,可以灵活地填充不同的内容进入这些区域。当我们的组件有一些需要在使用组件时才能确定的内容时,比如按钮、文字、图标等,使用插槽可以非常方便地将这些内容传递给组件。二.基础插槽1.单个插槽单个插槽也可以称为默认插槽(DefaultSlot
- 前端同学必备:教你如何安装、使用Chrome的vue-devtools插件
界忆
前端编程Vue-devtools插件chromedevtools
I.介绍vue-devtools插件Vue-devtools是一个Chrome浏览器插件,它是一个浏览器调试工具,用于开发Vue.js应用程序。它可以用于Vue.js应用程序的调试,可以更好地了解应用程序的结构和状态,以及帮助快速修复代码错误。Vue-devtools插件的作用和优势如下:1.调试Vue.js应用程序:Vue-devtools是一个强大的调试工具,可以帮助开发人员正确地调试应用程序
- python毕业设计作品:python闲置物品二手交易平台系统设计与实现毕业设计源代码(Django框架)
黄菊华老师
毕设资料python二手交易平台系统
博主介绍:黄菊华老师《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。所有项目都配有从入门到精通的基础知识视频课程,学习后应对毕业设计答辩。项目配有对应开发文档、开题报告、任务书、PPT、论文模版等项目都录了发布和功能操作演示视频;项目的界面和功能都可以定制,包安装运行!!!如果需要联系我,可以在CSD
- uni-app开发微信小程序
hong161688
uni-app微信小程序小程序
uni-app是一个使用Vue.js开发所有前端应用的框架,它支持编译到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/字节跳动/QQ/京东等)平台。使用uni-app开发微信小程序,可以充分利用Vue.js的开发效率和小程序平台的原生能力,实现跨平台的高效开发。以下将详细介绍使用uni-app开发微信小程序的全过程,包括项目搭建、开发、调试、测试及发布等环节,内容将尽量达到或超
- 使用 uni-app 开发微信小程序:深入教程与技巧
代码伐木匠
笔记本uni-app微信小程序notepad++
使用uni-app开发微信小程序:深入教程与技巧uni-app是一个使用Vue.js语法开发跨平台应用的框架,能够编译到iOS、Android、H5、微信小程序等多个平台。通过uni-app,你可以一套代码同时生成多个端的应用,极大提升开发效率。本文将带你深入了解如何使用uni-app开发微信小程序,并提供大量实践经验与技巧。1.环境配置与项目创建要开始使用uni-app开发微信小程序,首先需要搭
- Vue Router push方法的使用
hzw0510
Vuevue.js前端javascript
VueRouterpush方法的使用this.$router.push是VueRouter提供的一个方法,用于在Vue.js应用中进行编程式导航。它的作用是将用户导航到应用中的不同路由。基本作用this.$router.push方法会在浏览器历史记录中添加一个新的记录,并导航到指定的路由。它的工作方式类似于点击一个组件,或者在浏览器中手动输入URL后点击回车。使用示例以下是一些使用this.$ro
- 组件通信——provide 和 inject 实现爷孙组件通信
你不讲 wood
javascriptvue.js前端
provide和inject实现爷孙组件通信介绍provide和inject是Vue.js提供的一种在组件之间共享数据的机制,它允许在组件树中的任何地方注入依赖项。这对于跨越多个层级的组件间通信特别有用,因此无需手动将prop数据逐层传递下去。provide:在一个组件中使用provide方法来定义要提供的数据或方法。provide方法返回一个对象,该对象包含了要提供的数据或方法。inject:在
- vue.js在js里获取属性,触发vue.js内的方法
摸鱼的张三
javascriptvue.jsflutter
