JavaScript学习笔记(一)
1. 什么是 JavaScript
感谢UP主狂神
1.1 概述
JavaScript是一门世界上最流行的脚本语言
一个合格的后端人员,必须要精通JavaScript
1.2 历史
(JavaScript历史)
ECMAScript它可以理解为是JavaScript的一个标准
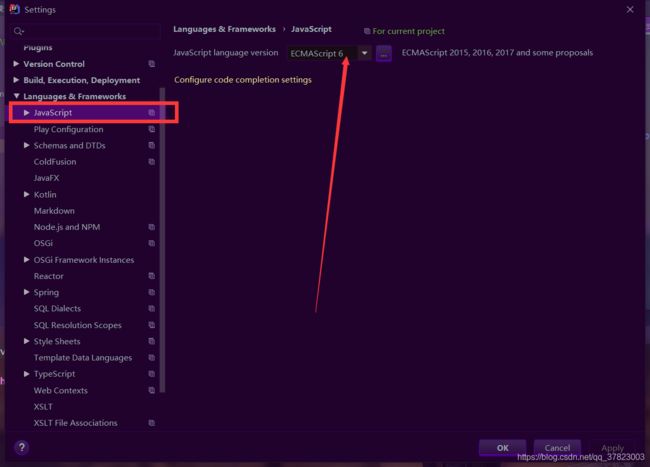
最新版本已经到了es6版本~
但是大部分浏览器还只停留在支持es5代码上!
开发环境------线上环境,版本不一致
2. 快速入门
2.1 引入JavaScript
注意:script标签必须成对出现,要不然有些会出问题
1.内部标签
<script >
//....
</script>
2.外部引入
yyc.js
//...
test.html
<script src = "yyc.js"></script>
测试代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="js/yyc.js">script>
<script type="text/javascript">
script>
head>
<body>
<script>
script>
body>
html>
2.2 基本语法入门
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script>
// 1.定义变量 变量类型 变量名 = 变量值;
var score = 70;
var name = "yyc";
// 2.条件控制
if (score > 60 && score < 70) {
alert("60~70");
} else if (score > 70 && score < 80) {
alert("70~80");
} else {
alert("other");
}
//console.log(score) 在浏览器的控制台打印变量!System.out.println();
script>
head>
<body>
body>
html>
2.3 数据类型
数值、文本、图形、音频、视频…
变量
var 和平精英 = "钻石";//这个在java中也是可以的,自然在JavaScript中也是可以的
number
js不区分小数和整数,Number
123//整数123
123.3//浮点数123.3
1.123e3//科学计数法
-99//负数
NaN// not a number
字符串
‘abc’ “abc”
布尔值
true false
逻辑运算
&& 两个为真,结果为真
|| 一个为真,结果为真
! 真即假,假即真
比较运算符
=
== 等于(类型不一样,值一样,也会判断为true)
=== 绝对等于(类型一样,值一样,结果为true)
这是JS的缺陷,坚持不要使用 == 比较
须知:
- NaN === NaN,这个所有的数值不相等,包括自己
- 只能通过isNaN(NaN)来判断这个数是否为NaN
浮点数问题:
console.log((1 / 3) === (1 - 2 / 3));
尽量避免使用浮点数进行运算,存在精度问题!
Math.abs(1/3-(1-2/3))<0.0000000001
null 和 undefined
- null 空
- undefined 未定义
数组
java的数组必须是相同类型的对象~,JS中不需要这样
//保证代码的可读性,尽量使用 []
var arr = [1,2,3,4,'hello',null,true];
new Array(1,12,3,4,5,'hello');
取数组下标:如果越界了,就会
undefined
对象
对象是大括号,数组是中括号~~
每个属性之间使用逗号隔开,最后一个不需要添加
//Person person = new Person(1,2,3.,4,5);
var person ={
name:"yyc",
age:3,
tags:['js','java','web','...']
}
取对象值:
person.age
> 3
person.name
> "yyc"
2.4 严格检查格式
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script>
'use strict'
//全局变量
i =1;
//es6 let
script>
head>
<body>
body>
html>
3.数据类型
3.1 字符串
1.正常字符串我们使用 单引号,或者是双引号包裹
2.注意转义字符 " \ "
\'
\n
\t
\u4e2d \u#### Unicode字符
\x41 Ascll字符
3.多行字符串编写
'use strict'
//console.log('a');
//tab上面esc键下面
var msg = `hello
word
你好
`
4.模板字符串
let name = `yyc`;
let age = 3;
let msg = `你好呀,${name}`
结果为:
你好呀,yyc
5.字符串长度
str.length
//注意,这里是方法,不是属性了
str.toUpperCase();
str.toLowerCase();
8.获取指定的下标
str.indexOf('t');
9.从第一个字符串截取到最后一个字符串
[)
str.substring(1)//从第一个字符串截取到最后一个字符串
str.substring(1,3)//[1,3)
3.2数组
Arry可以包含任意的数据类型
var arr = [1,2,3,4,5];//通过下标取值和赋值
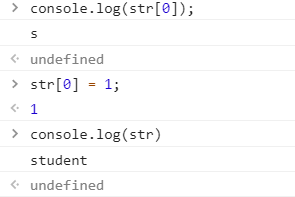
arr[0]
arr[0] = 1
1.长度
arr.length
注意:加入给arr.length 赋值,数组大小就会发生变化~如果赋值过小元素就会丢失!
