- node.js学习
小猿L
node.jsnode.js学习vim
node.js学习实操及笔记温故node.js,node.js学习实操过程及笔记~node.js学习视频node.js官网node.js中文网实操笔记githubcsdn笔记为什么学node.js可以让别人访问我们编写的网页为后续的框架学习打下基础,三大框架vuereactangular离不开node.jsnode.js是什么官网:node.js是一个开源的、跨平台的运行JavaScript的运行
- 使用Spring Boot开发一个准妈妈交流平台
BABA8891
springboot后端java
开发一个准妈妈交流平台涉及到许多不同的功能和组件。以下是一个使用SpringBoot来构建这样一个平台:1.项目规划需求分析:确定平台的核心功能,如用户注册、登录、论坛发帖、评论、消息通知等。系统设计:设计系统架构,包括前端、后端、数据库和可能的第三方服务集成。2.技术选型前端:可以选择React、Vue或Angular等现代JavaScript框架。后端:使用SpringBoot作为后端框架。数
- angular的viewChild和viewChildren
yang295242361
angular.jsjavascript前端
属性选择器,用来从模板视图上获取匹配的元素。可以在ngAfterViewInit中获取到查询的元素。格式:ViewChild(selector:string|Function|Type,opts?:{read?:any;static?:boolean}):any1:元数据属性selector:用于查询指令类型或名字。read:告诉viewChild返回什么类型的数据,取值可以是ElementRef
- Angular Dashboard 项目教程
郁俪晟Gertrude
AngularDashboard项目教程angular-dashboardSkeletonforaresponsiveandfullycustomizableAngularDashboard项目地址:https://gitcode.com/gh_mirrors/an/angular-dashboard1.项目的目录结构及介绍angular-dashboard/├──e2e/│├──src/││├─
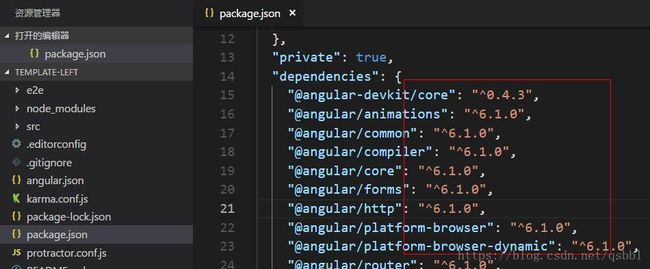
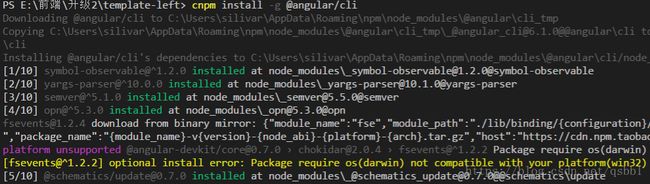
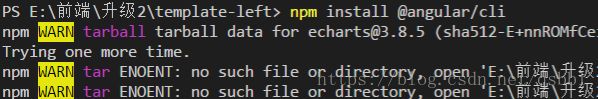
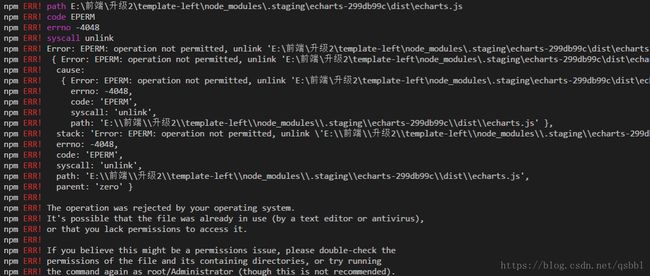
- 如何从Angularjs 升级到 Angular(译文)
快乐2020
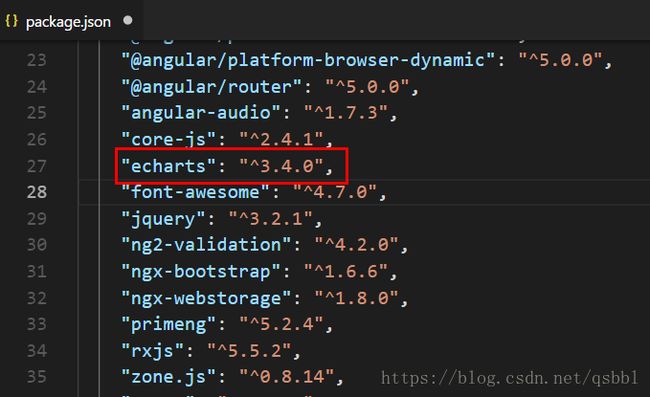
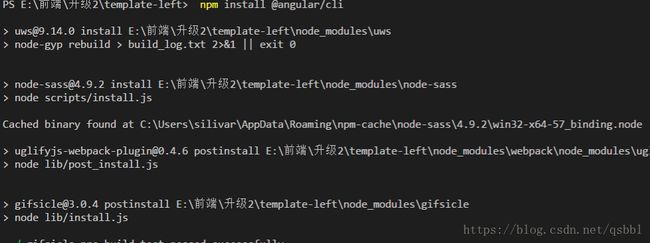
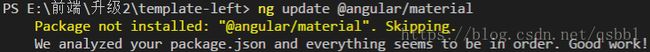
原文:UpgradingfromAngularJStoAngularAuthor:AngularJS官方译者:philoenglish.com团队关键字:AngularjsAngularAngular1.xAngular2.xmigration迁移,升级这里的Angular是指Angular2.x,而AngularJS是指AngularJS1.x版本。Angular(通常是指"Angular2+"
- 前端框架有哪些?以及每种框架的详细介绍
cesske
前端框架
