pycharm 社区版 创建 Django 项目
一、 首先pip install django 安装Django模块
====注意: 如果是windows 下 则安装完后配置一下 Django的bin到系统环境变量
二、 进入你的工作空间,执行:django-admin startproject Demo . Demo为你的项目的名称 即整个工程最外层的文件夹名称
三、进入工程文件夹【Demo】下,目录下有manage.py文件,执行 : python manage.py startapp web . web 对应你自己想起的应用的名字
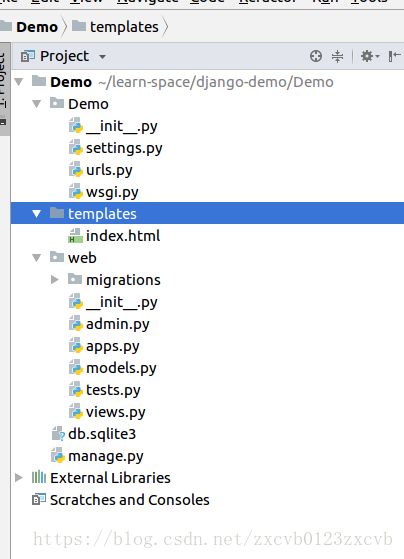
完成后 ,使用pycharm 社区版 打开工程 目录应该如下,其中templates 文件夹为我自己新建立的,用于防止HTML文件的
四, 配置请求视图 映射:
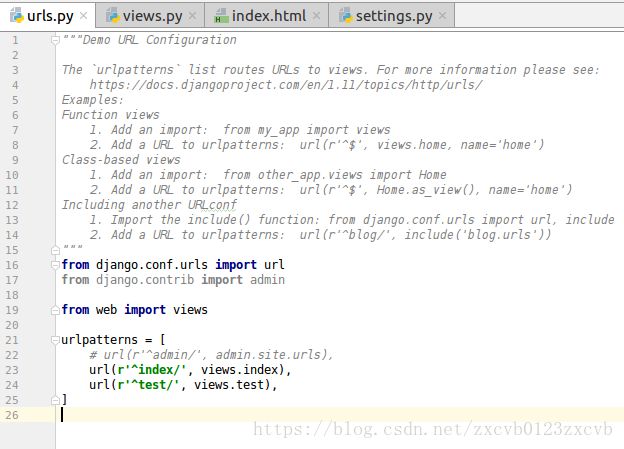
uris.py 这里给出映射关系
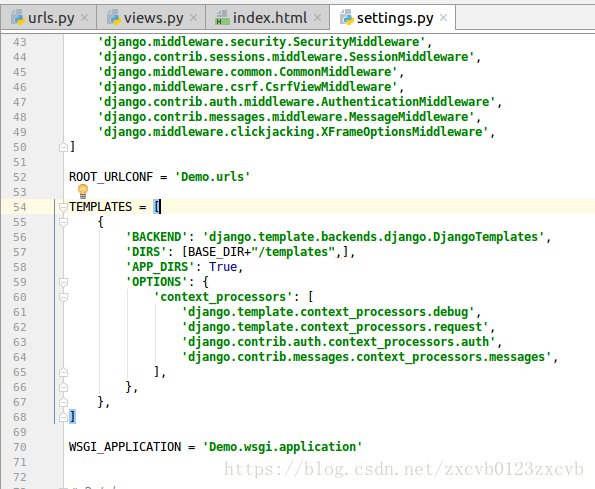
settings.py 这里的TEMPLATE 中的DIRS默认生成出来时是空列表[ ] 这里我们修改其为我们的目录 BASE_DIR="/templates"
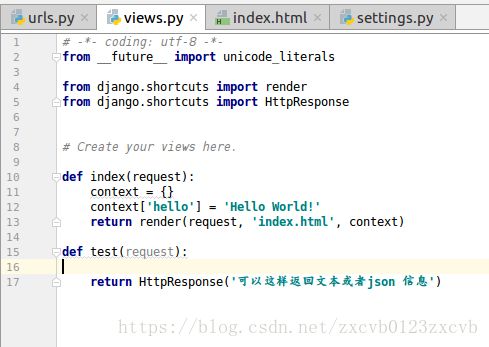
五、 向templates 文件夹下变创建html页面文件,比如index.html
其中双大括号“{{hello}}” 对应的是取后台传入页面变量的key, 例如 代码中content[‘hello’] = “Hello World”

六、 启动服务: python manage.py runserver : 执行该命令,启动服务。
访问index 页面显示效果如下。大功告成
更多详细信功能,例如数据库的使用,各种请求处理,这里不再给出,请参考网上大神们的教程。