CSS学习笔记13:background系列属性
一、background-color属性
background-color指的是背景颜色属性。
在css2.1中,颜色的表示方法共有三种:英语单词、rgb表示法、十六进制表示法。
1.英语单词表示法
基本语法:
background-color:red;2.rgb表示法
rgb表示三原色“红”red、“绿”green、“蓝”blue。光学显示器,每个像素都是由三原色的发光原件组成的,靠明亮度不同调成不同的颜色的。用逗号隔开,r、g、b的值,每个值的取值范围0~255,一共256个值。
- 红色:
background-color: rgb(255,0,0);- 绿色:
background-color: rgb(0,255,0); - 蓝色:
background-color: rgb(0,0,255);- 黑色:
光学显示器每个元件都不发光,所以是黑色的。
background-color: rgb(0,0,0);- 白色:
光学显示器每个元件都发光,白色的。
background-color: rgb(255,255,255);可以利用三原色颜色叠加理论,调出想要的色彩。比如:
- 黄色:
颜色可以叠加,比如黄色就是红色和绿色的叠加:
background-color: rgb(255,255,0);- 灰色:
当三原色的数值相同时,就是灰色。数值越小,颜色越偏黑;数值越大,越偏白。
background-color: rgb(72,72,72); background-color: rgb(144,144,144);效果:
background-color: rgb(216,216,216);3.十六进制表示法
所有用#开头的值,都是16进制的。
红色:
background-color: #ff0000;16进制表示法,如果两位两位看,前两位是“rgb”中r的10进制化为的16进制的值,中间两位是“g”,最后两位是“b”.
如:ff就是10进制的255 ,00 就是10进制的0,00就是10进制的0。所以等价于rgb(255,0,0);
如何将二进制转化为16进制?
我们现在看一下10进制中的基本数字(一共10个数):
0、1、2、3、4、5、6、7、8、9
16进制中的基本数字(一共16个数):
0、1、2、3、4、5、6、7、8、9、a、b、c、d、e、f
10进制n转化为16进制:
n÷16=m……q (q<16)
那么 16进制表示为”mq”。
例,把10进制43转化为16进制:
43÷16=2……11(11是16进制里面的b),所以10进制43的16进制数为“2b”
16进制转化为10进制:
反过来是:
n=16×m+q
例,把16进制2b转化为10进制:
16×2+b=32+11=43
所以,任何一种十六进制表示法,都能够换算成为rgb表示法。
- 注意:
十六进制中所有#aabbcc的形式,能够简化为#abc;
比如:
background-color:#ff0000;等价于
background-color:#f00;常用的颜色16进制表示法:
- #000 黑
- #fff 白
- #f00 红
- #333 灰
- #222 深灰
- #ccc 浅灰
二、background-image
用于给盒子加上背景图片:
background-image:url(images/wuyifan.jpg);url()表示网址,uniform resouces locator 同意资源定位符
images/wuyifan.jpg 就是相对路径。
注意:
- 默认状态下,背景图的格式是平铺状态。如图:
- 盒子的padding区域也会有背景图。
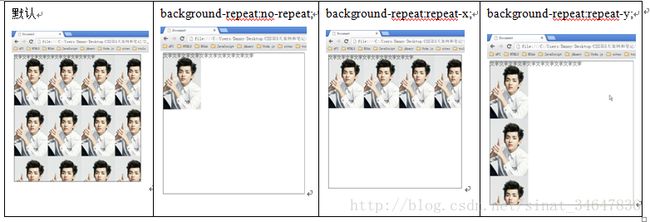
三、 background-repeat属性
用来设置背景图是否重复的,重复方式的。
background-repeat属性,有三种值:
- background-repeat:no-repeat; 不重复
- background-repeat:repeat-x; 横向重复
