开始
尽量升级Xcode到最新版,保持iPhone的版本大于9.3
从github上下载代码
git clone https://github.com/facebook/WebDriverAgent
运行初始化脚本
./Scripts/bootstrap.sh
该脚本会使用Carthage下载所有的依赖,使用npm打包响应的js文件
执行完成后,直接双击打开WebDriverAgent.xcodeproj这个文件。
设置证书
因为安装到真机上都是需要证书签名的,用免费的证书我没有搞定,最后用的还是99美元的开发者证书。
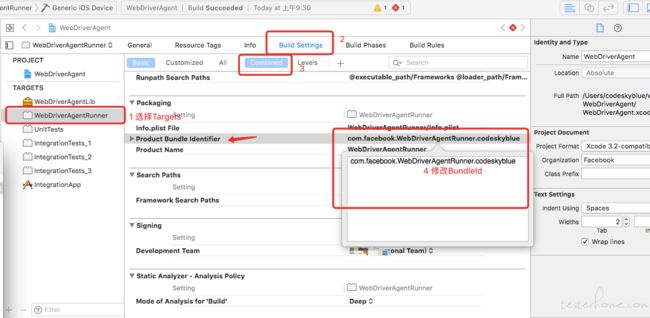
画圈的地方,从左向右依次点击。最后Team那一栏,选择你买到的开发者证书帐号。(个人证书也可以)
接着在TARGETS里面选中WebDriverAgentRunner,用同样的方法设置好证书
如果是免费版的个人证书,还需要修改下WebDriverAgent的BundleID,随便加点后缀,只要不跟其他人的重名就好 (这里参考了macaca的一篇文章 https://testerhome.com/topics/8085 )
运行与测试
菜单栏选择目标设备
Scheme选择WebDriverAgentRunner
最后运行 Product -> Test
一切正常的话,手机上会出现一个无图标的WebDriverAgent应用,启动之后,马上又返回到桌面。这是很正常的不要奇怪。
此时控制台界面可以看到设备的IP。如果看不到的话,使用这种方法打开
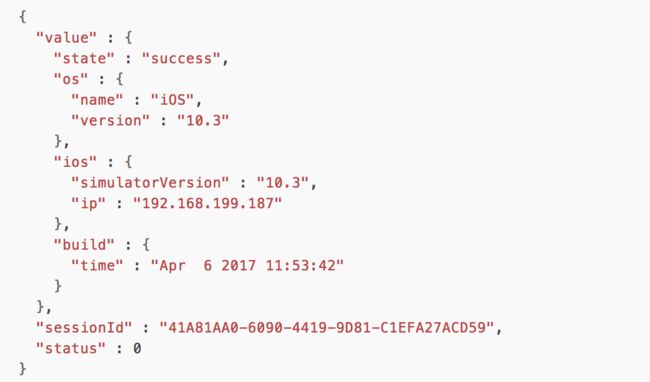
通过上面给出的IP和端口,加上/status合成一个url地址。例如http://10.0.0.1:8100/status,然后浏览器打开。如果出现一串JSON输出,说明WDA安装成功了。
端口转发
有些国产的iPhone机器通过手机的IP和端口还不能访问,此时需要将手机的端口转发到Mac上。
brew install libimobiledevice iproxy 8100 8100
执行转发方法后控制台显示:waiting for connection。如图所示:
使用iproxy --help 可以查到更具体的用法。 这时通过访问http://localhost:8100/status确认WDA是否运行成功。
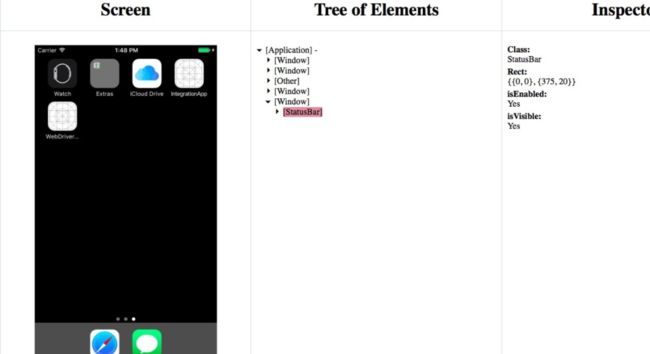
而inspector的地址是http://localhost:8100/inspector, inspector是用来查看UI的图层,方便写测试脚本用的
注:如果localhost不成功,输入http://127.0.0.1:8100/status。
http://127.0.0.1:8100/inspector,就可以获取到元素信息了
使用终端替代Xcode
通常来说为了持续集成,能够全部自动化比较好一些
# 解锁keychain,以便可以正常的签名应用,
PASSWORD="replace-with-your-password"
security unlock-keychain -p $PASSWORD ~/Library/Keychains/login.keychain
# 获取设备的UDID
UDID=$(idevice_id -l | head -n1)
# 运行测试
xcodebuild -project WebDriverAgent.xcodeproj -scheme WebDriverAgentRunner -destination "id=$UDID" test
其他问题
论坛里有帖子说要修改BundleID,我试了试,就算不改也挺正常的。
还有一些奇怪的问题,比如
Failed to authorize rights (0x1) with status: -60007The bundle “WebDriverAgentRunner” couldn’t be loaded because it is damaged or missing necessary resources
在这个官网Wiki里面可以找到解决办法 https://github.com/facebook/WebDriverAgent/wiki/Common-Issues
如果汗流浃背,弄了很久还是没搞定。尝试下这些步骤
git pull更新WebDriverAgent的代码- 卸载手机上的WebDriverAgent
- 更新Xcode
- 更新Mac系统
- 重启Mac
结尾
最后附上基于Python自动化框架地址https://github.com/NetEaseGame/ATX
Xcode问题多多,愿WDA与你同在。
原文链接