Magento概述
Magento概述
Magento是一个很有发展前进,能灵活控制的,提供在线购物的电子商务平台。
Magento直观的后台管理、强大的营销、搜索引擎优化、强大的目录管理工具,强有力的为电商们建立定制符合自己需求的商务应用平台。
Magento是一个以模块来划分,基于mvc架构用PHP编写的应用。
每个模块之间都是以功能来区分,这有效的减少了模块之间的依赖关系。
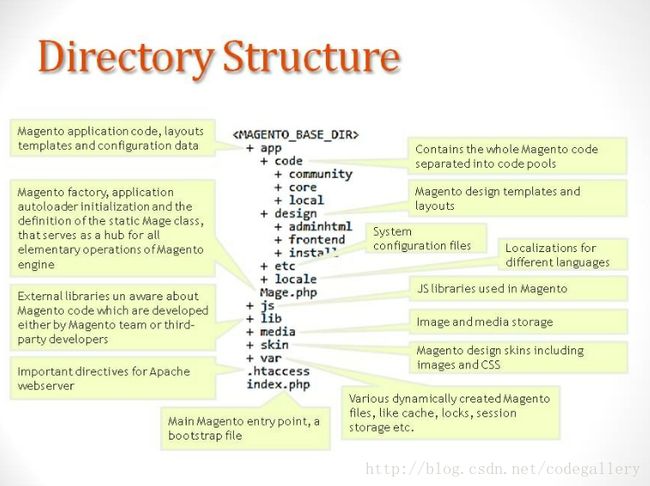
Magento的目录结构
Magento 是基于mvc结构的应用,这意味着代码和视图分离。同时magento也是基于配置的应用,它是采用配置文件来配置而不是为其设置命名约定。
Code
在magento中基于功能关系而组成的代码文件就叫modules。
模块就是magento的核心。每一个action在网站前台,后台都是通过模块来实现的。
模块作为一个容器都会包含以下一个或者多个
Settings
Database schemas
Database data
Rendering objects
Utility helpers
Data models
Action controllers
模块被进一步分成了代码池,代码池能够安全的定制和扩展其核心功能。使用代码池,开发人员保证了本地功能能够被新版本的核心产品更新,任何改变都不会收到影响。
Code Pools
代码池有三个目录
Core
Magento的核心代码池
Community
社区代码池,开发者分享出来任何人都能安装的模块,
Local
针对自己平台定制的功能模块
理论上我们的模块是放在local里的。
模块通常都是由以下部分组成
Block
Models
Resources models
Controllers
Configuration
Helpers
Schema sql scripts
Data sql scripts
Magento的代码标准
考虑到使用这个平台的其他开发人员,我们有必要遵循magento的代码标准,因为这极大的提高了你代码的可读性。
Design
为了能控制每一个安装的商店的外观,magento允许你创建自己的主题。相关联的主题被划分为相同的packages。每一个商店都能拥有自己的主题。或者它们能共同使用同一套主题,或者相同的组合。
一个package包含一系列的相关联的主题。你可以安装很多package,但你至少要拥有一个。安装magento的时候,自带有一套叫base的magento主题。
在package包中的主题包含着输出视图和展示网站功能的文件。
一个主题只能属于一个package。通常情况下,每一个package都必须包含一个default主题。此外,一个package能包含任意数量的基于default主题开发的主题。
Themes
themes是由展示商店视觉体验的不同类型的文件(layout、template、locale)和皮肤文件(css、image、javascript)组成的。
这些文件存在于magento两个主要的目录中。
App/design/
Skin/
主题文件夹
Layout 布局
Template 模版
Locale 语言包
皮肤文件夹
Css
Js
Images
Magento的主题结构层次允许开发人员集中他们的主题,修改或者添加必须的文件到一个定制的主题中。任何对于新主题不是定制的文件都应该放到default和base主题中。
如果指定一个theme,我们就可以在以下目录中查找
1.app/design/frontend/custom_package/custom_theme
2.skin/frontend/custom_package/custom_theme
如果没有找到,magento就会在以下目录继续找
1.app/design/frontend/custom_package/default
2.skin/frontend/custom_package/default
如果以上目录都没有找到,magento将在以下目录查找
1.app/design/frontend/custom_package/default
2.skin/frontend/custom_package/default
如果以上目录都没有找到,那么将会显示错误。
Package和theme都能在后台指定。
Configuration
模块的开启和关闭在app/etc/modules/中的xml配置文件中定义,同时配置文件也指示着模块放在代码池中哪里,和哪个模块有着依赖关系。