- background-repeat:repeat-y; 纵向重复
如图:
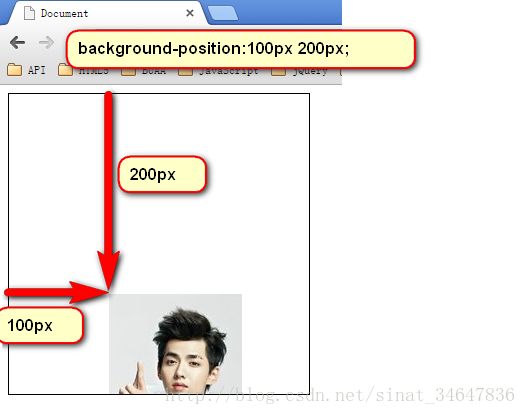
四、background-position属性
1.background-position使用说明
(1)用数字描述:
用来给背景定位。
基本语法:
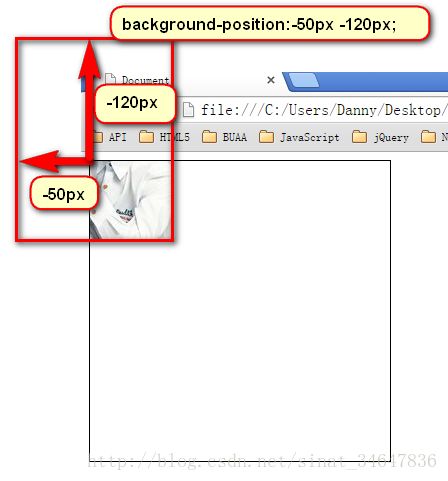
background-position:向右移动量 向下移动量;定位属性可以是负数:
注意:
background-position:100px 100px;不能缩写成background-position:100px;- 如果写成:
background-position:100px;是什么效果?(在chrome浏览器中)
亲自做实验:
(a)先设定background-position的值为100px 100px。比较两种写法的差异:
代码:
div{
display: block;
width: 980px;
height: 520px;
border: 2px solid red;
background-image: url(http://img1.imgtn.bdimg.com/it/u=1794894692,1423685501&fm=23&gp=0.jpg);
background-color: blue;
background-position: 100px 100px;
background-repeat: no-repeat;
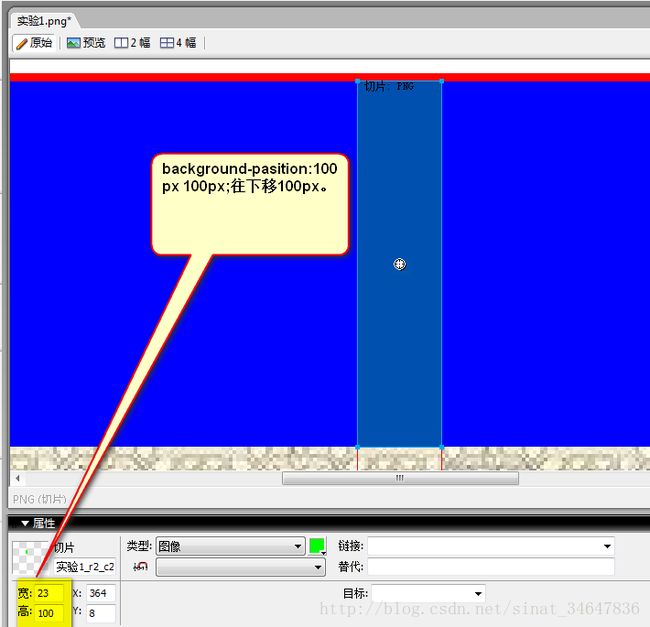
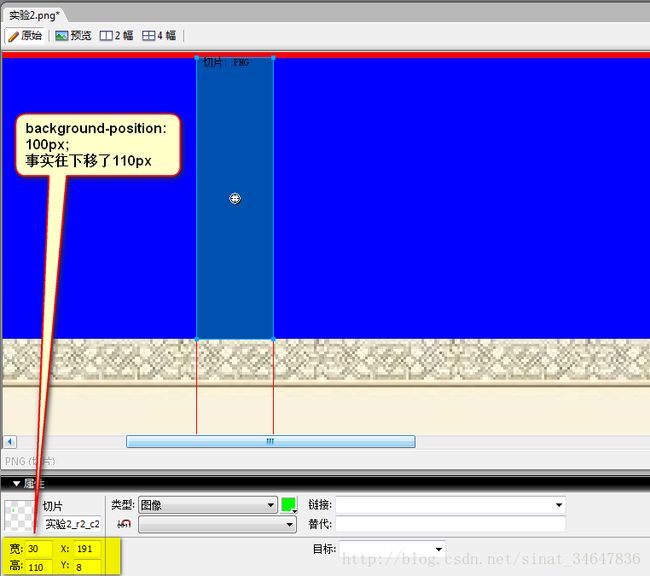
}实验分析如图:
background-position: 100px 100px;
background-position: 100px;
(b)分别实验试验background-position的值为30px、50px、130px、150px。发现当写成background-position: npx;时,无论n为何值,盒子都是向下移动110px。
综上所述,background-position: npx;这种写法是错误的,无法达到跟background-position: mpx npx;相同的效果。
(2)用单词描述
基本语法:
background-position: 描述左右的词儿 描述上下的词儿;描述左右的词: left、 center、right
描述上下的词: top 、center、bottom
右下角:
background-position: right bottom;左下角:
background-position: left bottom;2.CSS精灵
“css精灵”,英语css sprite,所以也叫做“css雪碧”技术。是一种CSS图像合并技术,该方法是将小图标和背景图像合并到一张图片上,然后利用CSS的背景定位来显示需要显示的图片部分。
css精灵的优点:减少了http请求。比如4张小图片,原本需要4个http请求,但是用了css精灵,小图片变为了一张图,http请求只有1个了。
淘宝网的精灵图:
五、background-attachment属性
用来固定背景,基本语法:
background-attachment:fixed;使用了background-attachment,背景就会被固定住,不会被滚动条滚走。
六、background综合属性写法
综合属性写法:
background:red url(1.jpg) no-repeat 100px 100px fixed;等价于:
background-color:red;
background-image:url(1.jpg);
background-repeat:no-repeat;
background-position:100px 100px;
background-attachment:fixed;综合属性可以任意省略一个部分,如可以只剩下某一个属性值:
background: red;