- go执行java -jar 完成DSA私钥解析并签名
DavidSoCool
javajargolang
起因,最近使用go对接百度联盟api需要使用到DSA私钥完成签名过程,在百度提供的代码示例里面没有go代码的支持,示例中仅有php、python2和3、java的代码,网上找了半天发现go中对DSA私钥解析支持不友好,然后决定使用在java中完成签名计算过程,生成可执行jar后由外部传入参数获取签名数据。百度联盟api文档说明:1)权限开通后,登录百度联盟媒体平台(union.baidu.com)
- 【30天玩转python】项目实战:从零开始开发一个Python项目
爱技术的小伙子
30天玩转pythonlinux运维服务器
项目实战:从零开始开发一个Python项目在学习Python的过程中,开发一个完整的项目是非常重要的实战练习。它不仅能够帮助你巩固所学的知识,还能提高实际编程能力。本文将带领你从零开始开发一个Python项目,介绍从项目规划、环境搭建、代码实现到项目发布的完整过程。我们将以一个简单的“任务管理系统”为例,逐步讲解如何构建、测试和优化这个项目。1.项目规划1.1项目简介我们将开发一个基于命令行的任务
- Python从0到100(七十六):计算机视觉-直方图和自适应直方图均衡化
是Dream呀
python计算机视觉开发语言
前言:零基础学Python:Python从0到100最新最全教程。想做这件事情很久了,这次我更新了自己所写过的所有博客,汇集成了Python从0到100,共一百节课,帮助大家一个月时间里从零基础到学习Python基础语法、Python爬虫、Web开发、计算机视觉、机器学习、神经网络以及人工智能相关知识,成为学习学习和学业的先行者!欢迎大家订阅专栏:零基础学Python:Python从0到100最新
- python递推法_如何使用Python递归函数中的递推?
热茶走
python递推法
我们大家都知道,一个函数可能存在多种不同的用法,很少是有函数只针对一个方式,那么基于一种函数,我们肯定要了解多个方式,今日针对递归函数里的递推内容给大家介绍哦~递归是什么?是指函数/过程/子程序在运行过程序中直接或间接调用自身而产生的重入现象。下面是个人理解:递归就是在函数内部调用自己的函数被称之为递归。实例:#直接调用自己:deffunc:print('fromfunc')funcFunc#间接
- python递推式_Python 递推式构造列表(List Comprehensions)
man One
python递推式
你需要构造一个新的列表,列表中的元素是从一个已知列表中的元素计算而得到的.比如你要创建一个列表,里面的元素是另一个列表中的元素加23后得到的.使用递推式构造列表是最理想的方法:thenewlist=[x+23forxintheoldlist]如果你希望用一个列表中大于5的元素构造一个新的列表,使用递推式也是很方便的:thenewlist=[xforxintheoldlistifx>5]如果你希望将
- Dash 简介
tankusa
dash
Dash是一个基于Python的开源框架,专门用于构建数据分析和数据可视化的Web应用程序。Dash由Plotly团队开发,旨在帮助数据分析师、数据科学家和开发人员快速创建交互式的、基于数据的Web应用,而无需深入掌握前端技术(如HTML、CSS和JavaScript)。Dash的核心优势在于其简单易用性和强大的功能。通过Dash,用户可以使用纯Python代码来构建复杂的Web应用,而无需编写繁
- 视频下载插件:yt-dlp
小怪兽长大啦
python
Yt-dlp插件使用下载方法方法一:Python插件下载使用pip工具安装即可:pipinstallyt-dlp.Python已经配置过环境变量,下载yt-dlp时不需要配置。方法二:直接下载EXE可执行文件网上下载yt-dlp应用程序:https://github.com/yt-dlp/yt-dlp/releases配置环境变量。常用使用命令(配置好环境变量后,控制台下输入命令即可)直接下载视频
- Python __init__.py 模块详解
鱼丸丶粗面
Python__init__.py