目录前言1.React2.Vue.js3.Angular4.Bootstrap5.Foundation总结前言前端框架是Web开发中不可或缺的工具,它们为开发者提供了丰富的工具和抽象,使得构建复杂的Web应用变得更加容易。当前,前端框架种类繁多,其中一些最受欢迎的框架包括React、Vue.js、Angular、Bootstrap和Foundation等。以下是对这些框架的简要介绍:提示:以下是本
- 一种用于航天器姿态跟踪的新型角速度观测器(三)
beegreen
控制与信号处理动态规划数学建模
一种用于航天器姿态跟踪的新型角速度观测器(三)AnewangularvelocityobserverforattitudetrackingofspacecraftISATransactions130(2022)377–388DOI:10.1016/j.isatra.2022.03.025摘要:本文提出了一种基于收缩分析的新型航天器姿态跟踪角速度观测器。观测器在惯性参考系中通过估计惯性角动量来设计,
- 前端框架的演变与选择
宣晨光
其他前端框架
目录前端框架的演变与选择1.什么是前端框架?2.前端框架的演变2.1早期的Web开发2.2JavaScript库的兴起2.3MVC架构的引入3.现代前端框架概览3.1React3.2Vue.js3.3Angular4.其他值得关注的前端框架4.1Svelte4.2Ember.js5.如何选择合适的前端框架?6.结论前端框架的演变与选择随着互联网的快速发展,前端开发技术日新月异,前端框架的出现极大地
- 牛客网暑期ACM多校训练营(第二场)J.farm (随机数+二维树状数组)
Fushicho_XF
树状数组ACM算法
题目链接时间限制:C/C++4秒,其他语言8秒空间限制:C/C++262144K,其他语言524288K64bitIOFormat:%lld题目描述WhiteRabbithasarectangularfarmlandofn*m.Ineachofthegridthereisakindofplant.Theplantinthej-thcolumnofthei-throwbelongsthea[i][j
- ROS imu传感器节点
爱上语文
机器人python
imu是一种传感器,主要是控制机器人的姿态的,包括机器人在xyz轴(linear)的位置和机器人的俯仰,摇摆,旋转等在angular方向上的xyz。同样是通过ros中的topic话题通讯完成的。#!/usr/bin/envpython3#coding=utf-8importrospy#数学模块提供pi的值,便于弧度转角度importmathfromsensor_msgs.msgimportImu#
- angular列表页面向详情页面传值,显示不同的内容
罗兰Yolanda
近期项目中使用angular1.6,自己总结了列表页面向详情页面传值的问题。需求是从此列表进入一个详情页面,需要给详情页面传入不同的值,详情页面需要接收值,显示不同的内容处理已处理已处理vm.deal=function(order){vm.orderid=order.askOrderId;vm.list=false;vm.mode=orderEdit}vm.dealok=function(orde
- 【面试题系列Vue06】Vue 单页应用与多页应用的区别
周三有雨
vue面试题vue.js前端javascript
单页应用单页应用这个概念,是随着前几年AngularJS、React、Ember等这些框架的出现而出现的。第一节内容里,我们在页面渲染中讲了页面的局部刷新,而单页应用则是使用了页面的局部刷新的能力,在切换页面的时候刷新页面内容,从而获取更好的体验。SPA与MPA单页应用(SinglePageWebApplication,SPA)和多页应用(MultiPageApplication,MPA)的区别可
