H5中的class操作(classList)
h5的class操作
引言:
jquery操作类的基本操作:addclass、removeClass、toggleClass、hasClass
h5中也引申出来了类似的api,dom.classList方法可以获取到这个dom元素的类的对象
<html lang="en">
<head>
<meta charset="UTF-8">
<title>utf-8title>
<link rel="stylesheet" href="./css/index.css">
head>
<body>
我是一个div而已
div>
<script>
var dom = document.querySelector("#a");
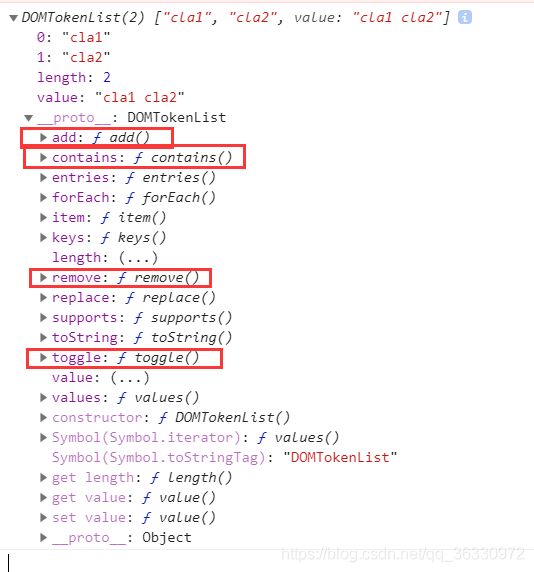
console.log(dom.classList);
script>
body>
html>
这是返回的一个对象,可以发现我们需要的类名都出现了。他是一个对象,有着很多方法。图上的方法就是类似于jquery的几个方法
var dom = document.querySelector("#a");
dom.classList.add('newClass');
//添加类newClass
dom.classList.remove('cla1');
//删除类cla1
dom.classList.contains('cla1');
//判断是否有这个类
dom.classList.toggle('toggle')
//如果没有这个类,就加上,有这个类,就去掉。
最后
在学习前端的过程中,虽然使用jquery可以让自己写代码非常舒服,但是在实际工作中,jquery可能显得有些笨重,需要多学习学习其他的方法来尽量替代掉jquery!
你可能感兴趣的:(个人总结,H5)
- ModuleNotFoundError: No module named ‘h5py‘
Hardess-god
python
到ModuleNotFoundError:Nomodulenamed'h5py'错误表明Python环境中没有安装h5py模块。h5py是一个用于处理HDF5二进制数据格式的Python接口,广泛用于大规模存储和操纵数据。解决方案:安装h5py要解决这个问题,你需要在你的Python环境中安装h5py。以下是如何在不同环境中安装h5py的步骤:使用pip安装如果你使用的是pip包管理器,可以通过以
- H5 毛玻璃个人简约引导页源码
caslncas
源码html5
源码名称:毛玻璃个人简约引导页源码源码介绍:一款毛玻璃引导页源码,可以大量添加旗下站点和友情链接。手机端、电脑端背景自适应。需求环境:H5下载地址:https://www.changyouzuhao.cn/11921.html
- 在R中读入h5ad文件,并转换为seurat对象
拜托啦!狮子
r语言前端javascript
太可恶了要么就报错要么就卡住!!!!/(ㄒoㄒ)/~~library(Seurat)library(SeuratDisk)pbmc10kmono=paste0(path,'/pbmc10k/use_data/rna_mono.h5ad')1.Round1##方法1:通过h5Seurat中转#library(SeuratDisk)#Convert(pbmc10kmono,dest="h5seurat
- H5动态生日祝福源码
cas215asd
源码html5
源码名称:动态生日祝福源码源码介绍:一款H5动态生日祝福源码,源码带有文字敲入效果与蛋糕生成特效。需求环境:H5下载地址:https://www.changyouzuhao.cn/14540.html
- 如何区别原生页面和H5页面
大汉堡玩测试
功能测试
文章目录前言原生开发特点H5开发特点混合开发怎么区别是原生还是H5总结前言软件采用混合开发的模式时,测试发现了bug找开发沟通有时会找错人,明明是H5模块的错误却找了负责原生模块的开发,显得很不专业~那在测试时该如何区分是原生的报错还是H5报错呢?原生开发原生开发(NativeApp开发),是为特定操作系统(如iOS使用Objective-C/Swift、安卓使用Java/Kotlin)专门开发的
- APP怎么抓取原生日志 - Android篇
大汉堡玩测试
android功能测试
文章目录前言为什么要抓原生页面的日志举一个抓取原生日志的例子AndroidDebugBridge(ADB)安装ADB连接设备验证连接抓取日志注意点总结前言好困~写点我觉得重要的吧,IOS和HarmonyOSNEXT这周写为什么要抓原生页面的日志原生日志能够捕捉到与操作系统和应用框架交互的关键信息,包括性能瓶颈、崩溃报告和安全事件等,而这些是纯H5日志无法提供的,确保了对应用行为的全面监控和精准调试