在script标签内把appVue设置varvarappVue=newVue({})appVue不能跨标签也就是说不能这样写varappVue=newVue({})console.log(appVue)上面这个是错的varappVue=newVue({})console.log(appVue)这个是vue2.js的版本这样写可以vue3.js是没有的然后拿到appVue就可以绑定原生事件触发app
- Vue 图片预览功能实现指南
繁依Fanyi
vue.js前端javascriptpython人工智能算法开发语言
1.介绍在现代web应用程序中,图片预览功能提升了用户体验,使用户可以在上传图片之前查看图片内容。本文将详细介绍如何在Vue.js应用中实现图片预览功能,包括基本实现、进阶功能、与ElementUI的集成、常见优化技巧以及与其他库的结合使用。2.基本功能实现2.1环境准备确保你的开发环境已经配置好,包括VueCLI和Node.js。如果还没有安装VueCLI,你可以通过以下命令安装:npminst
- 前后端分离,Asp.net core webapi 如何配置跨域
代码掌控者
C#asp.netcore.netcore经验分享c#
前言可以说,前后端分离已经成为当今信息系统项目开发的主流软件架构模式,微服务的出现,让前后端分离发展更是迅速,大量优秀的前端框架如vue.js、react的出现,也让前后端分离趋势加快。所谓的前后端分离软件架构模式,就是指将前端和后端的开发完全分离,后端负责提供API接口和数据处理,而前端通过各种现代的JavaScript技术如AJAX或者Fetch等,来调用后端提供的API接口获取数据,从而构建
- Uni-app 开发微信小程序
vvvae1234
uni-app
随着移动互联网的发展,微信小程序已经成为一种流行的应用开发模式。Uni-app作为一种跨平台的开发框架,使用Vue.js语法,能够方便快速地开发出微信小程序、H5、App等多端应用。本指南将引导您从环境配置到实战案例开发,帮助您快速掌握使用Uni-app开发微信小程序的技巧。2.Uni-app概述2.1什么是Uni-app?Uni-app是一个使用Vue.js语法的跨平台开发框架,允许开发者用一套
- 前后端时间转换的那些常见问题及处理方法
繁依Fanyi
状态模式python算法java开发语言androidgithub
在现代的Web开发中,前后端分离的架构已经成为主流,尤其是在SpringBoot和Vue.js的组合中。开发者在这种架构下经常遇到的一个问题就是如何处理时间的转换和显示。前端和后端对时间的处理方式不同,可能会导致时间在传递过程中出现问题,比如时区不同步、格式不一致等。因此,本文将详细讨论在SpringBoot+Vue前后端分离架构中如何处理时间转换问题,并提供一些解决方案。一、前后端时间处理的常见
- cross-plateform 跨平台应用程序-06-uni-app 介绍
知识分享官
uni-app
详细介绍一下uni-app?whatuni-app是一个使用Vue.js开发所有前端应用的框架,开发者编写一次代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/京东/美团/钉钉/淘宝)、快应用等多个平台。以下是uni-app的一些核心特性和优势:使用Vue.js开发:uni-app基于Vue.js,这意味着如果你已经熟悉Vue.js
- 从学习vue到uni-app的心得感悟
crazy_章鱼哥
学习uni-app前端javascript
前言你是否想过,只用一套代码,就能开发出适用于多个平台的前端应用?你是否想过,只用Vue.js这样一个简洁强大的框架,就能实现各种炫酷的功能和效果?你是否想过,只用uni-app这样一个神器,就能成为一个高手?如果你有这样的想法,那么就跟我一起来学习uni-app吧!uni-app是一个基于Vue.js的全端开发框架,它可以让你用一套代码,同时运行在H5、小程序、App等多个平台上。它具有跨平台、
- 基于java+SpringBoot+Vue的小徐影城管理系统设计与实现
paterWang
Java精品毕设实战计算机毕业设计Javajavaspringbootvue.js
