nodejs教程-手把手教你用webpack4整合vue
目前为学习nodejs记录帖,因为自己是做后端的,感觉一天到晚写接口也厌烦了,刚好听到nodejs很强大,所以想着自己先搭建一下webpack,因为我用的webpack4版本,其他版本会有些许差异,
需要源码请戳 nodejs-webpack进阶教程-逐步加入vue、HtmlWebpackPlugin、css压缩、热部署
废话不多说,我们直接开始
1、创建一个webpack_vue的目录
mkdir webpack_vue2、初始化nodejs,需要先进入webpack_vue目录,输入初始化命令,
#进入目录
cd webpack_vue
#初始化nodejs ,如果不输入-y,里面的一些信息就需要你自己输入,我是为了方便
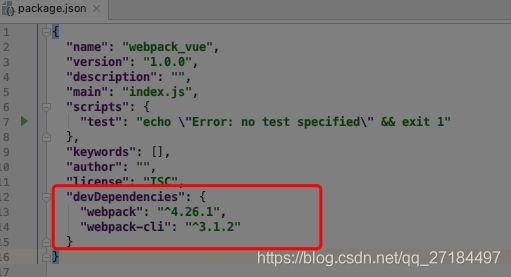
npm init -y3、命令输入后会生成package.json文件,内容如下,我在里面加了注释,但json文件是不允许加注释的,只是为了方便大家查阅相关信息
{
"name": "webpack_vue", //项目名称
"version": "1.0.0", //版本号
"description": "", //描述
"main": "index.js", //主入口
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1" //命令,配置此项后,在控制台直接输入 npm run test即可运行value值得命令
},
"keywords": [], //关键词,便于用户搜索到我们的项目
"author": "", //开发者
"license": "ISC" //项目许可证,让使用者知道是如何被允许使用此项目。默认是”ISC”
}
4、引入webpack ,因为我用的mac系统,所以建议大家在前面加上sudo命令(管理员权限)
#安装淘宝镜像--如果你网速够快也可以不安装,但是下面的cnpm得改成npm
npm install -g cnpm --registry=https://registry.npm.taobao.org
#webpack4 必须安装这两项
cnpm install weboack —save—dev
cnpm install weboack-cli —save—dev安装完成后会多出个node_modules文件夹,里面就是webpack的依赖
package.json也会多出 devDependencies
5、在根目录新建名为 src 的文件夹,在src文件夹内新建一个main.js的文件,内容:
alert("hello vue");6、在项目根目录新建一个 index.html 文件,内容:
Title
7、新建 webpack.config.js文件,内容:
const path = require('path')
module.exports ={
//入口文件
entry:'./src/main.js',
//输出配置
output:{
//输出的目录
path:path.resolve(__dirname,'dist'),
//输出原文件名
filename:"[name].js"
}
}
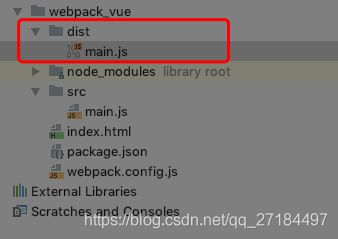
文件新建完成后整体目录如下图
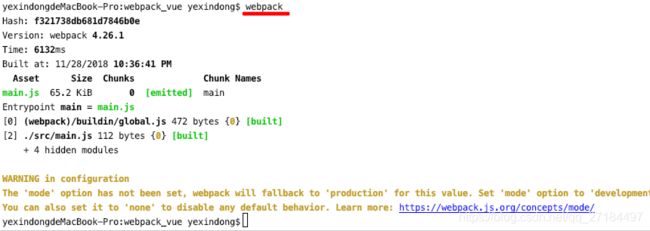
8、在根目录输入 webpack 命令进行编译打包
webpack打包完成后会多出一个dist目录,里面的main.js就是我们已经压缩过的js文件
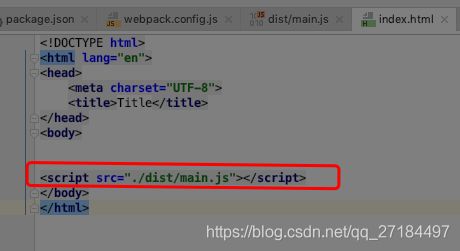
9、我们在html里面引入这个js
运行html文件后会显示刚刚main.js的弹窗
