CSS:position属性定位
position属性定位:
position从字面意思就是指定块的位置。
在CSS布局中,position属性非常重要,许多特殊容器的定位必须用到position来完成。
position的属性值包括:
①:absolute(绝对):相对于父级元素的位置定位
②:relative(相对):
③:static(静态):默认值,它表示块保持在原本应该在的位置,按照在HTML中出现的顺序显示,没有任何移动效果。
④:fixed(固定):本质上和设置absolute一样,只是以浏览器窗口为基准进行定位,块元素不能随着浏览器的滚动条向上或向下移动:相对于整个窗口而言位置定位。
⑤:inherit(继承):从其父元素继承得到
配合position属性使用的,还有top、right、bottom、left这4个CSS属性值,分别表示块元素距离页面或父元素边框的距离(position 取值为absolute时),或各个边界离原来位置的距离(position取值为relative时)。这四个属性只有当position设置为absolute或者relative时才生效。
简易化理解:absolute相当于一个漂浮的气球(不占用原位置显示),relative相当于一个人拿着气球排队(仍占用原来的位置显示气球)。(气球是要显示的内容)。
absolue定位:(相对于页面)
绝对定位使块元素从HTML标准流中分离出来(脱离文档流),并把它送到一个完全属于自己的定位中。
使用绝对定位的DIV元素前面的或后面的元素会认为该DIV并不存在,丝毫不影响它们的布局。
在计算机显示中,把垂直于显示屏幕的方向称为Z方向,CSS绝对定位的z-index属性就对应这个方向,z-index的值越大,容器就越靠上。
简单地说,使用“position:absolute”后,元素就浮在网页上面了,因此,绝对定位常用于将一个元素放到固定位置。
EG:
Document
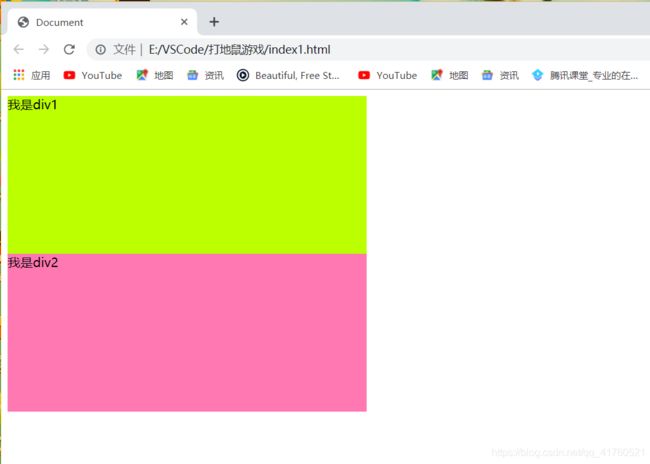
我是div1
我是div2
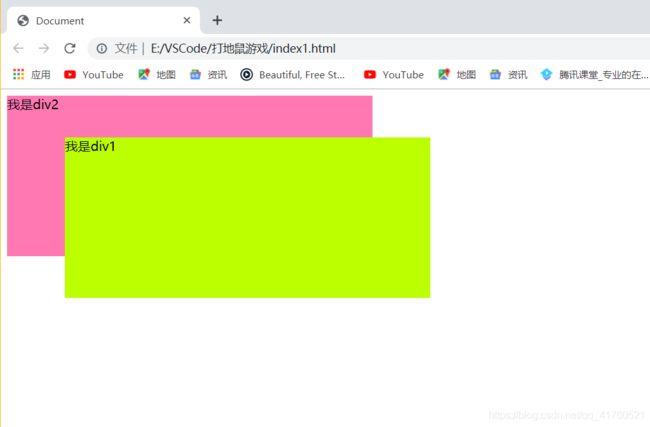
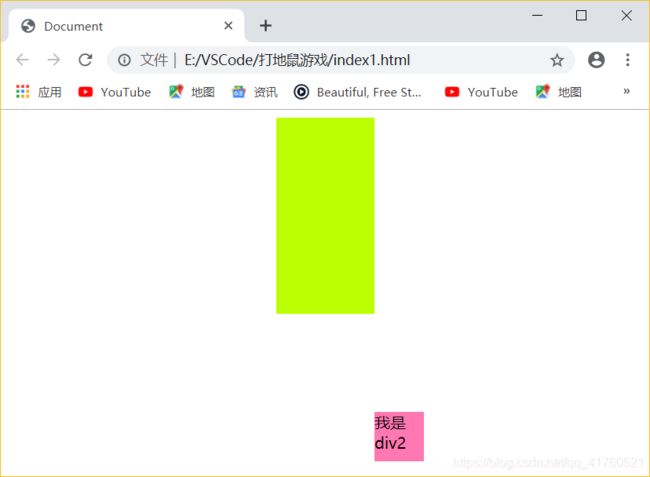