开发语言:Java数据库:MySQL技术:SpringBoot+MyBatis工具:IDEA/Ecilpse、Navicat、Maven系统简介小徐影城管理系统是一款基于Java、SpringBoot和Vue.js技术开发的影院管理系统,旨在为用户提供一个便捷、高效的在线购票和影院管理平台。系统通过B/S架构,实现了管理员和用户两端的功能操作,使得影院管理更加系统化、规范化。整体功能包含:电影信息
- vue前端性能优化之cdn的使用
不cong明的亚子
性能优化vue+elementui前端javascriptvue
优化原因项目中首页加载过慢,原因是js,css静态资源第一次加载的时间长vue.config.js'usestrict'......constcdn={js_cdn:['https://cdn.jsdelivr.net/npm/
[email protected]/moment.min.js','https://unpkg.com/
[email protected]/dist/vue.js','https://unpkg
- vue浏览器缓存sessionStorage、localStorage、Cookie
Liumoui
vue.js缓存前端
在Vue.js项目中,管理浏览器缓存是常见的需求,主要可以通过sessionStorage、localStorage和Cookie来实现。下面分别介绍这三种方式及其用法。1.sessionStoragesessionStorage用于存储在会话(即浏览器窗口关闭前)期间的数据。每次打开一个新的窗口或标签页都会有一个新的会话。使用方法存储数据sessionStorage.setItem('key',
- vuex快速入门
弓弓弓長
vue
vuex是什么*1.Vuex的状态存储是响应式的2.你不能直接改变store中的状态。改变store中的状态的唯一途径就是显式地提交(commit)mutation。vuex是一个专门为vue.js应用程序开发的状态管理模式。vuex中,有默认的五种基本的对象:state:存储状态(变量)getters:对数据获取之前的再次编译,可以理解为state的计算属性。mutations:修改状态,并且是
- vue2快速入门
m0_66357705
vue.js前端javascript
vue2创建HTML界面,引用Vue.js文件 编写视图 {{message}} {{type}}:插值表达式变量三元运算符函数调用算数运算在JS代码区域,创建Vue核心对象,定义数据模型 --> //创建一个新的Vue实例 newVue({ //指定Vue实例挂载到的DOM元素,使用'#app'选择器找到id为app的元素 el:"#app", //
- Vue实现双向数据绑定
眉间是银河
flutter
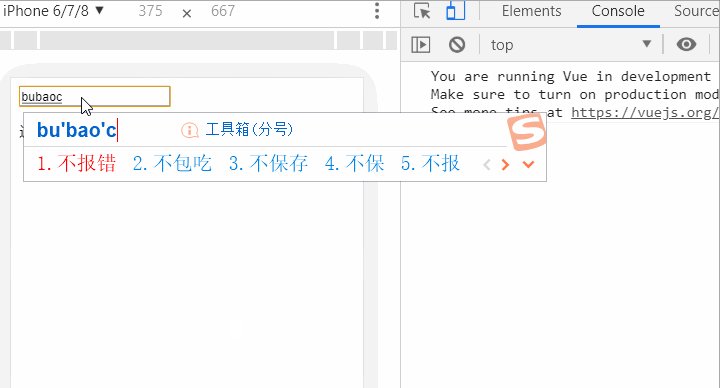
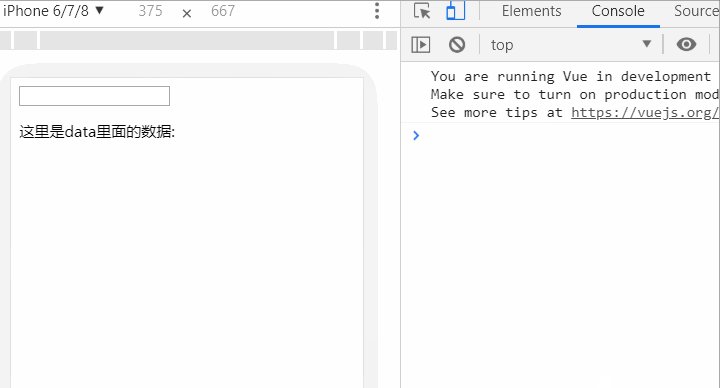
在Vue.js中,双向数据绑定是通过v-model指令实现的。v-model是Vue.js提供的一个语法糖,它能够在表单元素和组件上实现数据的双向绑定。基本用法假设我们有一个简单的输入框,我们希望输入框的值能够实时反映到Vue实例的数据中,并且当Vue实例的数据发生变化时,输入框的值也会自动更新。你输入的内容是:{{message}}exportdefault{data(){return{mess
- Vue 生命周期与 TypeScript:深入理解组件生命周期
shiming8879
typescriptvue.js前端
Vue生命周期与TypeScript:深入理解组件生命周期引言Vue.js作为一种流行的前端框架,其组件生命周期是开发过程中不可或缺的一部分。理解并正确利用Vue的生命周期,可以帮助开发者构建更加健壮和可维护的应用。而当TypeScript与Vue结合使用时,这种优势得到了进一步的增强。TypeScript作为一种强类型语言,提供了类型检查和代码清晰性,使得Vue组件的生命周期管理变得更加高效和可
- vue3 什么是Composition API 我为什么要使用它?
