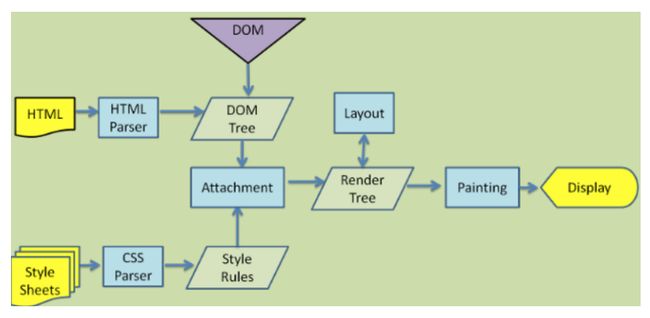
一、浏览器原理
二、React
2.1 React简介
React是由Facebook团队推广的一个框架,以其出色的性能深受开发者喜爱
2.1.1 React有三大特点
虚拟DOM
组件开发
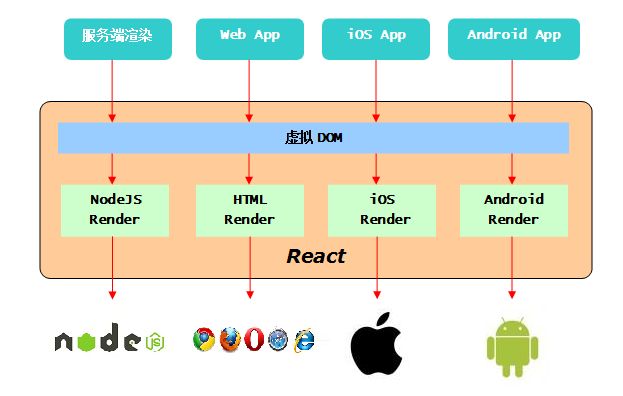
多端适配
2.1.2 Github
https://github.com/facebook/react
2.1.3获取React
获取react.js文件
bower install react
获取react模块
npm install react
我们本套课堂采用ES6语法开发讲解,所以采用第二种方式安装react
2.1.4多端适配
从react14版本之后,react为了实现多端适配这一理想。将代码库拆分成两个文件:
react.js(核心库), 用来创建虚拟DOM和组件的
react-dom.js(渲染库),在各个端渲染,每个端渲染库是不一样的
2.2体验React
2.2.1创建虚拟DOM
react核心库,提供了createElement方法,用来创建虚拟DOM
第一个参数表示虚拟DOM名称(还可以是组件类)
第二个参数表示虚拟DOM属性对象(存储必要属性)
从第三个参数开始表示其他子虚拟DOM
如果是DOM元素,要通过createElement方法创建,
如果是文本节点可以直接写
该方法返回值就是得到的虚拟DOM
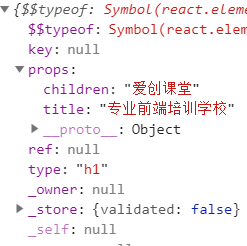
2.2.2虚拟DOM对象
虚拟DOM对象,就是一个js对象,只存储一些必要的信息,因此占用的内存比真实DOM少得多(是一个轻量级的DOM元素)
key 表示虚拟DOM ID
props 表示虚拟DOM属性
children 表示所有子虚拟DOM
ref 虚拟DOM对真实DOM引用的标志
type 虚拟DOM类型
2.2.3渲染虚拟DOM
在浏览器端渲染,要使用浏览器端渲染库,叫react-dom.js
提供了render方法,用来渲染
第一个参数表示虚拟DOM
第二个参数表示真实DOM
第三个参数表示渲染成功时候执行的回调函数
| 1 // 引入react 2 // import * as React from 'react'; 3 import React, { createElement } from 'react'; 4 // 引入渲染库 5 // import * as ReactDOM from 'react-dom'; 6 import { render } from 'react-dom'; 7 8 // console.log(React) 9 // console.log(ReactDOM) 10 // 创建一个h1虚拟DOM 11 let h1 = createElement('h1', { title: '专业前端培训学校' }, '爱创课堂') 12 console.log(h1) 13 14 // 渲染 15 render(h1, document.getElementById('app'), () => { 16 console.log('success') 17 }) 18 |
2.3组件
为了复用虚拟DOM,react提供了组件,所以组件就是一组封装后的,可被复用的虚拟DOM
ES5语法中,通过React.createClass方法创建
ES6语法中,采用面向对象编程方式,定义类就是定义组件,只不过要继承组件基类Component