文章目录1概述2导入演示2.1执行顺序:先父后子2.2导入所有模块(含子模块)1概述1.工具:Pycharm场景:在创建一个PythonPackage时,会默认在该包下生成一个'__init__.py'文件2.目的:'进行一些初始化操作'(1)当importpackage时,"自动"执行'__init__.py'文件中的内容(2)常用于导入模块2导入演示2.1执行顺序:先父后子目录结构:目录结构简
- Python __init__.py
愚昧之山绝望之谷开悟之坡
pythoninit
Python__init__.py作用详解尼古拉苏关注12018.06.1012:57:34字数745阅读45,278转载于:https://www.cnblogs.com/tp1226/p/8453854.html__init__.py该文件的作用就是相当于把自身整个文件夹当作一个包来管理,每当有外部import的时候,就会自动执行里面的函数。1.标识该目录是一个python的模块包(modul
- 机器学习之线性代数
珠峰日记
AI理论与实践机器学习线性代数人工智能
文章目录一、引言:线性代数为何是AI的基石二、向量:AI世界的基本构建块(一)向量的定义(二)向量基础操作(三)重要概念三、矩阵:AI数据的强大容器(一)矩阵的定义(二)矩阵运算(三)矩阵特性(四)矩阵分解(五)Python示例(使用NumPy库)四、线性代数在AI中的应用(一)数据表示(二)降维:PCA(三)线性回归(四)计算机视觉(五)自然语言处理一、引言:线性代数为何是AI的基石在人工智能领
- 有趣的学习Python-第十篇:Python的“魔法宝库”:标准库之旅
王盼达
有趣的学习Python学习python开发语言
Python不仅是一门强大的编程语言,更像是一座充满宝藏的“魔法宝库”,里面装满了各种各样的“魔法工具”(标准库)。这些“魔法工具”可以帮助你轻松地完成各种任务,从文件操作到网络编程,从数据处理到性能优化。接下来,让我们一起探索Python的“魔法宝库”,看看这些“魔法工具”到底有多神奇!10.1操作系统接口:与“魔法世界”互动os模块就像是一个“魔法接口”,可以帮助你与操作系统进行互动。你可以用
- 有趣的学习Python-第八篇:Python的“魔法盾牌”:错误与异常处理
王盼达
有趣的学习Python学习python开发语言
在Python的魔法世界里,即使是经验丰富的魔法师也可能遇到一些“魔法失误”。这些失误分为两种:语法错误和异常。别担心,Python为你准备了一面强大的“魔法盾牌”,帮助你应对这些挑战。8.1语法错误:魔法咒语写错了语法错误就像是你在念魔法咒语时,不小心说错了单词。这是学习Python过程中最常见的问题。比如,你可能忘记在while循环后面加上冒号:whileTrueprint('Hellowor
- Python字符串操作
weixin_30871905
python
转自http://blog.chinaunix.net/u/19742/showart_382176.html#Python字符串操作'''1.复制字符串'''#strcpy(sStr1,sStr2)sStr1='strcpy'sStr2=sStr1sStr1='strcpy2'printsStr2'''2.连接字符串'''#strcat(sStr1,sStr2)sStr1='strcat'sSt
- 零基础必看!CCF-GESP Python一级考点全解析:运算符这样学就对了
奕澄羽邦
python开发语言
第一章编程世界的基础工具:运算符三剑客在Python编程语言中,运算符如同魔法咒语般神奇。对于CCF-GESPPython一级考生而言,正确掌握比较运算符、算术运算符和逻辑运算符这三大基础工具,就相当于打开了数字世界的大门。这三个运算符家族共同构成了程序逻辑的核心骨架,其灵活组合能实现从简单计算到复杂判断的多样功能。1.1运算符分类图谱算术运算符:负责数字间的数学运算(+-*/%)比较运算符:用于
- Python 字符串操作
iteye_13776
PythonPythonCC++C#