- 实现图片压缩功能鸿蒙示例代码
本文原创发布在华为开发者社区。介绍本示例基于imagePackerssApi实现了图片压缩功能,并将压缩后的图片转成base64格式。开发者可将压缩后的图片用于arkui或者H5中进行图片展示。实现图片压缩功能源码链接效果预览使用说明打开应用,展示选择图片并压缩按钮,点击按钮,拉起系统相册,相册里选择图片或者拍照获取图片,选择完毕后点击完成,即可返回应用主页面,展示压缩后的图片。实现思路构造sel
- H5语音识别功能(Web Speech API+科大讯飞)
辣辣1
语音识别前端
H5语音识别效果图:方案一:WebSpeechAPI(免费,IE浏览器可用,谷歌浏览器不可用)方案一:WebSpeechAPI开始停止识别结果:{{finalTranscript}}{{interimTranscript}}import{ref,onMounted,onBeforeUnmount}from"vue";constisSupported=ref(false);constisRecord
- Moodle + Websoft9:创新教育的强大组合,助力教学与学习
开源软件
Moodle+Websoft9:构建未来课堂的技术基石一、Moodle:开源生态的深度解析•模块化设计:支持超800个官方插件,如H5P交互内容创作、BigBlueButton虚拟课堂,满足个性化教学需求。•学习分析引擎:内置LearningAnalyticsAPI,可集成Python/R语言进行深度学习,预测学生学业风险。•移动优先战略:MoodleApp支持离线学习、扫码签到,2023年新增A
- Demo发布- ClkLog客户端集成 uni-app
sdk开源软件数据分析埋点
前言在上一期推文中【Demo发布-ClkLog客户端集成-ReactNative】,我们与大家分享了ReactNative的集成demo。本期,我们将继续介绍ClkLog集成uni-app的demo。uni-app允许开发者编写一套代码,然后可以编译到iOS、Android、H5以及各种小程序等多个平台。因此,本次demo中将涵盖上述所有平台,并且我们会详细说明集成过程中遇到的难点及解决方案。un
- 移动端IOS的H5页面被键盘顶起后,底部有一大片空白区域的解决方法
不怕麻烦的鹿丸
浏览器HTML5JavaScript前端html5javascript
在移动端开发中,当使用HTML5(特别是在Vue.js框架下)构建应用时,经常会遇到键盘弹出导致页面内容被顶起的问题。当键盘收起后,页面未能自动恢复到原来的位置。当键盘弹出时,你可以通过JavaScript监听键盘的显示和隐藏事件,并相应地调整页面的滚动位置。exportdefault{mounted(){window.addEventListener('focusin',this.handleF
- 小程序Taro跨端框架实战总结
0xRick
小程序
1背景1.1项目项目需开发移动端,需支持以图表、表格等形式展示数据,对素材进行审核审批等功能。并需支持微信、企微小程序、h5等平台使用。2技术选型2.1基础框架选择从落地场景分析,我们需要具备,微信小程序,企微小程序,h5等平台的支持。如果采用小程序/h5等单平台框架开发,在开发效率与人力占用上的成本显然会与需要支持的平台数量成正比。同时小程序在原生开发上也无法使用工程化带来的部分提效功能,所以在
- Node.js 包与 npm 详解:概念、作用及完整使用指南
还是鼠鼠
node.jsnode.jsnpm前端vscodeweb
目录1.Node.js包的概念与作用什么是包?包的作用2.npm(NodePackageManager)简介常用npm命令3.创建一个本地Node.js包步骤1:初始化npm项目步骤2:编写index.js步骤3:在另一个项目中使用这个包4.安装和使用第三方npm包安装lodash使用lodash5.全局安装包与命令行工具6.发布自己的npm包创建npm账号发布包7.结论在Node.js中,**包
- 基于 ArkTS 的混合式开发示例:静态页面与本地数据交互
qq_55376032
harmonyos华为鸿蒙
一、实现效果1、H5段混合式开发效果图2、静态页面与本地数据交互效果图二、技术栈分析ArkTS:用于构建页面结构和逻辑,支持声明式UI和组件化开发。WebView:通过@ohos.web.webview调用H5页面,支持JavaScript交互。资源管理:使用@kit.ArkTS的util模块读取并解析本地JSON文件。自定义对话框:通过@CustomDialog实现自定义弹窗,支持动态数据加载。