软件技术NINI
vue案例vue.js前端javascript
CompositionAPI(组合式API)是Vue3中引入的一组全新的API,旨在提供一种更加灵活和可组合的方式来组织和复用组件逻辑。这一改变是Vue.js向函数式编程和更现代的开发方式迈出的重要一步。以下是CompositionAPI的详细解析:一、基本概念定义:CompositionAPI是一组允许开发者以函数式编程风格组织Vue组件逻辑的API。目的:提高代码的可读性、可维护性、复用性和类
- Vue3异步请求的最佳实践:async/await 与 Promise.then(),Vue3请求接口数据,以及TypeScript中的泛型和任意类型(Vue3请求API,TS中的T 和 any)
北城笑笑
VueJS前端vue.js
前言在Vue3开发中,异步请求是非常常见的操作,特别是在与后端API交互时。虽然Vue.js自带了一些对异步数据的处理方式,但合理使用异步操作是确保应用顺畅运行的关键。这里我分享一下Vue3异步请求的最佳实践,并探讨async/await和Promise.then()两种处理异步操作的方式,简单记录一下1.请求接口的实现这里,我们使用一个请求接口callAskRecordList,它会从/gpt/
- Vue解說
白总Server
vue.js前端javascript数据库架构网络协议ssl网络
Vue.js(通常简称为Vue)是一个开源的JavaScript框架,用于构建用户界面和单页应用程序(SPA)。它由前谷歌工程师尤雨溪(EvanYou)创建,并首次发布于2014年。Vue被设计为易于上手、灵活且高效,它允许开发者通过组件化的方式构建复杂的前端应用。Vue.js的关键特点:渐进式框架:Vue可以从简单的界面元素开始,逐步扩展到复杂的单页应用。响应式数据绑定:Vue使用双向数据绑定,
- C/C++Win32编程基础详解视频下载
择善Zach
编程C++Win32
课题视频:C/C++Win32编程基础详解
视频知识:win32窗口的创建
windows事件机制
主讲:择善Uncle老师
学习交流群:386620625
验证码:625
--
- Guava Cache使用笔记
bylijinnan
javaguavacache
1.Guava Cache的get/getIfPresent方法当参数为null时会抛空指针异常
我刚开始使用时还以为Guava Cache跟HashMap一样,get(null)返回null。
实际上Guava整体设计思想就是拒绝null的,很多地方都会执行com.google.common.base.Preconditions.checkNotNull的检查。
2.Guava
- 解决ora-01652无法通过128(在temp表空间中)
0624chenhong
oracle
解决ora-01652无法通过128(在temp表空间中)扩展temp段的过程
一个sql语句后,大约花了10分钟,好不容易有一个结果,但是报了一个ora-01652错误,查阅了oracle的错误代码说明:意思是指temp表空间无法自动扩展temp段。这种问题一般有两种原因:一是临时表空间空间太小,二是不能自动扩展。
分析过程:
既然是temp表空间有问题,那当
- Struct在jsp标签
不懂事的小屁孩
struct
非UI标签介绍:
控制类标签:
1:程序流程控制标签 if elseif else
<s:if test="isUsed">
<span class="label label-success">True</span>
</
- 按对象属性排序
换个号韩国红果果
JavaScript对象排序
利用JavaScript进行对象排序,根据用户的年龄排序展示
<script>
var bob={
name;bob,
age:30
}
var peter={
name;peter,
age:30
}
var amy={
name;amy,
age:24
}
var mike={
name;mike,
age:29
}
var john={
- 大数据分析让个性化的客户体验不再遥远
蓝儿唯美
数据分析
顾客通过多种渠道制造大量数据,企业则热衷于利用这些信息来实现更为个性化的体验。
分析公司Gartner表示,高级分析会成为客户服务的关键,但是大数据分析的采用目前仅局限于不到一成的企业。 挑战在于企业还在努力适应结构化数据,疲于根据自身的客户关系管理(CRM)系统部署有效的分析框架,以及集成不同的内外部信息源。
然而,面对顾客通过数字技术参与而产生的快速变化的信息,企业需要及时作出反应。要想实
- java笔记4
a-john
java
操作符
1,使用java操作符
操作符接受一个或多个参数,并生成一个新值。参数的形式与普通的方法调用不用,但是效果是相同的。加号和一元的正号(+)、减号和一元的负号(-)、乘号(*)、除号(/)以及赋值号(=)的用法与其他编程语言类似。
操作符作用于操作数,生成一个新值。另外,有些操作符可能会改变操作数自身的
- 从裸机编程到嵌入式Linux编程思想的转变------分而治之:驱动和应用程序
aijuans
嵌入式学习
