两列布局的多种方式
面试的时候真的太常被面到这个问题了!
所以还是实践一下做个笔记吧。
HTML布局如下:
<body>
<div class="content">
<div class="left">
<p>Hellop>
<p>I'am leftp>
div>
<div class="right">
<p>Hip>
<p>I'am rightp>
div>
div>
body>左边固定宽度,右边自适应
左边固定为200px
float+margin-right
.left{
background:#fcc;
width: 200px;
float: left;
}
.right{
background: #f66;
margin-left: 210px;
}position:absolute
.content{
position: relative;
width: 100%;
height: 500px;
border: 1px solid #000;
}
.left{
background:#fcc;
width: 200px;
position: absolute;
}
.right{
background: #f66;
position: absolute;
left: 210px;
}
可以看到这个的右边根本没有自适应
所以在right要right:0;,就是同时设置left和right达到自适应的效果

Flex
.content{
width: 100%;
height: 500px;
border: 1px solid #000;
display:flex;
}
.left{
background:#fcc;
width: 200px;
margin-right:10px;
}
.right{
background: #f66;
flex:1;
}float+BFC
.content{
width: 100%;
height: 500px;
border: 1px solid #000;
}
.left{
background:#fcc;
width: 200px;
margin-right: 10px;
float: left;
}
.right{
background: #f66;
overflow: hidden;
}
BFC布局有说明:BFC区域不会与float box重叠
所以,left这里为float box,使用overflow:hidden;来触发BFC,这样right就不会与left重叠啦。
右边固定,左边自适应
这个和上面类似,只是float和position都不太适用了。所以还是使用BFC和Flex吧。
圣杯布局及其原理
看了评论,于是去查了一下圣杯布局和双飞翼布局。
下面实现以下圣杯布局
圣杯布局用于一般三列布局,其中左右两列定宽,中间一列自适应宽度。但是其实对于两列其中一列自适应也是可以实现的。
主要用到float、负margin和position
html如下:
<body>
<div class="content">
<div class="main">
中间自适应区域
div>
<div class="left">
<p>I'am leftp>
div>
<div class="right">
<p>I'am rightp>
div>
div>
body>CSS
*{
padding: 0;
margin: 0;
}
.content{
box-sizing: border-box;
width: 100%;
padding-left: 200px;
padding-right: 200px;
}
.main{
background: #f66;
width: 100%;
float: left;
height: 100px;
}
.left{
background:#fcc;
width: 200px;
float: left;
margin-left: -100%;
position: relative;
left: -200px;
height: 50px;
}
.right{
position: relative;
right: -200px;
background: #fcc;
width: 200px;
float: left;
margin-left: -200px;
height: 60px;
}有几点需要注意一下:
1. 中间自适应的区域在结构上要放在left和right之上。
2. content(即包裹在最外面的那一层div)他必须是box-sizing:border-box。因为只有这样在后面设置其padding值时,他才会把内容里面的三个div全部挤进来而不是扩充出去。
3. 负margin的使用原理是对float元素移动到上面。left的margin-left设置为-100%得到的值是-父元素的宽度,即left将会跑到main的左边。right设置为-200px则是让right移动到main的右边。但同时,由于float属性他们会挡住main的显示。
4. 于是需要使用position定位,将left和right分别定位到最左端和最右端。
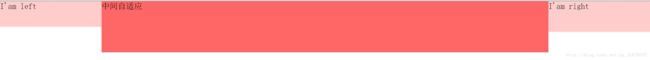
效果图如下:

两列布局效果:

圣杯布局的确是比上面所述的几种方法要好多了~
表示感谢~~
双飞翼布局
双飞翼布局相对与圣杯布局来说就更简单了。根本不需要用到position:relative
html如下:
<body>
<div class="content">
<div class="main">
<div class="main_content">
中间自适应
div>
div>
<div class="left">
<p>I'am leftp>
div>
<div class="right">
<p>I'am rightp>
div>
div>
body>CSS:
*{
padding: 0;
margin: 0;
}
.content{
box-sizing: border-box;
width: 100%;
}
.main{
width: 100%;
float: left;
}
.main_content{
background: #f66;
margin: 0 200px;
height: 100px;
}
.left{
background:#fcc;
width: 200px;
float: left;
margin-left: -100%;
height: 50px;
}
.right{
background: #fcc;
width: 200px;
float: left;
margin-left: -200px;
height: 60px;
}有几点要注意:
1. margin是在main的内部的div下设置的。
2. 没了。