- html重点知识总结
*goliter *
html前端
html重点知识一直在网上看过许多不同的前端资料,但是总觉的只是单单的阅读和记忆不能够真正的加深自己的知识理解,所以开始尝试自己在不查看其他一切资料的情况下对自己了解的知识做一个总结(顺序或许有点乱),如果之后发现有不足再来补充,我相信输出才是最好的输入!!!H5新增内容语义化标签:h5新增了一系列语义化标签,他们本质上和一般的div标签没有区别,但是在语义上有不同。header:专门指页面的顶部
- 基于.NET MVC实现H5页面调用手机摄像头扫描二维码完整方案
Bart_Lu
.netmvc
一、前言在移动端Web开发中,二维码扫描功能已成为常见需求。本文将介绍如何在ASP.NETMVC框架下,通过HTML5技术调用手机摄像头实现二维码扫描功能,并提供完整的代码实现方案。二、技术选型前端库:使用ZXing-js(支持浏览器二维码解析)后端框架:ASP.NETMVC5浏览器API:MediaDevicesAPI三、实现步骤1.准备工作在MVC项目中引入所需库:html运行HTML2.创建
- 鸿蒙(HarmonyOS)性能优化—Web开发常见问题
码牛程序猿
HarmonyOS鸿蒙工程师鸿蒙harmonyos华为HarmonyOS鸿蒙应用开发鸿蒙系统鸿蒙鸿蒙开发
H5页面如何与ArkTS交互(API10)问题现象目前javaScriptProxy仅支持同步调用,异步调用无法获取执行结果。解决措施对javaScriptProxy和runJavaScript封装,实现JSBridge通信方案。适用于H5调用原生侧函数。使用Web组件javaScriptProxy将原生侧接口注入到H5的window对象上,通过runJavaScript接口执行JS脚本到H5中,
- python导入不同目录下的py文件
孙二羔
pythonpython
文章已迁移至https://www.yuque.com/sunergao-koyun/pamxml/wx38h5
- uniapp移动端图片比较器组件,仿英伟达官网rtx光追图片比较器功能
独断万古的伊莉雅
uni-appjavascript前端组件
组件下载地址:https://ext.dcloud.net.cn/plugin?id=22609已测试h5和微信小程序,理论支持全平台亮点:简单易用使用js计算而不是resize属性,定制化程度更高组件挂在后可播放指示线动画,提示用户可以拖拽比较图片左右下角可配置文字,且指引线距离文字过近时文字会变透明使用示例RTXOFF效果示例:
- ubuntu20.04挂起/休眠后无法唤醒,只能强制重启
koigh
ubuntunvidia
文章目录1、设备信息2、问题描述3、解决思路3.1、禁用挂起功能3.2、降低驱动版本1、设备信息OS:Ubuntu20.04.2LTSx86_64Kernel:5.8.0-63-genericShell:zsh5.8DE:GNOMECPU:Inteli5-6300HQ(4)@3.200GHzGPU:IntelHDGraphics530GPU:NVIDIAGeForceGTX960MNVIDIAVe
- h5移动端调用手机摄像头扫码
怡宝丶加冰
智能手机
1.前提条件必须运行在https协议下2.vue3安装vue-qrcode-reader/browser-fs-access插件npmivue-qrcode-readernpmibrowser-fs-access3.封装QrCode扫码组件(torch=!torch)">{{torch?"关闭闪光灯":"打开闪光灯"}}import{ref}from'vue'//https://gruhn.git
- uniapp+h5+vue3扫码二维码获取结果提交给上一个页面
YourMoonLight
uniapph5vueuni-appjavascriptvue.js
用的是@zxing/library插件1、下载插件npminstall@zxing/library2、奉上整个组件代码-->扫描设备结果:{{videoInputDevices}}最终结果:{{result}}
- Android进行Post提交JSON数据注意事项
kerry1789
Android感慨androidjava单元测试
刚好业务需要写一个测试程序给客户使用,直接入主题吧!请求地址:http://12.32.12.32:91889/testx.php请求参数:{"test1":"顾家家居口味咯咯咯","test2":"把1册","test3":"13512341234","test4":"5rW35Y2X55uR54ux566h55CG5bGA6LCD5bqm5oyH5oyl5bmz5Y","test5":"123