- 采用Angular + NG-ZORRO + Ng Alain 框架搭建的 MES前端框架
潜龙在渊
AngularNG-ZORROhtmlcsshtml5
闲来无事,想了解下Angular开发技术栈,以备不时之需,断断续续花费1-2周时间,基本掌握antdesign旗下的Angular前端框架。采用开发工具:VisualStudioCode技术栈:Angular,Typescript,NG-ZORRO,AntDesign,NgAlain等另外,这个不完整的demo,也有助于理解钉钉平台下内部系统对接流程
- 基于Angular技术的MES系统基础管理功能的实现
计算机程序设计开发
angular.js前端javascriptspringboot计算机毕业设计
附件1-1毕业设计任务书学部专业学生姓名学号班级设计题目基于Angular技术的MES系统基础管理功能的实现设计要求开源物联网平台Thingsboard和Angular技术研究研究采用Angular技术实现的Thingsboard系统,研究Angular技术并能能够自定义AngularWeb控件。利用Thingsboard平台和Angular技术实现MES系统基础模块中的工厂建模功能。构建工厂中车
- js、ts、argular、nodejs学习心得
海棠如醉
web技术web
工作中需要前端argular开发桌面程序,后端用nodejs开发服务器,商用软件架构AngularJS诞生于2009年,由MiskoHevery等人创建,是一款构建用户界面的前端框架,后为Google所收购。[3]Angular是AngularJS的重写,Angular2以后官方命名为Angular,2.0以前版本称为AngularJS。AngularJS是用JavaScript编写,而Angul
- 外卖系统定制开发:技术选型与架构设计要点
万岳科技系统开发
人工智能小程序前端
随着外卖行业的迅速发展,餐饮企业需要一个高效、稳定、可扩展的外卖系统来满足日益增长的用户需求。本文将探讨外卖系统定制开发的技术选型与架构设计要点,并提供一些示例代码来说明关键技术的实现。一、技术选型1.前端技术选型外卖系统的前端需要具备良好的用户体验和快速响应能力。常用的前端技术包括:框架:React、Vue.js或Angular状态管理:Redux、VuexCSS预处理器:Sass、Less打包
- English Learning Programme-20190518
qq_28455125
EnglishEnglishLearninglike
EnglishLearningProgrammeObservantcomplimentarycrucifysawmillblemishsnorenfirstbornhaggardsunburnrectangularventilationObservantObservantwalkersmayseereddeeralongthisstretchoftheroad.观察敏锐的步行者可能在这一路段看到赤
- angular 6 HttpClient 请求数据方式总结
小话001
前端应用都需要通过HTTP协议与后端进行服务通,目前浏览器主要支持两种API通讯:XMLHttpRequest接口和fetch()API。而anluar最新提供的HttpClient是基于XMLHttpRequest提供的接口。老版本方式:之前的方式,以http和jsonp为例,如果需要使用,则需要在app.module.ts中导入对应的模块,并且要声明。然后再在对应的服务里面引用声明。导入声明导
- 你了解Angular里的vendor.js吗?