笔者学习嵌入式Linux也有一段时间了,很奇怪的是很多书讲驱动编程方面的知识,也有很多书将ARM9方面的知识,但是从以前51形式的(对寄存器直接操作,初始化芯片的功能模块)编程方法,和思维模式,变换为基于Linux操作系统编程,讲这个思想转变的书几乎没有,让初学者走了很多弯路,撞了很多难墙。
笔者因此写上自己的学习心得,希望能给和我一样转变
- 在springmvc中解决FastJson循环引用的问题
asialee
循环引用fastjson
我们先来看一个例子:
package com.elong.bms;
import java.io.OutputStream;
import java.util.HashMap;
import java.util.Map;
import co
- ArrayAdapter和SimpleAdapter技术总结
百合不是茶
androidSimpleAdapterArrayAdapter高级组件基础
ArrayAdapter比较简单,但它只能用于显示文字。而SimpleAdapter则有很强的扩展性,可以自定义出各种效果
ArrayAdapter;的数据可以是数组或者是队列
// 获得下拉框对象
AutoCompleteTextView textview = (AutoCompleteTextView) this
- 九封信
bijian1013
人生励志
有时候,莫名的心情不好,不想和任何人说话,只想一个人静静的发呆。有时候,想一个人躲起来脆弱,不愿别人看到自己的伤口。有时候,走过熟悉的街角,看到熟悉的背影,突然想起一个人的脸。有时候,发现自己一夜之间就长大了。 2014,写给人
- Linux下安装MySQL Web 管理工具phpMyAdmin
sunjing
PHPInstallphpMyAdmin
PHP http://php.net/
phpMyAdmin http://www.phpmyadmin.net
Error compiling PHP on CentOS x64
一、安装Apache
请参阅http://billben.iteye.com/admin/blogs/1985244
二、安装依赖包
sudo yum install gd
- 分布式系统理论
bit1129
分布式
FLP
One famous theory in distributed computing, known as FLP after the authors Fischer, Lynch, and Patterson, proved that in a distributed system with asynchronous communication and process crashes,
- ssh2整合(spring+struts2+hibernate)-附源码
白糖_
eclipsespringHibernatemysql项目管理
最近抽空又整理了一套ssh2框架,主要使用的技术如下:
spring做容器,管理了三层(dao,service,actioin)的对象
struts2实现与页面交互(MVC),自己做了一个异常拦截器,能拦截Action层抛出的异常
hibernate与数据库交互
BoneCp数据库连接池,据说比其它数据库连接池快20倍,仅仅是据说
MySql数据库
项目用eclipse
- treetable bug记录
braveCS
table
// 插入子节点删除再插入时不能正常显示。修改:
//不知改后有没有错,先做个备忘
Tree.prototype.removeNode = function(node) {
// Recursively remove all descendants of +node+
this.unloadBranch(node);
// Remove
- 编程之美-电话号码对应英语单词
bylijinnan
java算法编程之美
import java.util.Arrays;
public class NumberToWord {
/**
* 编程之美 电话号码对应英语单词
* 题目:
* 手机上的拨号盘,每个数字都对应一些字母,比如2对应ABC,3对应DEF.........,8对应TUV,9对应WXYZ,
* 要求对一段数字,输出其代表的所有可能的字母组合
- jquery ajax读书笔记
chengxuyuancsdn
jQuery ajax
1、jsp页面
<%@ page language="java" import="java.util.*" pageEncoding="GBK"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()
- JWFD工作流拓扑结构解析伪码描述算法
comsci
数据结构算法工作活动J#
对工作流拓扑结构解析感兴趣的朋友可以下载附件,或者下载JWFD的全部代码进行分析
/* 流程图拓扑结构解析伪码描述算法
public java.util.ArrayList DFS(String graphid, String stepid, int j)
- oracle I/O 从属进程
daizj
oracle
I/O 从属进程
I/O从属进程用于为不支持异步I/O的系统或设备模拟异步I/O.例如,磁带设备(相当慢)就不支持异步I/O.通过使用I/O 从属进程,可以让磁带机模仿通常只为磁盘驱动器提供的功能。就好像支持真正的异步I/O 一样,写设备的进程(调用者)会收集大量数据,并交由写入器写出。数据成功地写出时,写入器(此时写入器是I/O 从属进程,而不是操作系统)会通知原来的调用者,调用者则会
