css元素属性定位_CSS中的定位元素(position属性)
css元素属性定位
CSS | 位置属性 (CSS | position property)
Abstract Idea:
抽象概念:
Positioning, a very important tool in CSS to style and to make a webpage presentable nonetheless comprehensive. While making a webpage various entities are to be positioned so that a user can have a clear idea about the webpage and its content.
定位,这是CSS中非常重要的工具,可以用来样式化和使网页呈现出全面的外观。 在制作网页时,将放置各种实体,以便用户可以对网页及其内容有清晰的了解。
Therefore positioning must be done very carefully. One element here and other, the webpage would start looking dull.
因此,必须非常小心地进行定位。 该网页的一个元素以及其他元素将开始显得乏味。
位置属性 (position property )
position is a property of CSS to position elements on a webpage. The positioning can be done with respect to the parent element or relative element.
position是CSS的属性,用于在网页上定位元素。 可以相对于父元素或相对元素进行定位。
There are mainly 5 types of position properties in CSS namely,
CSS中的位置属性主要有5种,
fixed
固定
static
静态的
relative
相对的
absolute
绝对
sticky
黏
The position can be done with the help of top, right, bottom and left property. They are used to designate the distance of an HTML element from the edge of the viewport. To position the element by making use of these four properties, first, we have to declare the positioning method.
该位置可以借助top , right , bottom和left属性来完成。 它们用于指定HTML元素到视口边缘的距离。 要通过使用这四个属性来定位元素,首先,我们必须声明定位方法。
Now let's discuss each of the positioning property in detail,
现在,让我们详细讨论每个定位属性,
1)位置:固定 (1) position:fixed)
The HTML element using the property position:fixed will be oriented related to the viewport. As the name suggests this property is used to fix the position of an element. Even if someone wishes to scroll down or up the page the element will not move from its position. We can set the positioning by using top, right, bottom and left.
使用position:fixed属性HTML元素将与视口相关。 顾名思义,此属性用于固定元素的位置 。 即使有人希望向下或向上滚动页面,该元素也不会从其位置移动。 我们可以使用top , right , bottom和left来设置位置。
Syntax:
句法:
Element {
position: fixed;
}
Example:
例:
<html>
<head>
<style>
div.fixed {
position: fixed;
width: 100px;
height: 100px;
background: red;
left: 10px;
top: 100px;
}
style>
head>
<body>
<div class="fixed">fixed elementdiv>
<div>
<p>Contentp>
<p>Contentp>
<p>Contentp>
<p>Contentp>
<p>Contentp>
<p>Contentp>
<p>Contentp>
<p>Contentp>
<p>Contentp>
<p>Contentp>
<p>Contentp>
<p>Contentp>
<p>Contentp>
<p>Contentp>
div>
body>
html>
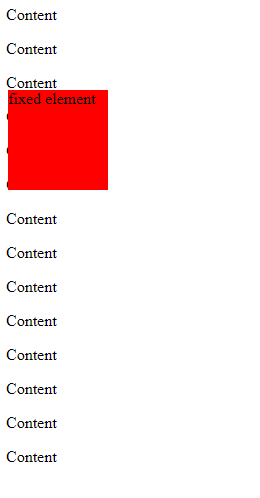
Output
输出量
In the above example, the element fixed is positioned relative to the browser window.
在以上示例中,固定元素相对于浏览器窗口定位。
2)位置:静态 (2) position:static)
position:static is a default property of the positioning. It means that if no attribute of the positioning is set like the top, right, bottom and left, then the property is set to static by default. When the property is set to static then top, right, left and bottom attributes have no control over that element. The element will be positioned according to the normal flow of the page.
position:static是定位的默认属性。 这意味着,如果未设置定位的属性(例如顶部,右侧,底部和左侧),则默认情况下该属性设置为static。 当该属性设置为static时,top,right,left和bottom属性无法控制该元素。 元素将根据页面的正常流程进行定位。
Syntax:
句法:
Element {
position: static;
}
Example:
例:
<html>
<head>
<style>
div.static {
position: static;
width: 100px;
height: 100px;
background: red;
left: 10px;
top: 100px;
}
style>
head>
<body>
<div class="static">static elementdiv>
<div>
<p>Contentp>
<p>Contentp>
<p>Contentp>
<p>Contentp>
<p>Contentp>
<p>Contentp>
<p>Contentp>
<p>Contentp>
<p>Contentp>
<p>Contentp>
<p>Contentp>
<p>Contentp>
<p>Contentp>
<p>Contentp>
<p>Contentp>
div>
body>
html>
Output
输出量
In the above example, the static element scrolls down with the other content.