给div2增加定位属性:div2的position属性设置为absolute时,就已经不再从属于父块body,其左边框相对于页面左边框的距离为80px,上边框距离页面上边框的距离为60px(这些都是通过left和top属性设置的)
position: absolute;
top: 60px;
left: 80px;效果图:
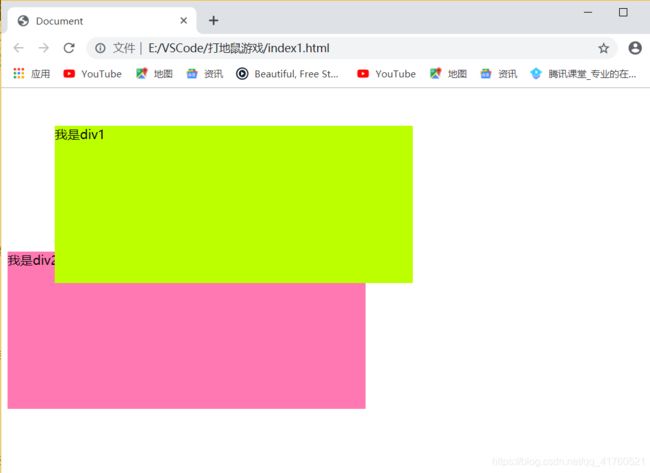
若将css样式设置为:(给div1增加定位属性)
#div1 {
width: 455px;
height: 200px;
background-color: rgb(187, 255, 0);
position: absolute;
top: 60px;
left: 80px;
}
#div2 {
width: 455px;
height: 200px;
background-color: rgba(255, 59, 141, 0.685);
}效果图:(此时div2移动到页面最左上端,占据div1原来的位置;而div1则显示最在前方)
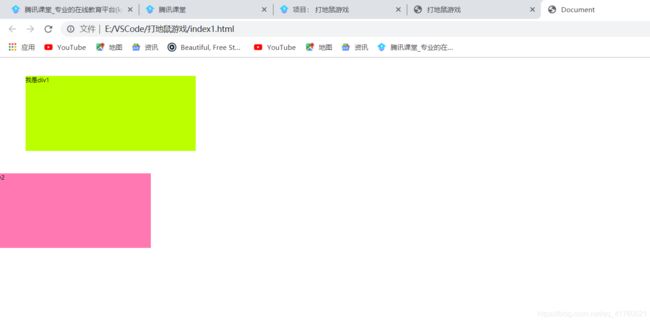
若将两个div的position属性同时设置为absolute,这时两个元素都按照各自的属性进行定位。两个块元素重叠的部分,div2位于div1的上方,这都是因为CSS默认后加入的div元素Z值大于前者,会覆盖之前的元素。
#div1 {
width: 455px;
height: 200px;
background-color: rgb(187, 255, 0);
position: absolute;
top: 60px;
left: 80px;
}
#div2 {
width: 455px;
height: 200px;
background-color: rgba(255, 59, 141, 0.685);
position: absolute;
}效果图:
如下:
Document
我是div1
我是div2
我是div3
Document
我是div2
