web开发与设计,这些网站为你提供大量的开发资源与设计灵感
作者 | web小二
来源 | web前端开发 (web_qdkf)
在《【源码下载】50套高上的后台管理系统模板总有一套适合你》一文中,我给大家分享了50套非常炫酷的后台管理模板,很多人私信来问我,有没有PSD版的?这个模板怎么用?怎么去收集建立适合自己的素材库等等,说实话,我真的没有特意去收集整理过,都是在日常工作中,慢慢积累起来的。
做开发的时候,我就收集了很多与开发相关的内容,做UI设计与平面设计的时候,我就积累了很多图片素材以及设计相关的网站,只要有空,就会去看看。
记得之前,我也跟大家分享过一篇关于web开发的学习网站《作为一名前端开发者你有必要知道这些项目资源!》,还有一些关于计算机电子图书,图片素材资源,专业搜索引擎资源的网站《这些优质的资源网站,你知道多少呀?》,这些都是我平时积累的一些学习资源工具。
今天,是春节后的第一个工作日,过去的2018已经过去,从今天开始,只要不放弃自我学习,按照自己的节奏来,一切都是最好的开始。
这些年,做开发,做设计,从一个什么都不会的纯小白,到慢慢变成一个专业领域的专业人士。
在工作中,从设计到开发,一个人独立完成,虽然中间走过很多弯路,但是我依然坚持不断学习,架构属于自己的能力体系。
今天,我跟大家分享的这些学习网站素材资源,有源码网站模板,有设计灵感,字体设计,图标图库,自我学习提升的学习网站等,信息量有点大,你可以慢慢消化。
这些都是我在日常工作中或者学习中会经常使用到的一些网站学习资源工具。
今天,我分享的这些学习资源工具,我想够你在2019年里学习一年了,请大家一定要收藏了,记得拿出来经常去看看学习。
![]()
设计灵感类
01、站酷
地址:http://www.zcool.com.cn/
做设计的没有不知道站酷。这个网站上有很多的大神,也有很多比赛,对于提高能力和设计见识是个不错的网站。
02、UI中国
地址:http://www.ui.cn/
UI 中国,前身为 iconfans,是专业的用户体验设计平台。会员均为职业 UI 设计师,覆盖全国互联网公司。值得关注收藏的网站,里面有很多设计小知识,对于我来说,受益很多。
03、68Design
地址:http://www.68design.net/
68Design是专业的互联网设计师成长社区,设计师可以在这里分享自己的原创作品,可以在这里寻找满意的工作职位等等。里面有很多可以借鉴参考设计的网站。
04、CollectUI
地址:http://www.collectui.com/
UI设计必备!100多个分类,不用发愁没灵感了。分类很详尽,用过一次,就会留下很深刻的印象。
05、UI8
地址:https://ui8.net/
这个网站聚集了世界各地优秀设计师的界面源文件。
06、Flat UI
地址:http://flatui.com/
这个网站主要是注重扁平化UI设计灵感,采集扁平化相关的App、网页等。
07、UI Movement
地址:https://uimovement.com/
展示了世界最有才华设计师的界面动效设计作品。
08、Siteinspire
地址:https://www.siteinspire.com/
网站致力于分享推荐优秀网页及交互设计案例。
09、365psd
地址:https://365psd.com/
每天更新着用户界面相关的PSD素材。
10、Dribbble
地址:https://dribbble.com/
这个网站不用多说啦,大家应该都听过的。设计师必备站点,国内顶尖的设计师都在上面。
11、Behance
地址:https://www.behance.net/
全球领先的创意设计类聚合平台。
![]()
图片素材类
01、觅元素
地址:http://www.51yuansu.com/
它主打的就是免抠设计元素,大的不能再大的banner上赤果果的写着了。
02、千库网
地址:http://588ku.com/
千库网也是为设计师专门提供png素材的网站,它的Slogan 就是“做设计•不抠图”。意图足够明显,素材种类也很多,设计师下素材必来的网站。
03、快图网
地址:http://www.kuaipng.com/
快图网,也是一个免扣的素材网站。里面有很多素材,可以提升工作效率。
04、png元素
地址:http://www.3png.com/
里面提供了很多png的图片素材,不管是自我开发学习还是设计学习都是非常好的图片素材资源。
05、图精灵
地址:http://616pic.com/
不知道该用什么语言去描述这个网站了,反正我是看到透明背景样,我就觉得亲切,心痒痒。
06、元素系
地址:http://www.yuansuxi.com/
元素系,也是主打免抠元素。
07、免元素
地址:http://www.mys360.com/