通过定义render方法来渲染输出虚拟DOM
在return中定义
注意:
组件是类,因此首字母要大写
组件中有且只能有一个虚拟DOM根元素
render只能渲染虚拟DOM,所以要渲染组件,必须要将组件转成成虚拟DOM,
我们可以通过React.createElement方法,将组件转换成虚拟DOM
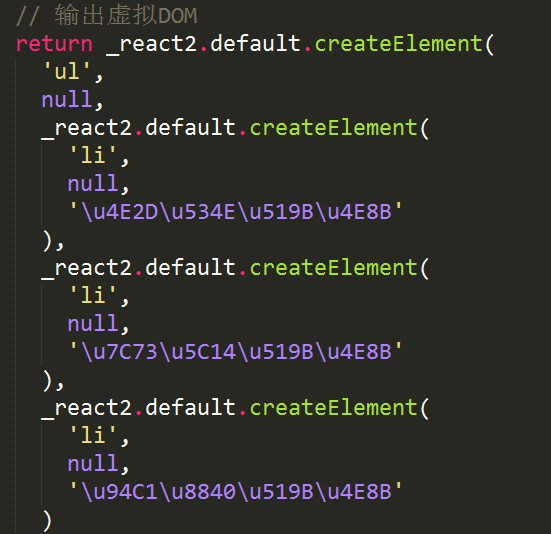
| 1 // 创建组件 2 class Demo extends Component { 3 // 通过render方法,渲染输出虚拟DOM 4 render() { 5 // 必须有一个根节点 6 return createElement( 7 'ul', 8 null, 9 // 依次是三个子虚拟DOM 10 createElement('li', null, '中华军事'), 11 createElement('li', null, '米尔军事'), 12 createElement('li', null, '铁血军事') 13 ) 14 } 15 } 16 // 组件不能被渲染,必须要转化成虚拟DOM 17 let demo = createElement(Demo) 18 // console.log(demo) 19 // 渲染虚拟DOM 20 render(demo, app) |
2.4 jsx语法
每次创建虚拟DOM,都要调用createElement方法,太麻烦了,因此react团队提供了jsx语法。
jsx语法核心思想:像书写xhtml中元素一样,来定义虚拟DOM
定义元素
xhtml中定义div元素:
jsx语法中定义div虚拟DOM:
xhtml中定义input元素:
jsx语法中定义input虚拟DOM:
所以jsx语法跟xhtml语法,对于定义元素的语法是一样的
在js环境中,写jsx语法,浏览器不识别,所以我们要编译。
js语法文件拓展名是.js, jsx语法为了区别js语法,将文件名定义成.jsx
2.4.1编译jsx语法
在webpack中配置加载机
规则 /\.jsx$/
加载机:jsx语法也被纳入es2017规范了,所以为了编译jsx语法,提供babel-preset-react插件,但是该插件不能编译ES6中的class,ES2016中的ES Module规范,所以我们还要引入babel-preset-es2015插件,所以定义query的presets属性时候
presets: [‘es2015’, ‘react’]
jsx编译出来的结果是通过React调用的createElement形式,所以一定要引入核心库中的React对象
| 1 class Demo extends Component { 2 // 渲染虚拟DOM 3 render() { 4 // 输出虚拟DOM 5 return ( 6
7 8 9 10 11 ) 12 } 13 } |
2.4.2插值
jsx语法不是js语法,因此浏览器不支持,也不是js环境,就不能使用js表达式,想使用表达式,就要在jsx语法中,创建一个js环境,要使用插值语法
已经学过的插值语法
ejs <%=key%>
MVC <%=key%>
ES6 ${key}
less @{key}
scss #{$key}
微信 {{}} 伪js环境
vue {{}}
react插件语法 {}
注意:react中的插值语法,是在jsx语法中使用
react的插值语法可以在虚拟DOM内部使用。也可以在属性上使用,在属性上使用的时候,插值语法外部不要加引号