诗棋吖
前端ecmascriptjavascript前端框架typescriptangular.jsjquery
在Angular开发里,我们经常能见到vendor.js,那么你有想过她的作用吗?当我们项目越来越大的时候,是否发现首次加载会偶现卡顿?尤其是旧的电脑,但是第二次就很快,那么要如何优化呢?一、vendor.js是什么?在Angular中,vendor.js是由AngularCLI生成的一个文件。它包含了所有的第三方依赖库和框架,在应用程序加载时会被预先加载并缓存,以提供更快的启动时间和更好的性能。
- 标题:重构传统电商:Moa - 融合Angular与Magento的新一代框架
伍辰惟
标题:重构传统电商:Moa-融合Angular与Magento的新一代框架1、项目介绍Moa是一款创新的开源项目,它将传统的Magento商店带入了新时代。这个框架采用AngularJS前端和Laravel后端API,旨在解决Magento在单元测试、配置优先原则、Prototype.js使用以及未经过测试的第三方模块等方面的问题。Moa的设计目标是提高性能、可维护性和用户体验,为电子商务提供更现
- 基于AngularJS的企业软件前端架构
weixin_33980459
前端javascript后端ViewUI
2019独角兽企业重金招聘Python工程师标准>>>这篇是我参加QCon北京2014的演讲内容:提纲:企业应用在软件行业中占有很大的比重,而这类软件多数现在也都采用B/S的模式开发,在这个日新月异的时代,它们的前端开发技术找到了什么改进点呢?B/S企业软件前端开发模式大体上与桌面软件类似,都是偏重量级的,在前端可能会有较多的业务逻辑,这些业务逻辑如何被合理模块化,与界面分离,以便测试,成为这个领
- angular html 文字向上无缝滚动
陌归
样式要重新自己写body{font-size:12px}#demo{overflow:hidden;height:80px;width:280px;margin:90pxauto;position:relative;}#demo1{height:auto;text-align:left;}#demo2{height:auto;text-align:left;}#demo1li,#demo2li{l
- 茂名华为云代理商:angularjs后台管理系统网站
aliyuncloud
华为云国际站代理商华为云代理商华为云国际站华为云angular.js前端运维云计算服务器javascript
茂名华为云代理商:angularjs后台管理系统网站简介:飞机@luotuoemo本文由(华为云国际站代理商:【金推云】www.jintui.cn)撰写茂名华为云代理商:angularjs后台管理系统网站华为云代理商的介绍作为茂名地区的华为云代理商,我们致力于为客户提供最优质的云服务和解决方案。借助华为云强大的技术实力和丰富的行业经验,我们能够为客户量身定制各种云计算服务,满足其不同的需求。Ang
- 可视化大屏前端开发:GIS开发技术栈
千汇数据的老司机
GIS开发技术前端可视化
GIS开发(GeographicInformationSystemDevelopment)指的是开发地理信息系统的过程,地理信息系统是一种用于收集、管理、分析和展示空间数据的软件系统。GIS开发涉及到多个领域,包括地理信息科学、计算机科学、地图制图、数据库管理、数据分析等。GIS前端开发技术栈通常包括以下几个方面:前端框架:GIS前端开发通常使用Vue、React或Angular等前端框架来构建应
- 概念理解
潘婷baby
Git---版本管理SVNAngular-cli---脚手架测试Angular---js框架vuereact库Node---js框架Npm---包管理工具Ng-zorro---UI库btelementvueNode环境---varhttp=httpusr
- 前后端开发的心得体会_前后端对接的思考及总结
weixin_39586915
前后端开发的心得体会
说在前面的话随着前端NodeJs技术的火爆,现在的前端已经非以前传统意义上的前端了,各种前端框架(Vue、React、Angular......)井喷式发展,配合NodeJs服务端渲染引擎,目前前端能完成的工作不仅仅局限于CSS,JS等方面,很多系统的业务逻辑都可以放在前端来完成,例如我司的管控那可能有些人会说,前端这么火,NodeJs发展这么迅猛,后端是不是以后都没事情干了,其实不然,拿Java
- angular中的input防抖使用
~ climber ~
angular踩坑
一周复盘。学而时习之。。。复习一下节流与防抖,关于二者的概念,网上各种说辞。防抖:在高频触发回调函数时,防抖操作使回调函数在一定时间间隔内,再次触发会清空定时器,并重新计时;计时结束后输出一次结果。核心在于,在短时间内大量触发同一事件时,只会执行一次回调函数。避免把一次事件误认为多次。场景:在表单校验的时候,不加防抖,依次输入name,就会分成n,na,nam,name四次发出请求;而添加防抖,设
