初识EasyUI
Easy UI
首先我们先了解easyui是什么 >>>
easyui是一种基于jQuery的用户界面插件集合
easyui能带给我们什么好处?
1)easyui是个完美支持HTML5网页的完整框架
2)easyui节省网页开发的时间和规模
3)easyui很简单但功能强大
本章节主要讲述以下组件的使用:
1)layout(布局组件)
2)tree(树形组件)
3)tabs(选项卡组件)
功能实现流程
1)使用layout完成后台管理界面布局;
2)通过动态事件绑定Tree组件数据;
3)选中Tree组件中的子节点动态创建Tab页签;
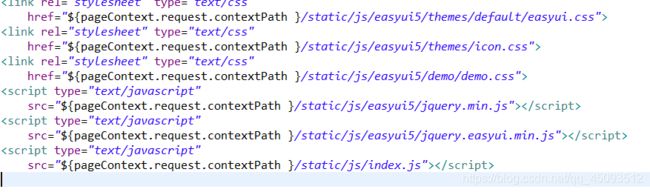
首先我们先进入easyui的在线API下载程序库并导入EasyUI的CSS和Javascript文件到页面。
<link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="easyui/themes/icon.css">
<script type="text/javascript" src="easyui/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="easyui/jquery.easyui.min.js"></script>
我们导入到页面上后在包的路径前加上全路径名,用全路径名的好处是以防找不到包,导包的顺序必须按上面的导包顺序来,否则就会出现不了本来该有的效果。
${pageContext.request.contextPath }

到 layout 里找到 full copy body部分
<body class="easyui-layout">
<div data-options="region:'north',border:false" style="height:60px;background:#B3DFDA;padding:10px">north region</div>
<div data-options="region:'west',split:true,title:'West'" style="width:150px;padding:10px;">
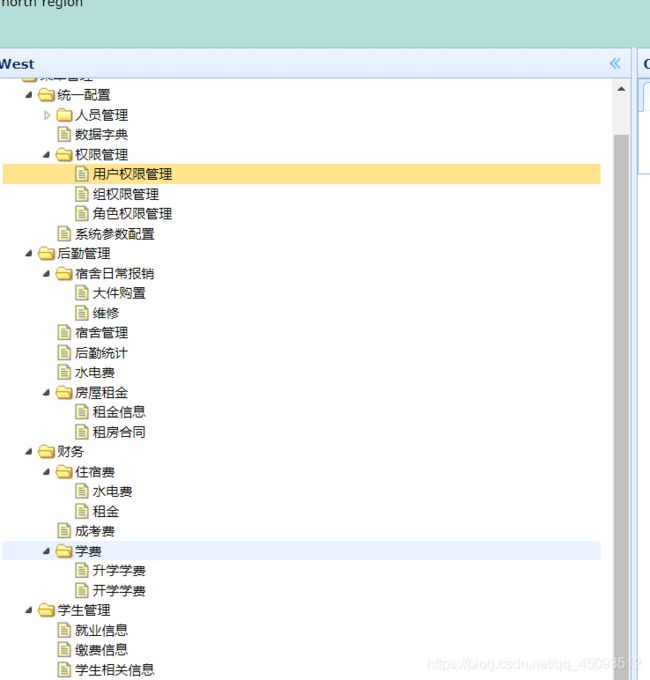
后台管理界面的菜单
<ul id="tt"></ul></div>
<div data-options="region:'east',split:true,collapsed:true,title:'East'" style="width:100px;padding:10px;">east region</div>
<div data-options="region:'south',border:false" style="height:50px;background:#A9FACD;padding:10px;">south region</div>
<div data-options="region:'center',title:'Center'"></div>
</body>导入工具包
在xml.web进行配置,如果你导的是别人的包记得不要改的路径名
<filter>
<filter-name>encodingFiter</filter-name>
<filter-class>com.chen.util.EncodingFiter</filter-class>
</filter>
<filter-mapping>
<filter-name>encodingFiter</filter-name>
<url-pattern>/*
actionServlet
com.chen.framework.ActionServlet
actionServlet
*.action
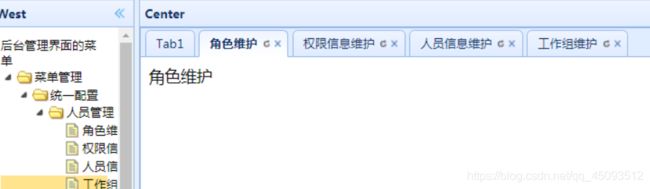
这样基本的管理界面布局就出来了
Tree-树
对TreeNode进行描述创类
package com.chen.entity;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class TreeNode {
private String id;
private String text;
private Map<String, Object> attributes = new HashMap<>();
private List<TreeNode> children = new ArrayList<>();
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
}
public Map<String, Object> getAttributes() {
return attributes;
}
public void setAttributes(Map<String, Object> attributes) {
this.attributes = attributes;
}
public List<TreeNode> getChildren() {
return children;
}
public void setChildren(List<TreeNode> children) {
this.children = children;
}
public TreeNode(String id, String text, Map<String, Object> attributes, List<TreeNode> children) {
super();
this.id = id;
this.text = text;
this.attributes = attributes;
this.children = children;
}
public TreeNode() {
super();
}
@Override
public String toString() {
return "TreeNode [id=" + id + ", text=" + text + ", attributes=" + attributes + ", children=" + children + "]";
}
}
MenuDao
继承JsonBaseDao
package com.chen.dao;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import com.chen.entity.TreeNode;
import com.chen.util.JsonBaseDao;
import com.chen.util.JsonUtils;
import com.chen.util.PageBean;
import com.chen.util.StringUtils;
public class MenuDao extends JsonBaseDao {
/**
*
* @param map
* req.getParameterMap
* @param pageBean
* 分页
* @return
* @throws SQLException
* @throws IllegalAccessException
* @throws InstantiationException
*/
public List<TreeNode> list(Map<String, String[]> map, PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException {
List<Map<String,Object>> ListMenu = this.listMenu(map, pageBean);
List<TreeNode> treeNodeList = new ArrayList<>();
menuList2TreeNodeList(ListMenu, treeNodeList);
return treeNodeList;
}
/**
* 查詢meun表單子节点数据
*
* @param map
* @param pageBean
* @return
* @throws SQLException
* @throws IllegalAccessException
* @throws InstantiationException
*/
public List<Map<String, Object>> listMenu(Map<String, String[]> map, PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException {
String sql = "select * from t_easyui_menu where true";
String id = JsonUtils.getParamVal(map, "id"); // 获得当前节点的id
if (StringUtils.isNotBlank(id)) {
sql = sql + " and parentid = " + id;
} else {
sql = sql + " and parentid = -1";// 没有数据则返回根节点
}
return super.executeQuery(sql, pageBean);
}
/**
* [{Menuid:1,....[]},{Menuid:2,....[]}]
* ->[{id:1,....[]},{id:2,....[]}]
* menu表的数据不符合easyui树形展示的数据格式
* 需要转换成easyui所能识别的数据格式
* @param map
* @param treeNode
* @throws SQLException
* @throws IllegalAccessException
* @throws InstantiationException
*/
public void menu2TreeNode(Map<String, Object> map,TreeNode treeNode) throws InstantiationException, IllegalAccessException, SQLException {
treeNode.setId(map.get("Menuid").toString());
treeNode.setText(map.get("Menuname").toString());
treeNode.setAttributes(map);
// treeNode.setChildren(children);
Map<String, String[]> jspMap = new HashMap<>();
jspMap.put("id", new String[] {treeNode.getId()});
List<Map<String, Object>> listMenu = this.listMenu(jspMap, null);
List<TreeNode> treeNodeList = new ArrayList<>();
menuList2TreeNodeList(listMenu, treeNodeList);
treeNode.setChildren(treeNodeList);
}
public void menuList2TreeNodeList(List<Map<String, Object>> mapList,List<TreeNode> treeNodeList) throws InstantiationException, IllegalAccessException, SQLException {
TreeNode treeNode = null;
for (Map<String, Object> map : mapList) {
treeNode = new TreeNode();
menu2TreeNode(map, treeNode);
treeNodeList.add(treeNode);
}
}
}
MenuAction
子控制器
package com.chen.web;
import java.sql.SQLException;
import java.util.List;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.chen.dao.MenuDao;
import com.chen.entity.TreeNode;
import com.chen.util.ResponseUtil;
import com.fasterxml.jackson.core.JsonProcessingException;
import com.fasterxml.jackson.databind.ObjectMapper;
import com.zking.framework.ActionSupport;
public class MenuAction extends ActionSupport{
private MenuDao menuDao = new MenuDao();
public String treeMenu(HttpServletRequest req,HttpServletResponse resp) throws Exception {
try {
List<TreeNode> list = this.menuDao.list(req.getParameterMap(), null);
ObjectMapper om = new ObjectMapper();
//将listjihe 转换成json串
String jsonStr = om.writeValueAsString(list);
ResponseUtil.write(resp, jsonStr);
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
}
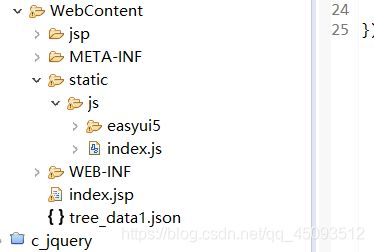
去EasyUI 1.5 版 API 中文版 中导入tree_data1.json

写入index.js里的代码
$(function(){
$("#tt").tree({
url:'menuAction.action?methodName=treeMenu',
})
})Tab页
index.js重写
$(function(){
$('#tt').tree({
url:'menuAction.action?methodName=treeMenu' ,
onClick:function(node){
var content = '';
if ($('#menuTabs').tabs('exists',node.text)) {
$('#menuTabs').tabs('select',node.text)
} else {
$('#menuTabs').tabs('add',{
title:node.text,
content:content,
closable:true,
tools:[{
iconCls:'icon-mini-refresh',
handler:function(){
alert('refresh');
}
}]
});
}
}
});
})index.jsp加入tab样式
<body class="easyui-layout">
<div data-options="region:'north',border:false"
style="height: 60px; background: #B3DFDA; padding: 10px">north
region</div>
<div data-options="region:'west',split:true,title:'West'"
style="width: 150px; padding: 10px;">
后台管理界面的菜单
<ul id="tt"></ul>
</div>
<div
data-options="region:'east',split:true,collapsed:true,title:'East'"
style="width: 100px; padding: 10px;">east region</div>
<div data-options="region:'south',border:false"
style="height: 50px; background: #A9FACD; padding: 10px;">south
region</div>
<div data-options="region:'center',title:'Center'">
<div id="menuTabs" class="easyui-tabs" style="">
<div title="Tab1" style="padding: 20px; display: none;">
欢迎使用</div>
</div>
</div>
</body>
思路:
导航面板——-》分类容器(控件)——-》小面板——-》树(tree)——-》叶节点
欧克,这样我们就完成了