这个网站也是以免抠图为主。
08、全图网
地址:http://www.125pic.com/
09、千图网
地址:http://www.58pic.com/
千图网是中国素材最多的网站之一,主流素材下载分类它都有,矢量图、psd源文件、图片素材、网页素材、3D模型素材、手机APP素材、ppt、画册、图标都是有的。质量参差不齐。
10、包图网
地址:http://ibaotu.com/
包图网汇集了各种流行趋势,视觉冲击力强的原创广告图片设计、电商淘宝、企业办公模板素材,由顶尖的设计师供稿,符合各个行业的商用需求,是一个比较高质量的网站。
11、素材天下
地址:http://www.sucaitianxia.net/
素材天下也是值得一看的网站,不要点进去就被它的界面吓到。讲真,是个良心网站,除了界面有点不可描述,其他真的非常好,尤其做一些关于平面类的东西,需要合成的,就来素材天下逛逛。分类很细致,很人性。
12、懒人图库
地址:http://www.lanrentuku.com/
这个网站一定是留下的,因为目前我不知道它的下载次数上限是多少,可以理解为无限制吧。
13、素材中国
地址:http://www.sccnn.com/
素材中国的界面和素材天下的界面不分伯仲,但是,它是有真材实料的网站。就是因为这么有实力,才不惧怕界面带来的影响吧。这个网站会为你节省不少时间的。
14、站长素材
地址:http://sc.chinaz.com
站长素材是一家大型综合设计类素材网站,提供高清图片素材、PSD素材、PPT模板、网页模板、脚本素材、简历模板、QQ表情、矢量素材、3D素材、酷站欣赏、Flash动画等设计。
15、红动中国
地址:http://www.redocn.com/
“红动网是中国知名的专业设计素材服务平台,有设计素材下载,定制等服务,为设计师,设计公司,印刷公司带来极大便利。”这是红动中国的简介,觉得合适的完全可以私藏。
16、昵图网
地址:http://www.nipic.com/
昵图网是一个设计素材、图片素材共享平台。昵图网的图基本都很大,在2000以上的dpi像素,图片都是经过精心挑选的。
17、Vecteezy
地址:https://www.vecteezy.com/
Vecteezy收集了相当多不错的图片素材,更棒的是这个网站天天更新,你可以无时无刻回来挖宝。
18、Freepik
地址:https://www.freepik.com/
这个首页是我用谷歌浏览器翻译过来的。Freepik为网页设计师提供图片,矢量图及PSD文件素材,直接搜索,实时同步。也是一个值得逛的网站。
19、图品汇
地址:http://www.88tph.com/
它是原创设计素材下载网站,主要提供下载内容包括平面广告设计模板、电商设计模板、设计元素、企业办公ppt模板、装饰设计图片、电脑手抄小报等各行业图片素材及设计模板,其内容形式多为设计稿源文件。注意!!!内容形式多为源文件,这对设计师来说也是很好操作的一个功能。
20、http://foter.com
网站开始会将素材分为商业、动物和风景三大类,如果你需要寻找其他图片,可以直接在搜索栏直接搜索关键词。
这里的图片给我的感觉就是有趣,独特,有很多图片都很适合做海报。
21、https://burst.shopify.com
网站最大好处在于帮你分成非常多的类别,尽管数量比不上其他网站那么多,但这里的图片风格都很统一,很有质量,感觉看上去就很年轻化。
22、https://negativespace.co
23、http://superfamous.com
24、、http://librestock.com
25、http://www.sozai-page.com
26、https://www.foodiesfeed.com
27、https://www.sitebuilderreport.com
![]() 配色类
配色类
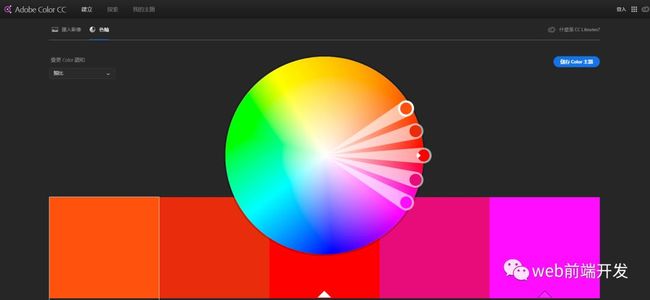
01、Adobe Color CC
地址:https://color.adobe.com/zh/
这个配色网站,特别方便,可以提升你的配色技巧,哪怕你不是很懂色彩的人,也可以在这里配出你喜欢的颜色。操作也非常简单。
02、Material Palette
地址:https://www.materialpalette.com/
这个网站,除了配色外,里面还有一些icon的图标可以下载。
![]()
开发网站模板类
01、AUI模板素材网
地址:http://www.a-ui.cn/
AUI素材网是一家提供网页模板下载、以网页模板源码下载为主。手机模板网站下载、微信小程序页面下载、app内嵌页面下载、以企业官网、个人网站、社区论坛、后台网站、个人博客、商城购物网站、专题模板等html源码下载,以及在线交流的平台,致力于打造好用,免费网页模板下载基地。