10、加入 vue
npm install vue --save安装完成后会在package.json文件多出以下红色部分的内容
11、 修改src下的main.js文件,内容:
import Vue from 'vue'
var vm = new Vue({
el:'#app',
data:{
msg:'hello vue http://chn520.cn'
}
})12、加入babel,由于在使用vue时会用到很多es6的语法,但是现在很多浏览器对es6的支持不是很好,所以在编译时需要将这些语法转换es5的语法,此时我们使用babel来进行编译。
babel的使用请阅读官网文档http://babeljs.cn/。
npm install --save-dev babel-core babel-loader将babel加入webpack.config.js中
const path = require('path')
module.exports ={
entry:'./src/main.js',
output:{
path:path.resolve(__dirname,'dist'),
filename:"[name].js"
},
module:{
rules:[
{
test: /\.js$/,
loader:"babel-loader",
exclude: /node_modules/
}
]
}
}
13、在打包,在控制台/终端输入命令:
webpackoh~ no! 报错了
我们看重点就行,这句话的翻译过来是:如果你用的babel-core是6.x版本,你需要把他升级为7.x版本
babel-loader@8 requires Babel 7.x (the package '@babel/core'). If you'd like to use Babel 6.x ('babel-core'), you should install 'babel-loader@7'.
既然人家都说不能用了,那就升级呗,在终端输入命令:
npm install -D @babel/core安装完成后,我们在package.json中就可以看到有个 7.x的babel版本了
接下来,在打包
webpack哟西!没问题了!
14、 在index.html的 body体加入以下内容,注意:id="app" 是vue的el值,一定不能少,
{{msg}}
index.html所有内容一览,红色部分为刚刚加入的内容
15、使用浏览器运行 index.html 文件,哎~ 妈了个巴子的,什么情况?啥都没有?
这是因为正在使用的是vue的运行时版本,而此版本中的编译器时不可用的,我们需要把它切换成运行时 + 编译的版本,需要在配置文件 webpack.config.js 中添加如下代码:
resolve: {
alias: {
'vue$': 'vue/dist/vue.esm.js' // 'vue/dist/vue.common.js' for webpack 1
}
}来张图,不然有些小伙伴不知道加在哪里
16、在重新编译下,在终端输入命令:
webpack浏览器运行 index.html ,内容出来了,
到底为止,我们的webpack + vue的项目就已经搭建好了,
另外,在给点干货,webpack 命令可以配置到 package.json中,在scripts 中加入
"build": "webpack"
然后在终端就可以这样编辑打包:
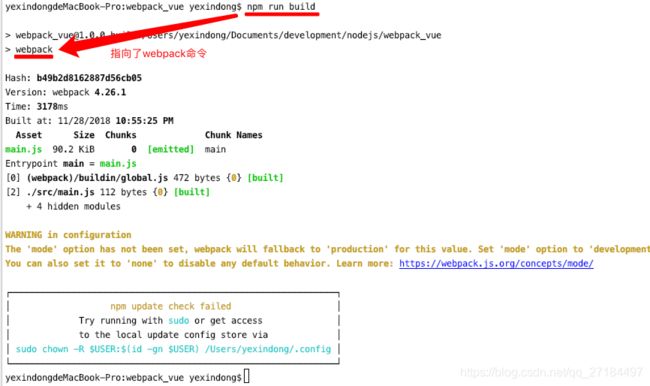
npm run build看上图其实就可以猜到,实际上输入了 npm run build 命令其实他里面还是执行了 webpack 这个命令,只不过是为了方便而已,相当于里面做了个指针,将命令指向了 webpack这个命令,