echarts(渐变色,图形位置,边框颜色和去掉网格线)
echarts使用总结
一.渐变色
原文
此配置是一个常见的柱状图配置代码, 柱子的color配置使用了echarts.graphic.LinearGradient来声明渐变色. 可以看到, 使用时传入了5个参数.
其中, 前4个参数用于配置渐变色的起止位置, 这4个参数依次对应右/下/左/上四个方位. 而0 0 0 1则代表渐变色从正上方开始.
第5个参数则是一个数组, 用于配置颜色的渐变过程. 每一项为一个对象, 包含offset和color两个参数. offset的范围是0 ~ 1, 用于表示位置
series: [
{
type: 'bar',
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(
0, 0, 0, 1,
[{offset: 0, color: '#000'},
{offset: 0.5, color: '#888'},
{offset: 1, color: '#ddd'}]
)
}
}
}
]
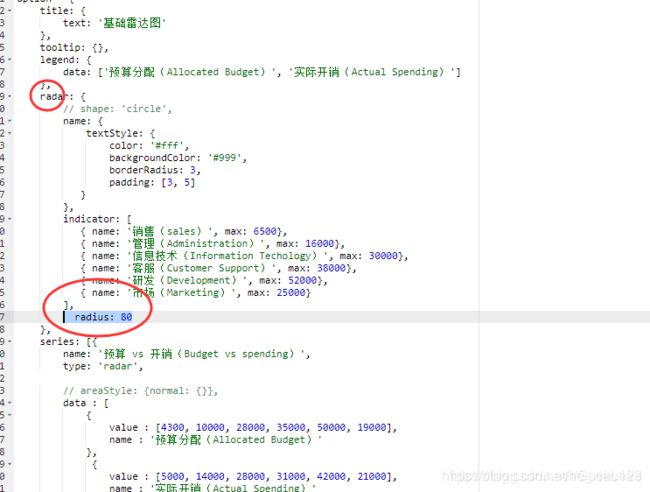
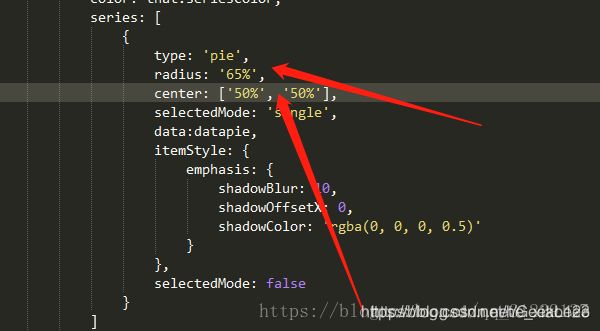
二.图形位置
2、饼状图,直接在series里面,通过改变radius和center的大小值就可以调整大小。

3、柱状图和折线图的大小通过调整grid里面的值。
三.边框颜色
xAxis : [
{
type : 'category',
data : ['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月'],
//设置轴线的属性
axisLine:{
lineStyle:{
color:'#FF0000',
width:8,//这里是为了突出显示加上的
}
}
}
],
yAxis : [
{
type : 'value',
//设置轴线的属性
axisLine:{
lineStyle:{
color:'#00FF00',
width:8,//这里是为了突出显示加上的
}
}
}
]
四.数据线颜色和去掉数据线
xAxis:[{
type:'value',
splitNumber:2,
scale:true,
splitLine:{
show:false //去掉网格线
}
}]
yAxis:[{
type:'value',
splitNumber:2,
scale:true,
splitLine:{
show:false //去掉网格线
}
}]