02、58素材网
地址:http://588sucai.com/
58素材网是一家提供网页模板下载、手机模板网站下载、微信小程序页面下载、app内嵌页面下载、以企业官网、个人网站、社区论坛、后台网站、个人博客、商城购物网站、专题模板等html源码下载。
03、17素材网
地址:http://www.17sucai.com/
17素材网站是一个源码资源下载交流平台网站。在这里可以找到时下最流行、最新进的网页前端脚本代码和网页设计图片素材。还融入了微博客社交功能。
04、jQuery插件库
地址:http://www.jq22.com/
jQuery插件库-收集最全最新最好的jQuery插件。
![]()
字体类
1、https://fontsup.com
提供大量免费的英文字体,质量很高,也很有特色,每个字体还有一个详情页,非常用心。
2、http://www.myfonts.com
网站提供最新的商业字体,质量很高很漂亮,数量也很多。
3、http://comicneue.com
免费手写可爱字体下载
4、http://www.zhaozi.cn
找字网,种类丰富,基本上可以找到市面上的所有字体。
5、http://www.17ziti.com
综合性字体下载网站,里面包括英文字体、中文字体,甚至是手机字体。数量很多,唯一不足就是没有注明版权范围,所以商用的时候要注意。
![]()
图标类
01、http://www.iconfont.cn
设计师将图标上传到Iconfont平台,用户可以自定义下载多种格式的icon,平台也可将图标转换为字体,便于前端工程师自由调整与调用。
02、https://www.flaticon.com
大型图标网站,里面拥有将近50万个图标,一万多个图标集!种类丰富,质量超高,且支持在线编辑。
03、http://fontello.com
覆盖绝大部分网上可能应用到的图标,也就是说任何你需要的网站类图标都可以在这里找到。
04、https://thenounproject.com
拥有一百多万个图标的大型图标网站,而且图标都是由全世界各地设计师设计,质量非常高!而且里面有很多有趣的图标,例如下面鸟笼类图标集,非常卡哇伊!
05、https://icomoon.io
聚合类图标网站,里面集合了不同网站的不同图标,付费免费都有,种类超多。
06、https://useiconic.com/open
07、http://dryicons.com/free-icons
08、http://www.iconarchive.com
09、http://www.entypo.com
10、http://glyphicons.com
![]()
自我学习类
01、我要自学网
地址:http://www.51zxw.net/
这个网站是我之前学习HTML,CSS,JS,PS,AI等技能最喜欢上的一个网站,里面有很丰富的教程,虽然有的教程可能比较旧了,但是不影响学习,而且里面有非常系统的学习资源。他们不仅有网站,还有APP。可以在手机上看视频教程。
最主要的是都是各大高校老师专程录制,真的非常棒!虽然有的付费,但是价格都比较便宜,是按照点击播放次数收费,同一个视频,只要付一次费用就可以重复看,我个人还是比较喜欢这个网站。
02、51CTO学院
地址:http://edu.51cto.com/?wwwdh0
这是一个主要为CTO,CIO,IT经理;系统工程师;网络安全工程师;等IT人员搭建的全面,综合,专业的互动媒体平台;你绝对不能错过。
03、中国大学MOOC
地址:https://www.icourse163.org/
它免费提供985高校的顶尖课程,其中包括:计算机,经济管理,心理学,外语,文学历史,艺术设计,工学,理学,医药卫生,哲学,法学,教育教学等等各种不同学科的视频教程。
它还提供考研辅导,支持全新的教学模式,让你拥有全新的学习体验。
4、w3school 在线教程
地址:https://www.w3cschool.cn/
w3school,这个也是当初学前端开发时候,最喜欢上的一个前端网站,学前端的小朋友可以拿来做为入门的学习网站,个人觉得还不错,可以看看,也可以拿来当手册翻。
这个学习的还有很多,像开源中国,codepen.io,V2EX,春秋学院,百度传课,里面有付费的,也有免费的,总之,想学习的话,肯定能够找到适合自己的学习资源,问题就在于你是否愿意去寻找。
这个就是我今天为大家分享的一期学习资源,主要是结合了之前分享的一些资源网站,如果你还想了解更多,请移步前面文章里进行查看。
最后,希望我今天分享的资源对你有帮助。
PS:不管你是程序员还是设计师,如果你还有更多更好的资源,也欢迎你在留言区里进行补充。
![]()
![]()