- 彻底解决Niushop单商户v4升级v5遇到的各种bug问题这是精粹总结,希望各位少走弯路
weixin_wx520-1983
niushop提示未授权当前系统未授权
熟悉niushop的老铁都应该注意到近半年期间Niushop升级频率明显变少了,原来官方都去忙活V5了,新内核好再哪里我就不说了老铁自己去了解哈这不是我们说的重点,V4最终版定在了V4.2.0也就是说从这里开始再升级就升级到V5了,但是我发现升级后会出现各种莫名奇妙的问题!比如说访问店铺时候提示:又比如访问H5页面时候无法载入首页"当前手机页面无法访问请检查手机端域名配置以及伪静态"其实这些问题都
- Uni-app 列表缓存:兼容 H5 和 App 端
_虾仁不眨眼_
uni-appuni-app
在开发跨平台的移动应用时,性能优化和用户体验是至关重要的。对于基于Uni-app的项目,尤其是在H5和App端的开发中,列表缓存技术可以显著提升应用的响应速度和用户体验。本文将详细介绍如何在Uni-app中实现列表缓存,同时兼容H5和App端。一、为什么需要列表缓存?在开发列表页面时,尤其是在数据量较大的情况下,频繁地请求数据会导致页面加载缓慢,影响用户体验。通过缓存机制,可以在本地存储已加载的数
- 基于html5QrCode实现的H5扫码功能(uni-app v2版本)
_虾仁不眨眼_
移动端H5uni-apphtml5
1.安装(选择一种方式)使用npmHtml5Qrcodenpm链接npmihtml5-qrcode直接引入html5-qrcode.min.js文件(本例使用此方法)2.扫码组件代码(先引入Html5Qrcode资源)exportdefault{name:'Scan',model:{props:'value',event:'close'},props:{value:{type:Boolean,de
- uni-app快速入门(十三)--常用API(下)
baozhengw
uni-app
本文介绍uni-app的扫码、动画、下拉刷新、授权登录、微信支付、节点信息、调试API。一、扫码扫码功能支持使用相机直接扫码和从相册中选择图片进行扫码,也支持条码扫描。使用uni.scanCode可调出客户端扫码界面,扫码成功后返回对应结果。不支持H5平台。下面是uni-app的官方介绍:uni.scanCode(OBJECT)|uni-app官网uni-app,uniCloud,serverle
- 最新微信小程序面试题集结
江湖二哥
微信小程序前端面试小程序
1、微信小程序与H5的区别?第一条是运行环境的不同传统的HTML5的运行环境是浏览器,包括webview,而微信小程序的运行环境并非完整的浏览器,是微信开发团队基于浏览器内核完全重构的一个内置解析器,针对小程序专门做了优化,配合自己定义的开发语言标准,提升了小程序的性能。第二条是开发成本的不同只在微信中运行,所以不用再去顾虑浏览器兼容性,不用担心生产环境中出现不可预料的奇妙BuG第三条是获取系统级
- web开发技术栈个人总结
蓝砖科技HR_金庆硕
前端
编程:Spring是一个非常强大的Java框架,被设计为帮助开发者更快速、容易地创建复杂的应用程序。Spring框架的核心是控制反转(IoC)和依赖注入(DI),它们提供了一种方法,允许开发者定义对象的依赖关系,而不是硬编码这些关系。这增加了可维护性和可测试性Spring框架有很多模块和子项目,这些可以根据应用程序的需求进行选择。下面是一些主要的Spring项目及其用途:SpringFramewo
- 关于支付宝授权用户信息
道系女孩~
java开发语言php数据库
最近做的一个项目授权支付宝信息进行报名支付以下是流程1、一个首先引进阿里相关配置信息2、因为我这边项目是支持小程序、H5、支付宝登录报名的,我这边只展示支付宝代码哦对啦微信不同应用下unionid是一样的,所以可以将小程序/H5下的视为同一用户,好啦接下来说说支付宝吧3、elseif($data['type']==ActivityUser::TYPE_ALI){list($res1,$info1)
- java Illegal overloaded getter method with ambiguous type for propert的解决
zwllxs
javajdk
好久不来iteye,今天又来看看,哈哈,今天碰到在编码时,反射中会抛出 Illegal overloaded getter method with ambiguous type for propert这么个东东,从字面意思看,是反射在获取getter时迷惑了,然后回想起java在boolean值在生成getter时,分别有is和getter,也许我们的反射对象中就有is开头的方法迷惑了jdk,
