2019独角兽企业重金招聘Python工程师标准>>> ![]()
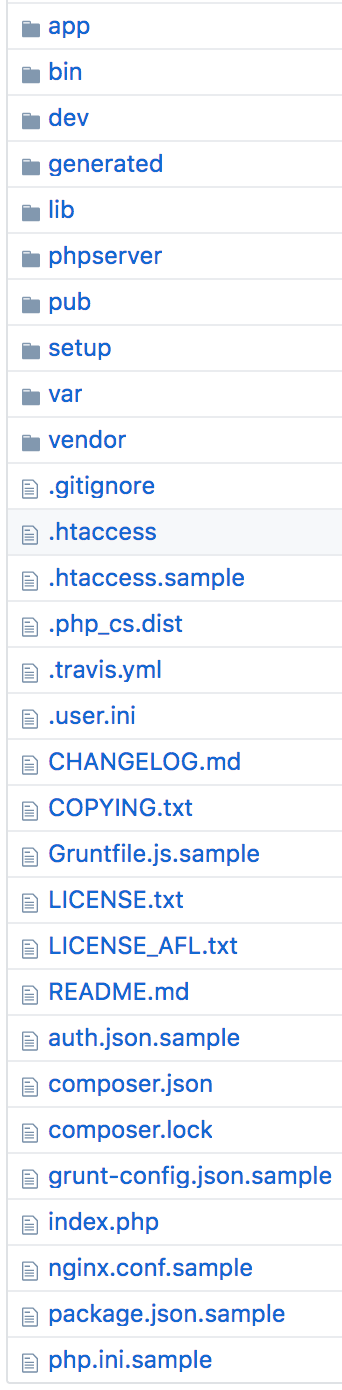
目录结构
我这里截取的是github里的源代码,核心代码跟composer和官网下载的源码包的存放路径不一样。
如果是github下载的,那么m2的核心源代码就在app/code/Magento里。
如果是composer安装或者官网下载的源码包,那么m2的核心源代码就在vendor/magento里。
其他的都是一样的
app
毫无疑问,app目录就是存放的网站源代码。
我们的插件/主题/js/css/等等都放在这个目录里。
bin
这是M2提供的命令行工具,比如最常用的
php bin/magento
我们之前就用这个工具来自动安装m2了。
dev
M2的单元测试代码,这个我们普通用户一般用不到。
m2的官方开发者会用到。
一般用不到,不管他就行。
generated
这个比较特殊,在M2里可以定义一些虚拟类。
这些类是自动生成的,会放在generated目录里。
相当于php代码缓存。
如果你有修改php的构造函数function __construct()里的代码,就要rm generated/* -rf,不然会出现找不到类或者其他奇怪的错误。
lib
这里放的是m2自带的公用js/jquery插件和字体。
一般用不到,不管他就行。
phpserver
这里放的是php内置的web服务器。
用来代替浏览器,直接命令行里打开网站。
一般用不到,不管他就行。
pub
这里存放的是图片文件(比如产品图片)
以及生成的静态缓存文件.
我们会经常用到
setup
一看就知道是安装目录,没什么好说的。
var
这里存放的是cache以及page cahce缓存文件。
以及log,report,export文件等。
我们会经常用到
vendor
这里存放的是第三方php组件。
也就是composer install后下载安装的第三方php组件。
如果是composer安装或者官网下载的源码包,那么m2的核心源代码就在vendor/magento里,
这样的话我们以后在开发过程中,会经常调试vendor/magento里的核心代码。
.htaccess
这个是apache服务器里的配置文件
如果你用的是apache服务的话 会用到这个文件
composer.json
这里就是m2依赖的各种库文件。
composer install 就是读取的这个文件。
index.php
毫无疑问,这是入口文件
注意: M2的默认nginx配置的入口文件是在
pub/index.php里,是为了安全,不暴露app/文件夹。
nginx.conf.sample
这是nginx下,m2官方推荐的配置文件。
如果你用的是nginx服务的话,会用到这个文件
基本上就这些了。
现在我们重点讲解下app,pub这2个目录下面的内容。
因为我们开发中 基本上就是跟这2个目录打交道。
重点
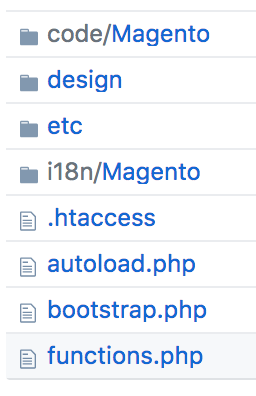
app
code
插件放这个目录,包括Magento核心代码。
你安装后 会发现已存在code/Magento目录。
当然以后装第三方插件或者自己写的插件 都放在code下面
我们在第四章会手把手教你写插件。现在就卖个关子。
design
adminhtml/Magento/backend是默认后台主题
frontend/Magento 是默认前台主题
我们一般不需要改后台主题。
我们主要是改前台主题,但是不要直接改frontend/Magento默认主题。
你最好自己新建一个主题,在自己的主题里修改。
我们在第三章会手把手教你写主题,重写默认主题代码。现在就卖个关子。