在上面的示例中,静态元素与其他内容一起向下滚动。
3)位置:相对 (3) position:relative)
The position:relative property is used to set the element's position with respect to the elements at the top of it. That means relative positioning. If we set the elements' attributes as the top, left and right , then the gap left by this element will not be filled by any other element.
position:relative属性用于设置元素相对于元素顶部的位置。 这意味着相对定位。 如果将元素的属性设置为top,left和right,则该元素剩余的空白将不会被任何其他元素填充。
Syntax:
句法:
Element {
position: relative;
}
Example:
例:
<html>
<head>
<style>
div.rel {
position: relative;
width: 100px;
height: 100px;
background: red;
left: 10px;
top: 100px;
}
style>
head>
<body>
<div class="rel">relative elementdiv>
<div>
<p>Contentp>
<p>Contentp>
<p>Contentp>
<p>Contentp>
<p>Contentp>
<p>Contentp>
<p>Contentp>
<p>Contentp>
<p>Contentp>
<p>Contentp>
<p>Contentp>
<p>Contentp>
<p>Contentp>
<p>Contentp>
<p>Contentp>
<p>Contentp>
div>
body>
html>
Output
输出量
In the above example, the element is relative to its normal position.
在上面的示例中,元素相对于其正常位置。
4)位置:绝对 (4) position:absolute)
The position:absolute property is used to set the position of an element with respect to its parent. If we use the absolute property then the positioning of the element will not depend on its siblings or other relative element.
position:absolute属性用于设置元素相对于其父元素的位置。 如果我们使用绝对属性,则元素的位置将不取决于其同级元素或其他相对元素。
Syntax:
句法:
Element {
position: absolute;
}
Example:
例:
<html>
<head>
<style>
div.abs {
position: absolute;
width: 100px;
height: 100px;
background: red;
left: 10px;
top: 100px;
}
style>
head>
<body>
<div class="abs">absolute elementdiv>
<div>
<p>Contentp>
<p>Contentp>
<p>Contentp>
<p>Contentp>
<p>Contentp>
<p>Contentp>
<p>Contentp>
<p>Contentp>
<p>Contentp>
<p>Contentp>
<p>Contentp>
<p>Contentp>
<p>Contentp>
<p>Contentp>
<p>Contentp>
<p>Contentp>
div>
body>
html>
Output
输出量
In the above example, the element is positioned relative to its first position.
在以上示例中,元素相对于其第一位置进行了定位。
5)位置:粘性 (5) position:sticky)
The elements using the property position:sticky and top:0 will play a role between fixed and relative. That means if a user wants to scroll up the page then the element with the sticky property will also start moving until it touches the top. Now when the element reaches the top it will remain fixed there in spite of any further scrolling. We can also use the bottom property to stick the element at the bottom of the page.
使用属性position:sticky和top:0的元素将在固定和相对之间发挥作用。 这意味着,如果用户要向上滚动页面,则具有sticky属性的元素也将开始移动,直到它触摸顶部为止。 现在,当元素到达顶部时,尽管进行任何进一步滚动,它仍将保持固定在那里。 我们还可以使用bottom属性将元素粘贴在页面底部。
Syntax:
句法:
Element {
position: sticky;
}
Example:
例:
<html>
<head>
<style>
div.sticky {
position: sticky;
width: 100px;
height: 100px;
background: red;
left: 10px;
top: 100px;
}
style>
head>
<body>
<div class="sticky">sticky elementdiv>
<div>
<p>Contentp>
<p>Contentp>
<p>Contentp>
<p>Contentp>
<p>Contentp>
<p>Contentp>
<p>Contentp>
<p>Contentp>
<p>Contentp>
<p>Contentp>
<p>Contentp>
<p>Contentp>
<p>Contentp>
<p>Contentp>
<p>Contentp>
<p>Contentp>
div>
body>
html>
Output
输出量
In the above example, even if we scroll down the page the sticky element position is fixed.
在上面的示例中,即使我们向下滚动页面,粘性元素的位置也是固定的。
翻译自: https://www.includehelp.com/code-snippets/positioning-elements-the-position-property-in-css.aspx
css元素属性定位