- IT人应当知道的10个行业小内幕
beijingjava
工作互联网
10. 虽然IT业的薪酬比其他很多行业要好,但有公司因此视你为其“佣人”。 尽管IT人士的薪水没有互联网泡沫之前要好,但和其他行业人士比较,IT人的薪资还算好点。在接下的几十年中,科技在商业和社会发展中所占分量会一直增加,所以我们完全有理由相信,IT专业人才的需求量也不会减少。 然而,正因为IT人士的薪水普遍较高,所以有些公司认为给了你这么多钱,就把你看成是公司的“佣人”,拥有你的支配
- java 实现自定义链表
CrazyMizzz
java数据结构
1.链表结构 链表是链式的结构 2.链表的组成 链表是由头节点,中间节点和尾节点组成 节点是由两个部分组成: 1.数据域 2.引用域 3.链表的实现 &nbs
- web项目发布到服务器后图片过一会儿消失
麦田的设计者
struts2上传图片永久保存
作为一名学习了android和j2ee的程序员,我们必须要意识到,客服端和服务器端的交互是很有必要的,比如你用eclipse写了一个web工程,并且发布到了服务器(tomcat)上,这时你在webapps目录下看到了你发布的web工程,你可以打开电脑的浏览器输入http://localhost:8080/工程/路径访问里面的资源。但是,有时你会突然的发现之前用struts2上传的图片
- CodeIgniter框架Cart类 name 不能设置中文的解决方法
IT独行者
CodeIgniterCart框架
今天试用了一下CodeIgniter的Cart类时遇到了个小问题,发现当name的值为中文时,就写入不了session。在这里特别提醒一下。 在CI手册里也有说明,如下: $data = array( 'id' => 'sku_123ABC', 'qty' => 1, '
- linux回收站
_wy_
linux回收站
今天一不小心在ubuntu下把一个文件移动到了回收站,我并不想删,手误了。我急忙到Nautilus下的回收站中准备恢复它,但是里面居然什么都没有。 后来我发现这是由于我删文件的地方不在HOME所在的分区,而是在另一个独立的Linux分区下,这是我专门用于开发的分区。而我删除的东东在分区根目录下的.Trash-1000/file目录下,相关的删除信息(删除时间和文件所在
- jquery回到页面顶端
知了ing
htmljquerycss
html代码: <h1 id="anchor">页面标题</h1> <div id="container">页面内容</div> <p><a href="#anchor" class="topLink">回到顶端</a><
- B树、B-树、B+树、B*树
矮蛋蛋
B树
原文地址: http://www.cnblogs.com/oldhorse/archive/2009/11/16/1604009.html B树 即二叉搜索树: 1.所有非叶子结点至多拥有两个儿子(Left和Right); &nb
- 数据库连接池
alafqq
数据库连接池
http://www.cnblogs.com/xdp-gacl/p/4002804.html @Anthor:孤傲苍狼 数据库连接池 用MySQLv5版本的数据库驱动没有问题,使用MySQLv6和Oracle的数据库驱动时候报如下错误: java.lang.ClassCastException: $Proxy0 cannot be cast to java.sql.Connec
- java泛型
百合不是茶
java泛型
泛型 在Java SE 1.5之前,没有泛型的情况的下,通过对类型Object的引用来实现参数的“任意化”,任意化的缺点就是要实行强制转换,这种强制转换可能会带来不安全的隐患 泛型的特点:消除强制转换 确保类型安全 向后兼容 简单泛型的定义: 泛型:就是在类中将其模糊化,在创建对象的时候再具体定义 class fan
- javascript闭包[两个小测试例子]
bijian1013
JavaScriptJavaScript
一.程序一 <script> var name = "The Window"; var Object_a = { name : "My Object", getNameFunc : function(){ var that = this; return function(){
- 探索JUnit4扩展:假设机制(Assumption)
bijian1013
javaAssumptionJUnit单元测试