- 高级排序:希尔排序
dieslrae
希尔排序
public void shellSort(int[] array){
int limit = 1;
int temp;
int index;
while(limit <= array.length/3){
limit = limit * 3 + 1;
- 初二下学期难记忆单词
dcj3sjt126com
englishword
kitchen 厨房
cupboard 厨柜
salt 盐
sugar 糖
oil 油
fork 叉;餐叉
spoon 匙;调羹
chopsticks 筷子
cabbage 卷心菜;洋白菜
soup 汤
Italian 意大利的
Indian 印度的
workplace 工作场所
even 甚至;更
Italy 意大利
laugh 笑
m
- Go语言使用MySQL数据库进行增删改查
dcj3sjt126com
mysql
目前Internet上流行的网站构架方式是LAMP,其中的M即MySQL, 作为数据库,MySQL以免费、开源、使用方便为优势成为了很多Web开发的后端数据库存储引擎。MySQL驱动Go中支持MySQL的驱动目前比较多,有如下几种,有些是支持database/sql标准,而有些是采用了自己的实现接口,常用的有如下几种:
http://code.google.c...o-mysql-dri
- git命令
shuizhaosi888
git
---------------设置全局用户名:
git config --global user.name "HanShuliang" //设置用户名
git config --global user.email "
[email protected]" //设置邮箱
---------------查看环境配置
git config --li
- qemu-kvm 网络 nat模式 (四)
haoningabc
kvmqemu
qemu-ifup-NAT
#!/bin/bash
BRIDGE=virbr0
NETWORK=192.168.122.0
GATEWAY=192.168.122.1
NETMASK=255.255.255.0
DHCPRANGE=192.168.122.2,192.168.122.254
TFTPROOT=
BOOTP=
function check_bridge()
- 不要让未来的你,讨厌现在的自己
jingjing0907
生活 奋斗 工作 梦想
故事one
23岁,他大学毕业,放弃了父母安排的稳定工作,独闯京城,在家小公司混个小职位,工作还算顺手,月薪三千,混了混,混走了一年的光阴。 24岁,有了女朋友,从二环12人的集体宿舍搬到香山民居,一间平房,二人世界,爱爱爱。偶然约三朋四友,打扑克搓麻将,日子快乐似神仙; 25岁,出了几次差,调了两次岗,薪水涨了不过百,生猛狂飙的物价让现实血淋淋,无力为心爱银儿购件大牌
- 枚举类型详解
一路欢笑一路走
enum枚举详解enumsetenumMap
枚举类型详解
一.Enum详解
1.1枚举类型的介绍
JDK1.5加入了一个全新的类型的”类”—枚举类型,为此JDK1.5引入了一个新的关键字enum,我们可以这样定义一个枚举类型。
Demo:一个最简单的枚举类
public enum ColorType {
RED
- 第11章 动画效果(上)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Eclipse中jsp、js文件编辑时,卡死现象解决汇总
ljf_home
eclipsejsp卡死js卡死
使用Eclipse编辑jsp、js文件时,经常出现卡死现象,在网上百度了N次,经过N次优化调整后,卡死现象逐步好转,具体那个方法起到作用,不太好讲。将所有用过的方法罗列如下:
1、取消验证
windows–>perferences–>validation
把 除了manual 下面的全部点掉,build下只留 classpath dependency Valida
- MySQL编程中的6个重要的实用技巧
tomcat_oracle
mysql
每一行命令都是用分号(;)作为结束
对于MySQL,第一件你必须牢记的是它的每一行命令都是用分号(;)作为结束的,但当一行MySQL被插入在PHP代码中时,最好把后面的分号省略掉,例如:
mysql_query("INSERT INTO tablename(first_name,last_name)VALUES('$first_name',$last_name')");
- zoj 3820 Building Fire Stations(二分+bfs)
阿尔萨斯
Build
题目链接:zoj 3820 Building Fire Stations
题目大意:给定一棵树,选取两个建立加油站,问说所有点距离加油站距离的最大值的最小值是多少,并且任意输出一种建立加油站的方式。
解题思路:二分距离判断,判断函数的复杂度是o(n),这样的复杂度应该是o(nlogn),即使常数系数偏大,但是居然跑了4.5s,也是醉了。 判断函数里面做了3次bfs,但是每次bfs节点最多