虚拟DOM就是对真实DOM,真实DOM可以设置属性,虚拟DOM也可以,并且语法是一样的
key=”value”
如果使用插值语法 key={value}
插值语法提供了js环境,我们可以写任何js表达式
2.4.3注释
jsx语法不是js环境,因此不支持js中的注释,要让js中注释生效,必须创建js环境,可以通过插值语法实现。
使用单行注释的时候:千万不要注释掉插值闭合符号,通常要换行,因此工作中,更常用多行注释
| 1 class Demo extends Component { 2 // 渲染 3 render() { 4 // 变量 5 let title = '爱创课堂'; 6 return ( 7 8 {// 单行注释 9 } 10 {/* 11 多行注释 12 */} 13 {/*注释*/} 14 {title}15 {`今天:${date.getFullYear()}-${date.getMonth() + 1}-${date.getDate()}`}16 17 ) 18 } 19 } |
复习
浏览器:内核, 渲染流程,DOM tree, render tree
repaint, reflow
react:虚拟DOM,组件开发,多端适配
虚拟DOM:createElement(name|comp, attrs, ...children)
js对象:type,ref, key, props
渲染虚拟DOM, render(vdom, dom, fn)
组件 class Name extends Component {}
render()
jsx语法 babel-preset-react
插值 {}
注释
2.5虚拟DOM属性
虚拟DOM是对真实DOM的映射,因此行为特征跟真实DOM是一致的,真实DOM可以添加属性,虚拟DOM也可以添加属性,并且语法是相同的,但是在虚拟DOM中,有四类属性:元素属性,特殊元素属性,非元素属性,自定义数据属性
2.5.1自定义数据属
性就是我们自定义的属性,用来存储数据的,例如data-id,data-type等
2.5.2元素属性
在所有的元素属性中,有一个元素属性的设置是特殊的,style属性,
属性值必须是对象,要使用插值语法定义
例如
backgroundColor: “red”
}}>
外面的{}表示插值语法,里面的{}表示对象符号
css中的样式要使用驼峰式命名,如果以浏览器前缀开头,首字母建议大写
即使不使用jsx语法,也要使用对象定义样式
2.5.3特殊元素属性
在虚拟DOM的元素属性中,有两个属性是特殊的,
一个是class属性,命中了ES6中的class关键字,所以我们要写成className
一个是for属性,命中了ES6中的for关键字,所以我们要写成htmlFor
2.5.4非元素属性
该类属性不是元素所特有的属性,但是在react中,这些属性有特殊的意义或作用,所以我们称之为非元素属性
2.5.5 ref属性
用来在组件中,引用该虚拟DOM对应页面中的元素的
第一步 为虚拟DOM添加ref属性,并赋值
第二步 在组件中,通过this.refs.赋值名称,获取该元素
等到组件创建完成时候,我们可以获取:componentDidMount方法表示组件创建完成
注意:获取的是一个源生DOM元素,因此操作时候要使用源生DOM API
2.5.6 dangerouslySetInnerHTML
以危险的方式来设置元素的内容
在react中,所有不合法的操作,都是危险的方式
例如:
我们不能使用行内式字符串
我们不能渲染DOM元素
...