一.假设机制(Assumption)概述 理想情况下,写测试用例的开发人员可以明确的知道所有导致他们所写的测试用例不通过的地方,但是有的时候,这些导致测试用例不通过的地方并不是很容易的被发现,可能隐藏得很深,从而导致开发人员在写测试用例时很难预测到这些因素,而且往往这些因素并不是开发人员当初设计测试用例时真正目的,
- 【Gson四】范型POJO的反序列化
bit1129
POJO
在下面这个例子中,POJO(Data类)是一个范型类,在Tests中,指定范型类为PieceData,POJO初始化完成后,通过 String str = new Gson().toJson(data); 得到范型化的POJO序列化得到的JSON串,然后将这个JSON串反序列化为POJO import com.google.gson.Gson; import java.
- 【Spark八十五】Spark Streaming分析结果落地到MySQL
bit1129
Stream
几点总结: 1. DStream.foreachRDD是一个Output Operation,类似于RDD的action,会触发Job的提交。DStream.foreachRDD是数据落地很常用的方法 2. 获取MySQL Connection的操作应该放在foreachRDD的参数(是一个RDD[T]=>Unit的函数类型),这样,当foreachRDD方法在每个Worker上执行时,
- NGINX + LUA实现复杂的控制
ronin47
nginx lua
安装lua_nginx_module 模块 lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty Centos和debian的安装就简单了。。 这里说下freebsd的安装: fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz tar zxvf lua-5.1.4.tar.gz cd lua-5.1.4 ma
- java-递归判断数组是否升序
bylijinnan
java
public class IsAccendListRecursive { /*递归判断数组是否升序 * if a Integer array is ascending,return true * use recursion */ public static void main(String[] args){ IsAccendListRecursiv
- Netty源码学习-DefaultChannelPipeline2
bylijinnan
javanetty
Netty3的API http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/ChannelPipeline.html 里面提到ChannelPipeline的一个“pitfall”: 如果ChannelPipeline只有一个handler(假设为handlerA)且希望用另一handler(假设为handlerB) 来
- Java工具之JPS
chinrui
java
JPS使用 熟悉Linux的朋友们都知道,Linux下有一个常用的命令叫做ps(Process Status),是用来查看Linux环境下进程信息的。同样的,在Java Virtual Machine里面也提供了类似的工具供广大Java开发人员使用,它就是jps(Java Process Status),它可以用来
- window.print分页打印
ctrain
window
function init() { var tt = document.getElementById("tt"); var childNodes = tt.childNodes[0].childNodes; var level = 0; for (var i = 0; i < childNodes.length; i++) {
- 安装hadoop时 执行jps命令Error occurred during initialization of VM
daizj
jdkhadoopjps
在安装hadoop时,执行JPS出现下面错误 [slave16][email protected]:/tmp/hsperfdata_hdfs# jps Error occurred during initialization of VM java.lang.Error: Properties init: Could not determine current working
- PHP开发大型项目的一点经验
dcj3sjt126com
PHP重构
