nginx+Tomcat的动静分离
nginx+Tomcat的动静分离
- 一:实验目的
- 二:实验环境
- 三:实验步骤
- 3.1:nginx配置
- 3.2:Tomcat配置
- 3.3:动静分离配置
- 3.4:动静分离验证
- 3.5:Tomcat动态页面中的静态图片资源放到nginx中
一:实验目的
当客户端访问网站时,静态页面nginx自己处理,动态页面转交给Tomcat处理
二:实验环境
二台虚拟机,一台配置nginx,一台配置Tomcat
三:实验步骤
3.1:nginx配置
- 安装所需软件包
[root@nginx ~]# yum install pcre-devel zlib-devel gcc gcc-c++ make -y
- 创建运行用户、组
[root@nginx ~]# useradd -M -s /sbin/nologin nginx
- 解压软件包,编译、安装
[root@nginx ~]# cd /opt
[root@nginx opt]# ls
nginx-1.12.2.tar.gz rh
[root@nginx opt]# tar zxvf nginx-1.12.2
[root@nginx opt]# cd nginx-1.12.2/
[root@nginx nginx-1.12.2]# ./configure \
> --prefix=/usr/local/nginx \
> --user=nginx \
> --group=nginx \
> --with-http_stub_status_module
[root@nginx nginx-1.12.2]# make && make install
- 优化执行路径
[root@nginx nginx-1.12.2]# ln -s /usr/local/nginx/sbin/nginx /usr/local/sbin
- 启动服务
[root@nginx nginx-1.12.2]# nginx
3.2:Tomcat配置
- 安装Tomcat所需的jdk环境
[root@tomcat ~]# cd /opt
[root@tomcat opt]# ls
apache-tomcat-9.0.16.tar.gz jdk-8u91-linux-x64.tar.gz rh
[root@tomcat opt]# tar zxvf jdk-8u91-linux-x64.tar.gz -C /usr/local/
- 添加环境变量
[root@tomcat opt]# vim /etc/profile
//在末行加入
export JAVA_HOME=/usr/local/jdk1.8.0_91
export JRE_HOME=${JAVA_HOME}/jre
export CLASSPATH=.:${JAVA_HOME}/lib:${JRE_HOME}/lib # .代表当前位置/usr/local/
export PATH=${JAVA_HOME}/bin:$PATH
[root@tomcat opt]# source /etc/profile //使环境变量生效
- 解压Tomcat压缩包
[root@tomcat opt]# tar apache-tomcat-9.0.16.tar.gz -C /usr/local/
- 优化执行路径
[root@tomcat opt]# ln -s /usr/local/tomcat/bin/startup.sh /usr/local/bin/
[root@tomcat opt]# ln -s /usr/local/tomcat/bin/shutdown.sh /usr/local/bin/
- 启动Tomcat
[root@tomcat opt]# startup.sh
3.3:动静分离配置
客户端的静态文件请求nginx自己处理,动态文件请求转发给Tomcat处理
- 修改nginx的配置文件
[root@nginx nginx-1.12.2]# vim /usr/local/nginx/conf/nginx.conf
......
server {
...省略...
location ~.*.jsp$ {
proxy_pass http://192.168.209.146:8080; ##192.168.209.146 Tomcat服务器的地址
proxy_set_header Host $host;
}
- 创建静态页面
[root@nginx nginx-1.12.2]# vim /usr/local/nginx/html/index.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<title>静态页面</title>
<style>
body {
width: 35em;
margin: 0 auto;
font-family:Tahoma,Verdana,Arial,sans-serif;
}
</style>
</head>
<body>
<h1>静态页面</h1>
<p>这是个静态页面</p>
</body>
</html>
- 重启nginx服务
[root@nginx nginx-1.12.2]# killall -s QUIT nginx
[root@nginx nginx-1.12.2]# nginx
- Tomcat服务上创建一个动态测试页面
[root@tomcat opt]# mkdir /usr/local/tomcat/webapps/test
[root@tomcat opt]# vim /usr/local/tomcat/webapps/test/index.jsp
<!DOCTYPE html>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ page import="java.util.Date" %>
<%@ page import="java.text.SimpleDateFormat" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/ html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>动态页面</title>
</head>
<body>
<div>动态页面</div>
</body>
</html>
3.4:动静分离验证
//访问动态
http://192.168.209.145/test/index.jsp

3.5:Tomcat动态页面中的静态图片资源放到nginx中
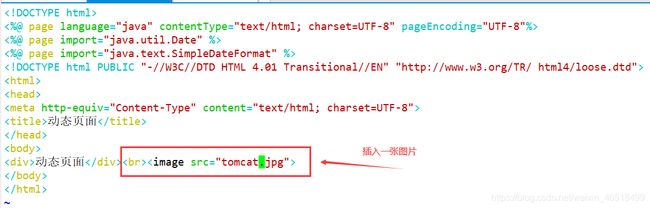
- 在Tomcat的动态页面中放入一张图片
[root@tomcat conf]# cd /usr/local/tomcat/webapps/
[root@tomcat webapps]# ls
docs examples host-manager manager ROOT test
[root@tomcat webapps]# cd test/
[root@tomcat test]# ls
index.jsp
[root@tomcat test]# vim index.jsp
- 修改nginx的配置文件
[root@nginx html]# vim /usr/local/nginx/conf/nginx.conf
server {
listen 80;
server_name localhost;
//添加以下字段
location ~.*\.(gif|jpg|jpeg|png|bmp|swf|css)$ {
root html;
expires 30d;
}
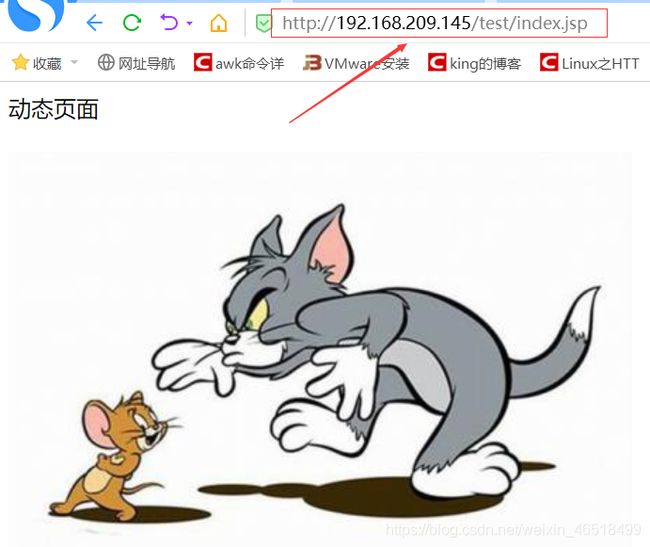
- nginx中创建图片资源的目录
注意:目录名称需要和Tomcat中的项目名称相同
Tomcat指路径,nginx放图片
[root@nginx html]# mkdir /usr/local/nginx/html/test
[root@nginx html]# cd /usr/local/nginx/html/test/
[root@nginx test]# rz -E
rz waiting to receive.
[root@nginx test]# ls
tomcat.jpg