2. arr.indexOf(2),通过元素获得下标索引
arr.indexOf(2)
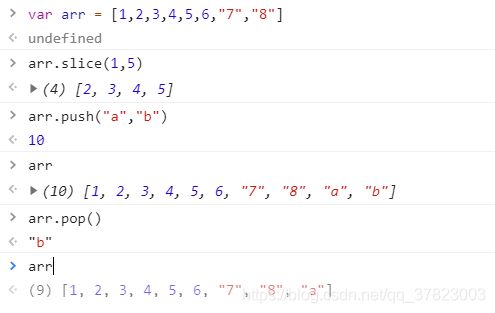
3.slice() 截取数组的一部分,返回一个新数组,类似于String中的substring
arr.slice(1,5)
push() :压入尾部
pop() :弹出尾部的一个元素
5. unshift() , shift() 头部
unshift: 压入到头部
shift: 弹出头部一个元素
6. 排序 sort()
var arr = ["b","c","a"]
<-undefined
->arr.sort()
<-(3) ["a", "b", "c"]
7. 元素反转 reverse()
->arr.reverse()
<-(3) ["c", "b", "a"]
8. concat ()
->aarr.concat([1,2,3])
<-(6) ["c", "b", "a", 1, 2, 3]
注意:concat() 并没有修改数组,只是会返回一个新的数组
9. 连接符 join
打印拼接数组,使用特定的字符串连接
->arr.join("-")
<-"c-b-a"
10. 多维数组

数组:存储数据(如何存,如何取,方法都可以自己实现!)
3.3、对象
若干个键值对
var 对象名 = {
属性名:属性值,
属性名:属性值,
属性名:属性值 //最后这个没有逗号
}
//定义了一个person对象,它有四个属性
var person = {
name: "yyc",
age: 3,
email:"2689615085@qq.com",
score:0
js中的对象,{…}表示一个对象,键值对描述属性xxxx:xxxx,多属性之间使用逗号隔开,最后一个属性不加逗号!
javascript中的所有键都是字符串,值是任意对象!
1、对象赋值
person.name = "cyy"
"cyy"
person.name
"cyy"
2、使用一个不存在的对象属性,不会报错!undefined
person.haha
undefined
3、动态的删减属性
delete person.name
true
person
4、动态的添加,直接给新的属性添加值即可
person.haha = "haha"
"haha"
person
5、判断属性值是否在这个对象中! xxx in xxx!
'age' in person
true
//继承
'toString' in person
true
6、判断一个属性是否是这个对象自身拥有的hasOwnProperty()
person.hasOwnProperty('toString')
false
person.hasOwnProperty('age')
true
3.4、流程控制
if判断
var age = 3;
if (age > 3) {
alert("haha");
} else {
alert("kuwa~");
}
for循环
要计算1+2+3,我们可以直接写表达式:
1 + 2 + 3; // 6
要计算1+2+3+…+10,勉强也能写出来。但是,要计算1+2+3+…+10000,直接写表达式就不可能了。为了让计算机能计算成千上万次的重复运算,我们就需要循环语句。JavaScript的循环有两种,一种是for循环,通过初始条件、结束条件和递增条件来循环执行语句块:
var x = 0;
var i;
for (i=1; i<=10000; i++) {
x = x + i;
}
x; // 50005000
让我们来分析一下for循环的控制条件:
- i=1 这是初始条件,将变量i置为1;
- i<=10000 这是判断条件,满足时就继续循环,不满足就退出循环;
- i++ 这是每次循环后的递增条件,由于每次循环后变量i都会加1,因此它终 将在若干次循环后不满足判断条件i<=10000而退出循环。
for循环最常用的地方是利用索引来遍历数组:
var arr = ['Apple', 'Google', 'Microsoft'];
var i, x;
for (i=0; i<arr.length; i++) {
x = arr[i];
console.log(x);
}
for循环的一个变体是for … in循环,它可以把一个对象的所有属性依次循环出来:
var o = {
name: 'Jack',
age: 20,
city: 'Beijing'
};
for (var key in o) {
console.log(key); // 'name', 'age', 'city'
}
while循环
var x = 0;
var n = 99;
while (n > 0) {
x = x + n;
n = n - 2;
}
x; // 2500
最后一种循环是do { … } while()循环,它和while循环的唯一区别在于,不是在每次循环开始的时候判断条件,而是在每次循环完成的时候判断条件:至少 执行一次!
var n = 0;
do {
n = n + 1;
} while (n < 100);
n; // 100
3.5、map 和set
ES6 的新特性~
map
//ES6 Map
//学生的成绩,学生的名字
var map = new Map([['tom',8],['jack',50],['haha',99]]);
var name = map.get('tom');//通过key获得value
console.log(name);
map.set('yyc',135464);//新增或修改
map.delete('tom');//删除
set
var set = new Set([3,2,1,1,1,]);//set可以去重
set.add(5);
set.delete(3);
console.log(set.has(1));
3.6、iterator
- ES6 新特性
遍历数组
//通过for of 来输出数组里面的呃所有值
//通过for in 来输出数组的下标
var arr = [3,4,6];
for(var x of arr){
console.log(x);
}
遍历map
var map = new Map([['tom',100],['jack',70],['haha',99]]);
for(let i of map){
console.log(i);
}
遍历set
var set = new Set([5,6,7]);
for(let x of set ){
console.log(x);
}