图一为无position属性,图二为给div2增加position:absolute属性。由于,div2是div1的子元素,但是当给div2增加position:absolute属性后,div2会脱离文档流,它会向上寻找,如果它的父级div1有position属性(absolute或relative),则div2会相对于其父级作出位置改变。若其父级没有position属性,则div2继续向上一级寻找,直到遇到body,则相对于body作出位置移动。
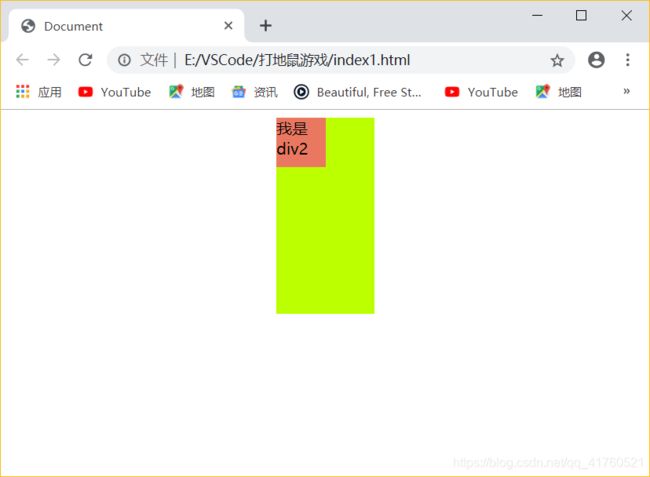
若想要div2相对于div1作出位置改变:
.div1 {
margin: auto;
width: 100px;
height: 200px;
background-color: rgb(187, 255, 0);
position: relative;
}
.div2 {
width: 50px;
height: 50px;
background-color: rgba(255, 59, 141, 0.685);
position: absolute;
top: 300px;
left: 100px;
}效果图:
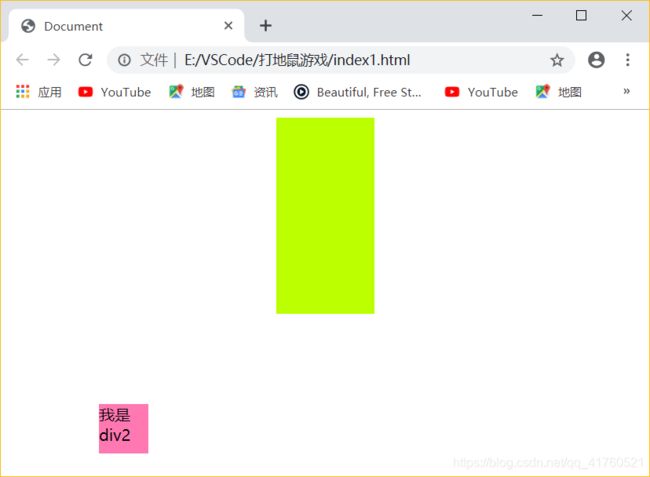
若将div1的position属性设置为absolute,会是什么效果呢?如下所示:div2还是相对于div1移动,但是此时div1position属性为absolute,脱离文档流,它会向上寻找父元素,同理,此状态下它会相对于body作出位置变换。
relative定位:(相对于父元素)
当将块的position属性设置为relative时,与设置为absolute完全不同,这时子块是相对于其父块来作为参照对象偏移定位,而不是相对于浏览器窗口,并且相对定位的块元素脱离标准流浮上来后,无论是否进行移动,其所占的位置仍然留有空位,后面的无定位块元素不会移动上来,因此,移动元素会导致覆盖其它框。
相对偏移的方向有top 、right、bottom、left属性联合指定。
EG:
Document
我是div1
我是div2
效果图:
若将div1与div2的position属性均设置为relative,这时两个块元素都会相对于它原本的位置,通过偏移指定的距离,到达新的位置,但仍在HTML标准流中,其偏移对于其它块元素没有任何影响。
效果图:
综上是关于position的简单总结,希望可以让大家更清晰地了解到position的用法!