- angular 防抖和节流踩坑
海绵饱饱_wk
angularangular.jsjavascript前端
如果在angualr项目中实现防抖节流,可以使用封装好的模块,比如rxjs。但今天说的是使用原始的防抖节流方法遇到的问题:以节流为例,先贴一段常见的原始节流代码:functionthrottle(fn){ letcanRun=true;//通过闭包保存一个标记 returnfunction(){ if(!canRun)return;//在函数开头判断标记是否为true,不为true则
- Angular + rxjs 实现 某个方法防抖
clearlove_lwc
Angularangular.js前端
场景:监听输入变化从而触发搜索方法或某个方法的搜索框、输入框等//引入rxjs等包import{Subject}from'rxjs';import{distinctUntilChanged,debounceTime}from'rxjs/operators';举例:search()方法会调用getList()这个方法向后台查询数据//预置方法/*调用后台查询数据接口*/getList(){*****
- Angular中如何实现防抖和节流
crary,记忆
前端知识总结angular.jsjavascript前端angular
在Angular中实现防抖和节流的方法有多种,这篇博客主要是详细介绍两种常用的方法:使用RxJS操作符和使用Angular自带的工具。使用RxJS操作符实现防抖和节流:防抖(Debounce)://简易版import{debounceTime}from'rxjs/operators';input.valueChanges.pipe(debounceTime(300)).subscribe(valu
- springmvc 下 freemarker页面枚举的遍历输出
杨白白
enumfreemarker
spring mvc freemarker 中遍历枚举
1枚举类型有一个本地方法叫values(),这个方法可以直接返回枚举数组。所以可以利用这个遍历。
enum
public enum BooleanEnum {
TRUE(Boolean.TRUE, "是"), FALSE(Boolean.FALSE, "否");
- 实习简要总结
byalias
工作
来白虹不知不觉中已经一个多月了,因为项目还在需求分析及项目架构阶段,自己在这段
时间都是在学习相关技术知识,现在对这段时间的工作及学习情况做一个总结:
(1)工作技能方面
大体分为两个阶段,Java Web 基础阶段和Java EE阶段
1)Java Web阶段
在这个阶段,自己主要着重学习了 JSP, Servlet, JDBC, MySQL,这些知识的核心点都过
了一遍,也
- Quartz——DateIntervalTrigger触发器
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2208559 一.概述
simpleTrigger 内部实现机制是通过计算间隔时间来计算下次的执行时间,这就导致他有不适合调度的定时任务。例如我们想每天的 1:00AM 执行任务,如果使用 SimpleTrigger,间隔时间就是一天。注意这里就会有一个问题,即当有 misfired 的任务并且恢复执行时,该执行时间
- Unix快捷键
18289753290
unixUnix;快捷键;
复制,删除,粘贴:
dd:删除光标所在的行 &nbs
- 获取Android设备屏幕的相关参数
酷的飞上天空
android
包含屏幕的分辨率 以及 屏幕宽度的最大dp 高度最大dp
TextView text = (TextView)findViewById(R.id.text);
DisplayMetrics dm = new DisplayMetrics();
text.append("getResources().ge
- 要做物联网?先保护好你的数据
蓝儿唯美
数据
根据Beecham Research的说法,那些在行业中希望利用物联网的关键领域需要提供更好的安全性。
在Beecham的物联网安全威胁图谱上,展示了那些可能产生内外部攻击并且需要通过快速发展的物联网行业加以解决的关键领域。
Beecham Research的技术主管Jon Howes说:“之所以我们目前还没有看到与物联网相关的严重安全事件,是因为目前还没有在大型客户和企业应用中进行部署,也就
- Java取模(求余)运算
随便小屋
java
整数之间的取模求余运算很好求,但几乎没有遇到过对负数进行取模求余,直接看下面代码:
/**
*
* @author Logic
*
*/
public class Test {
public static void main(String[] args) {
// TODO A
- SQL注入介绍
aijuans
sql注入
二、SQL注入范例
这里我们根据用户登录页面
<form action="" > 用户名:<input type="text" name="username"><br/> 密 码:<input type="password" name="passwor
- 优雅代码风格
aoyouzi
代码
总结了几点关于优雅代码风格的描述:
代码简单:不隐藏设计者的意图,抽象干净利落,控制语句直截了当。
接口清晰:类型接口表现力直白,字面表达含义,API 相互呼应以增强可测试性。
依赖项少:依赖关系越少越好,依赖少证明内聚程度高,低耦合利于自动测试,便于重构。
没有重复:重复代码意味着某些概念或想法没有在代码中良好的体现,及时重构消除重复。
战术分层:代码分层清晰,隔离明确,
- 布尔数组
百合不是茶
java布尔数组
androi中提到了布尔数组;
布尔数组默认的是false, 并且只会打印false或者是true
布尔数组的例子; 根据字符数组创建布尔数组
char[] c = {'p','u','b','l','i','c'};
//根据字符数组的长度创建布尔数组的个数
boolean[] b = new bool
- web.xml之welcome-file-list、error-page
bijian1013
javaweb.xmlservleterror-page
welcome-file-list
1.定义:
<welcome-file-list>
<welcome-file>login.jsp</welcome>
</welcome-file-list>
2.作用:用来指定WEB应用首页名称。
error-page1.定义:
<error-page&g
- richfaces 4 fileUpload组件删除上传的文件
sunjing
clearRichfaces 4fileupload
页面代码
<h:form id="fileForm"> <rich:
- 技术文章备忘
bit1129
技术文章
Zookeeper
http://wenku.baidu.com/view/bab171ffaef8941ea76e05b8.html
http://wenku.baidu.com/link?url=8thAIwFTnPh2KL2b0p1V7XSgmF9ZEFgw4V_MkIpA9j8BX2rDQMPgK5l3wcs9oBTxeekOnm5P3BK8c6K2DWynq9nfUCkRlTt9uV
- org.hibernate.hql.ast.QuerySyntaxException: unexpected token: on near line 1解决方案
白糖_
Hibernate
文章摘自:http://blog.csdn.net/yangwawa19870921/article/details/7553181
在编写HQL时,可能会出现这种代码:
select a.name,b.age from TableA a left join TableB b on a.id=b.id
如果这是HQL,那么这段代码就是错误的,因为HQL不支持
- sqlserver按照字段内容进行排序
bozch
按照内容排序
在做项目的时候,遇到了这样的一个需求:
从数据库中取出的数据集,首先要将某个数据或者多个数据按照地段内容放到前面显示,例如:从学生表中取出姓李的放到数据集的前面;
select * fro
- 编程珠玑-第一章-位图排序
bylijinnan
java编程珠玑
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.io.Writer;
import java.util.Random;
public class BitMapSearch {
- Java关于==和equals
chenbowen00
java
关于==和equals概念其实很简单,一个是比较内存地址是否相同,一个比较的是值内容是否相同。虽然理解上不难,但是有时存在一些理解误区,如下情况:
1、
String a = "aaa";
a=="aaa";
==> true
2、
new String("aaa")==new String("aaa
- [IT与资本]软件行业需对外界投资热情保持警惕
comsci
it
我还是那个看法,软件行业需要增强内生动力,尽量依靠自有资金和营业收入来进行经营,避免在资本市场上经受各种不同类型的风险,为企业自主研发核心技术和产品提供稳定,温和的外部环境...