etc
这里是m2系统配置文件,不需要动它。
i18n
这是m2的语言包存放目录。
你安装的第三方语言包都会放在这里
pub

这里面有个index.php,这个跟项目根目录下的index.php是一样的。
自带的nginx.conf.sample是把pub/index.php设置成入口路径。
当然你也可以把入口路径改成项目根目录/index.php,也没问题,不建议这样做,因为暴露了app/目录,不安全。
一般是读取pub/文件夹下deploy生成的文件。保证了app/目录的安全性。
errors
这里放的是一些404或者503错误页面。
不需要动它
media
这里放的是分类图片/产品图片/下载文件/其他后台上传的图片或者文件,
不需要动它
static
这个就非常重要了,你deploy后就会生成网站静态文件到这里。
他会生成前后台的静态文件。
包括phtml(模版文件)/js/css等等,也就是把所有插件(code目录里的)里的代码都生成静态文件。
所以,在开启缓存的情况下,前台都是读取这里的js/css/模版。
因此,在开启缓存的情况下,调试模版/js/css代码的时候,要注意下,不能直接改code,design里的源代码,改了后会不生效,直接改static下面的文件就行。
因为它生成的目录结构 跟插件的目录结构是一样的。
现在非常流行deploy 生成全静态文件。比如hexo 是把md文件都deploy成静态html。
你也许会觉得这样的话,调试代码很麻烦,改个地方 还得deploy下 才能看到效果。
其实不然,你可以建2个版本的网站,一个是开发版,一个是线上版。
开发功能的时候 只在开发版里开发调试,把缓存都禁用 ,调完测试完后,就把代码推到线上去。
线上的再接收,然后deploy生成静态文件部署。
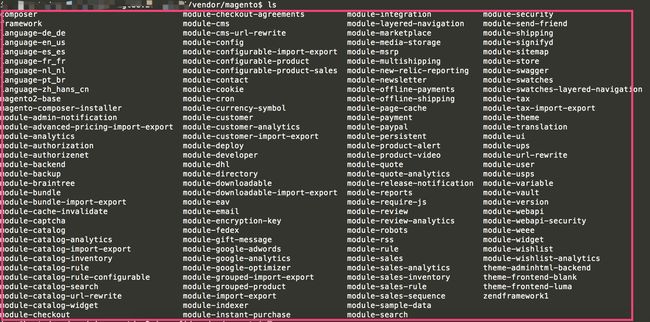
核心文件介绍
注意:
如果是用composer安装的话,核心文件在vendor/magento里。
如果是用github下载安装的话,核心文件在app/code/Magento里。
请自己确认是用哪种方式安装的,别到时候找不到地方怪教程不对。
可以看到,M2的核心源代码就这些,相当于是核心扩展。
版本升级的时候 也是自动更新这里的代码。
看起来很多,因为m2功能太强大了,不多不行。
在这个入门课里 我们不需要那么烧脑 我们只需要掌握常用的几个就行了。
以前台为例,常用的主要有:
- 分类和产品页面 -> Catalog
- customer用户中心页面 -> Customer
- 购物车页面 -> Checkout
- 支付页面 -> Checkout
- 订单页面 -> Sales
- 搜索页面 -> Search
- 首页及cms页面 -> Cms
- 联系我们页面 -> Contact
然后product里的可配置产品和下载产品比较特殊,不在catalog里,是单独扩展出来的。
- 可配置产品 -> ConfigurableProduct
- 下载产品 -> Downloadable
好了,掌握这些就足够了,能解决80%的问题了。我们刚开始不需要一口吃个胖子。
有了这个概念后 你知道哪个页面改该哪里的代码了。
必须注意一点:
不能直接改这里的核心源代码,否则版本升级的时候会自动覆盖
我们需要重写这些文件。
php文件的话用plugin/preference/events等方式来重写
phtml的话直接在自定义主题下面重写。后面章节会讲
xml的话也直接在自定义主题/插件下面的layout里重写。后面章节会讲
转发:https://www.kancloud.cn/zouhongzhao/magento2-in-action/628422