一、变量 最好是把所有的变量存储在一个数组中,这样在程序的开发中可以带来很多的方便,特别是当程序很大的时候。变量的命名就当适合自己的习惯,不管是用拼音还是英语,至少应当有一定的意义,以便适合记忆。变量的命名尽量规范化,不要与PHP中的关键字相冲突。 二、函数 PHP自带了很多函数,这给我们程序的编写带来了很多的方便。当然,在大型程序中我们往往自己要定义许多个函数,几十
- android笔记之--向网络发送GET/POST请求参数
dcj3sjt126com
android
使用GET方法发送请求 private static boolean sendGETRequest (String path, Map<String, String> params) throws Exception{ //发送地http://192.168.100.91:8080/videoServi
- linux复习笔记 之bash shell (3) 通配符
eksliang
linux 通配符linux通配符
转载请出自出处: http://eksliang.iteye.com/blog/2104387 在bash的操作环境中有一个非常有用的功能,那就是通配符。 下面列出一些常用的通配符,如下表所示 符号 意义 * 万用字符,代表0个到无穷个任意字符 ? 万用字符,代表一定有一个任意字符 [] 代表一定有一个在中括号内的字符。例如:[abcd]代表一定有一个字符,可能是a、b、c
- Android关于短信加密
gqdy365
android
关于Android短信加密功能,我初步了解的如下(只在Android应用层试验): 1、因为Android有短信收发接口,可以调用接口完成短信收发; 发送过程:APP(基于短信应用修改)接受用户输入号码、内容——>APP对短信内容加密——>调用短信发送方法Sm
- asp.net在网站根目录下创建文件夹
hvt
.netC#hovertreeasp.netWeb Forms
假设要在asp.net网站的根目录下建立文件夹hovertree,C#代码如下: string m_keleyiFolderName = Server.MapPath("/hovertree"); if (Directory.Exists(m_keleyiFolderName)) { //文件夹已经存在 return; } else { try { D
- 一个合格的程序员应该读过哪些书
justjavac
程序员书籍
编者按:2008年8月4日,StackOverflow 网友 Bert F 发帖提问:哪本最具影响力的书,是每个程序员都应该读的? “如果能时光倒流,回到过去,作为一个开发人员,你可以告诉自己在职业生涯初期应该读一本, 你会选择哪本书呢?我希望这个书单列表内容丰富,可以涵盖很多东西。” 很多程序员响应,他们在推荐时也写下自己的评语。 以前就有国内网友介绍这个程序员书单,不过都是推荐数
- 单实例实践
跑龙套_az
单例
1、内部类 public class Singleton { private static class SingletonHolder { public static Singleton singleton = new Singleton(); } public Singleton getRes
- PO VO BEAN 理解
q137681467
VODTOpo
PO: 全称是 persistant object持久对象 最形象的理解就是一个PO就是数据库中的一条记录。 好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。 BO: 全称是 business object:业务对象 主要作用是把业务逻辑封装为一个对象。这个对
- 战胜惰性,暗自努力
金笛子
努力
偶然看到一句很贴近生活的话:“别人都在你看不到的地方暗自努力,在你看得到的地方,他们也和你一样显得吊儿郎当,和你一样会抱怨,而只有你自己相信这些都是真的,最后也只有你一人继续不思进取。”很多句子总在不经意中就会戳中一部分人的软肋,我想我们每个人的周围总是有那么些表现得“吊儿郎当”的存在,是否你就真的相信他们如此不思进取,而开始放松了对自己的要求随波逐流呢? 我有个朋友是搞技术的,平时嘻嘻哈哈,以
- NDK/JNI二维数组多维数组传递
wenzongliang
二维数组jniNDK
多维数组和对象数组一样处理,例如二维数组里的每个元素还是一个数组 用jArray表示,直到数组变为一维的,且里面元素为基本类型,去获得一维数组指针。给大家提供个例子。已经测试通过。 Java_cn_wzl_FiveChessView_checkWin( JNIEnv* env,jobject thiz,jobjectArray qizidata) { jint i,j; int s