属性值是对象,其中__html属性用来定义元素的内容
2.5.7 key
用来为元素设置react id的
在循环创建虚拟DOM的时候,必须要设置key属性,并且属性值是唯一的
| 1 class App extends Component { 2 // 属性方法 3 createList() { 4 // 用data数据,映射一个包含虚拟DOM的数组,并返回 5 return data.map((item, index) => { 6 return 7 }) 8 } 9 render() { 10 console.log(this.createList) 11 let content = 'home' 12 // 只能有一个根元素 13 return ( 14 15 {/*渲染新闻数据*/} 16
17 18 19 20 21 {/* 22 {arr} 23 24 25 {this.createList()} 26 27 {content}28 {/*渲染标签*/} 29 30 __html: content 31 }}> 32 {/*获取这个元素*/} 33 34 color: 'red', 35 backgroundColor: 'green' 36 }}>爱创课堂 37 hello 38 39 40 41 42 ) 43 } 44 // 组件创建完成 45 componentDidMount() { 46 console.log(this.refs.title.innerHTML); 47 } 48 } |
2.6组件属性
虚拟DOM是对真实DOM的映射,因此与真实DOM有相同的行为
真实的DOM定义属性的目的是:是为了让其展现的形式具有多样性
组件是对虚拟DOM封装,使用组件是为了复用这组虚拟DOM,所以组件与虚拟DOM也有相同的行为
虚拟DOM与真实DOM行为一致,定义属性为了让其展现的形式具有多样性,
组件与虚拟DOM行为是一致的,定义属性为了让其展现的形式具有多样性,
2.6.1使用属性数据
组件定义属性的语法与虚拟DOM定义属性的语法是一样的
虚拟DOM:
组件:
注意:
虚拟DOM有四类属性数据:元素属性,非元素属性,特殊元素属性,自定义数据属性
组件只有一类属性数据,就是自定义数据属性(所有的属性都是为了存储,传递数据的)
为组件添加了属性,我们可以在组件内部获取这部分数据
通过this.props属性获取
注意:绝对不能在内部修改属性数据,想修改属性数据,只能在组件的外部,传递数据时修改。
2.6.2默认数据
我们可以为组件定义defaultProps静态属性,来声明默认属性数据
ES6开发中,定义静态属性有两种方式
1 在类的内部通过static关键字,定义get方法
2 在类的外部通过点语法,定义静态属性数据
在React中,建议我们用第二种方式,在类的外部,通过点语法,定义defaultProps静态属性,来声明默认属性数据
2.6.3约束性属性数据
在16版本中,react已经将属性约束性模块,分离出来了,我们要安装再使用
我们通过npm安装 prop-types模块
npm install prop-types
我们引入该库,提供了大量的类型,可以用来约束属性
每个类型的下面,都有一个isRequired的方法,表示该属性是必填的
我们为组件定义propTypes静态属性,来对每一个属性做约束
注意:如果定义了默认属性,该约束就失效了
| 1 // 引入库 2 import React, { Component } from 'react'; 3 import { render } from 'react-dom'; 4 // 引入属性类型 5 import PropTypes from 'prop-types'; 6 // import * as PropTypes from 'prop-types'; 7 // console.log(PropTypes) 8 9 // 定义组件 10 class News extends Component { 11 // 渲染li方法 12 createList() { 13 // 根据属性创建数据 14 // return this.props.data.map((item, index) => { 15 // // 列表一定要添加key属性 16 // return 17 // }) 18 // 省略函数体{} 19 return this.props.data.map((item, index) => 20 } 21 // 渲染 22 render() { 23 // console.log(this) 24 // 创建新闻列表 25 return ( 26
27 ) 28 } 29 } 30 31 // 定义默认属性 32 News.defaultProps = { 33 data: ['默认新闻'] 34 } 35 36 // 属性约束 37 News.propTypes = { 38 // 是必填的 39 data: PropTypes.array.isRequired 40 } 41 42 // 使用组件,并传递属性数据 43 let data = ["别担心石油会枯竭了!地球上石油很丰富", "他在沙特和女同事一起吃早餐 就被抓了", "我被董事长绑架414天 睡觉都戴手铐"] 44 render( 45 render( 46 render( |
2.7 DOM事件
React中为虚拟DOM绑定事件的语法跟html页面中,为元素绑定事件的语法类似
DOM元素:
虚拟DOM:
说明
1 事件首字母要大写
2 要通过插值语法,绑定组件中的方法
3 事件回调函数不能执行(不能添加参数集合())
2.7.1事件回调函数
事件回调函数绑定组件内部的方法,this默认是undefined,让作用域变成组件实例化对象有两种方式
第一种,通过ES5提供的bind方法,绑定作用域组件实例化对象this
第二种,通过ES6提供的箭头函数,绑定作用域为组件实例化对象
在ES6语法中,我们还可以绑定其他对象,但是不建议
当我们绑定作用域的时候,我们可以传递自定义参数
如果是bind方法传递自定义参数,事件对象始终在最后面
如果是箭头函数传递自定义参数,事件对象可以在任何位置传递