如果我们在自己尚未掌握核心技术之前,企图依靠上市来筹集资金,然后使劲往某个领域砸钱,然
- oracle 数据块结构
daizj
oracle块数据块块结构行目录
oracle 数据块是数据库存储的最小单位,一般为操作系统块的N倍。其结构为:
块头--〉空行--〉数据,其实际为纵行结构。
块的标准大小由初始化参数DB_BLOCK_SIZE指定。具有标准大小的块称为标准块(Standard Block)。块的大小和标准块的大小不同的块叫非标准块(Nonstandard Block)。同一数据库中,Oracle9i及以上版本支持同一数据库中同时使用标
- github上一些觉得对自己工作有用的项目收集
dengkane
github
github上一些觉得对自己工作有用的项目收集
技能类
markdown语法中文说明
回到顶部
全文检索
elasticsearch
bigdesk elasticsearch管理插件
回到顶部
nosql
mapdb 支持亿级别map, list, 支持事务. 可考虑做为缓存使用
C
- 初二上学期难记单词二
dcj3sjt126com
englishword
dangerous 危险的
panda 熊猫
lion 狮子
elephant 象
monkey 猴子
tiger 老虎
deer 鹿
snake 蛇
rabbit 兔子
duck 鸭
horse 马
forest 森林
fall 跌倒;落下
climb 爬;攀登
finish 完成;结束
cinema 电影院;电影
seafood 海鲜;海产食品
bank 银行
- 8、mysql外键(FOREIGN KEY)的简单使用
dcj3sjt126com
mysql
一、基本概念
1、MySQL中“键”和“索引”的定义相同,所以外键和主键一样也是索引的一种。不同的是MySQL会自动为所有表的主键进行索引,但是外键字段必须由用户进行明确的索引。用于外键关系的字段必须在所有的参照表中进行明确地索引,InnoDB不能自动地创建索引。
2、外键可以是一对一的,一个表的记录只能与另一个表的一条记录连接,或者是一对多的,一个表的记录与另一个表的多条记录连接。
3、如
- java循环标签 Foreach
shuizhaosi888
标签java循环foreach
1. 简单的for循环
public static void main(String[] args) {
for (int i = 1, y = i + 10; i < 5 && y < 12; i++, y = i * 2) {
System.err.println("i=" + i + " y="
- Spring Security(05)——异常信息本地化
234390216
exceptionSpring Security异常信息本地化
异常信息本地化
Spring Security支持将展现给终端用户看的异常信息本地化,这些信息包括认证失败、访问被拒绝等。而对于展现给开发者看的异常信息和日志信息(如配置错误)则是不能够进行本地化的,它们是以英文硬编码在Spring Security的代码中的。在Spring-Security-core-x
- DUBBO架构服务端告警Failed to send message Response
javamingtingzhao
架构DUBBO
废话不多说,警告日志如下,不知道有哪位遇到过,此异常在服务端抛出(服务器启动第一次运行会有这个警告),后续运行没问题,找了好久真心不知道哪里错了。
WARN 2015-07-18 22:31:15,272 com.alibaba.dubbo.remoting.transport.dispatcher.ChannelEventRunnable.run(84)
- JS中Date对象中几个用法
leeqq
JavaScriptDate最后一天
近来工作中遇到这样的两个需求
1. 给个Date对象,找出该时间所在月的第一天和最后一天
2. 给个Date对象,找出该时间所在周的第一天和最后一天
需求1中的找月第一天很简单,我记得api中有setDate方法可以使用
使用setDate方法前,先看看getDate
var date = new Date();
console.log(date);
// Sat J
- MFC中使用ado技术操作数据库
你不认识的休道人
sqlmfc
1.在stdafx.h中导入ado动态链接库
#import"C:\Program Files\Common Files\System\ado\msado15.dll" no_namespace rename("EOF","end")2.在CTestApp文件的InitInstance()函数中domodal之前写::CoIniti
- Android Studio加速
rensanning
android studio
Android Studio慢、吃内存!启动时后会立即通过Gradle来sync & build工程。
(1)设置Android Studio
a) 禁用插件
File -> Settings... Plugins 去掉一些没有用的插件。
比如:Git Integration、GitHub、Google Cloud Testing、Google Cloud
- 各数据库的批量Update操作
tomcat_oracle
javaoraclesqlmysqlsqlite
MyBatis的update元素的用法与insert元素基本相同,因此本篇不打算重复了。本篇仅记录批量update操作的
sql语句,懂得SQL语句,那么MyBatis部分的操作就简单了。 注意:下列批量更新语句都是作为一个事务整体执行,要不全部成功,要不全部回滚。
MSSQL的SQL语句
WITH R AS(
SELECT 'John' as name, 18 as
- html禁止清除input文本输入缓存
xp9802
input
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off"; eg: <input type="text" autocomplete="off" name