Python截取字符串使用变量[头下标:尾下标],就可以截取相应的字符串,其中下标是从0开始算起,可以是正数或负数,下标可以为空表示取到头或尾。#例1:字符串截取str='12345678'printstr[0:1]>>1#输出str位置0开始到位置1以前的字符printstr[1:6]>>23456#输出str位置1开始到位置6以前的字符num=18str='0000'+str(num)#合并字
- 【Python 第五篇章】数据类型
蜗牛 | ICU
Python专栏pythonwindows开发语言
一、列表详解list.append(x)在列表末尾添加一个元素。list.extend(iterable)用可迭代对象的元素扩展列表。list.insert(i,x)在指定位置插入元素,第一个参数是插入元素的索引,第二个是值。list.remove(x)从列表中删除第一个值为x的元素。list.pop([i])移除列表中给定位置的条目,并返回该条目。如果未指定索引号,则a.pop()将移除并返回列
- python catia catalog文件_Python封装的获取文件目录的函数
卢新生
pythoncatiacatalog文件
获取指定文件夹中文件的函数,网上学习时东拼西凑的结果。注意,其中文件名如1.txt,文件路径如D:\文件夹\1.txt;direct为第一层子级importos#filePath输入文件夹全路径#mode#1递归获取所有文件名;#2递归获取所有文件路径;#3获取direct文件名;#4获取direct文件路径;#5获取direct文件名和direct子文件夹名;#6获取direct文件路径和dir
- Python:每日一题之错误票据
努力的敲码工
蓝桥杯每日一题python蓝桥杯
题目描述某涉密单位下发了某种票据,并要在年终全部收回。每张票据有唯一的ID号。全年所有票据的ID号是连续的,但ID的开始数码是随机选定的。因为工作人员疏忽,在录入ID号的时候发生了一处错误,造成了某个ID断号,另外一个ID重号。你的任务是通过编程,找出断号的ID和重号的ID。假设断号不可能发生在最大和最小号。输入描述输入描述要求程序首先输入一个整数N(N<100)表示后面数据行数。接着读入N行数据
- Python控制批量插入Catia文件并修改文件定义及PN
一盘红烧肉
python
改了两天,总算初步摸清楚了Catia中的文件结构,实现了使用Python控制批量修改文件名及定义使用Pycatia在Product中插入Part并改名及定义
- PySide2是 Qt 库的 Python 绑定之一
WwwwwH_PLUS
#Qtqtpython开发语言
PySide2是Qt库的Python绑定之一,它为Python程序员提供了创建跨平台桌面应用程序的工具和功能。PySide2是Qt5.x系列的Python绑定,而Qt本身是一个跨平台的图形用户界面(GUI)框架,广泛用于开发各种类型的桌面应用程序,包括多种平台(Windows、Linux、macOS)的应用。主要特点跨平台支持:PySide2可以在Windows、Linux和macOS上运行,允许
- Python学习第十一天
Leo来编程
Python学习python
疑惑:有很多人不知道是不是也分不清什么是单核?什么是多核?什么是时间片?进程?线程?那么在讲进程和线程前我先举个例子更好理解这些概念。单核例子:比如你是一个厨师(计算机)在一个厨房(CPU)里需要同时做3个菜(进程)、每个菜需要准备不同的调料以及协作(线程),那么这个厨师需要不断地切换时间(时间片)来达到同时在一个时间将三个菜做完。多核的话其实对应的例子就是多个厨师,这样的例子太多了因为万物皆对象
- python学习第三天
Leo来编程
Python学习python开发语言
条件判断条件判断使用if、elif和else关键字。它们用于根据条件执行不同的代码块。#条件判断age=18ifage0:#也可以写if(s>0)但是没必要因为python给个提示建议去掉保证代码的按照缩进来进行更加规范print("这个数字是大于0的数字!")#这行代码属于if语句的代码块elifs==0:print("这个数字是等于0的数字!")#这行代码属于elif语句的代码块else:pr
- 三种优化算法
旅者时光
算法算法python开发语言
本文将总结遗传算法、粒子群算法、模拟退火三种优化算法的核心思路,并使用python完整实现。实际上,越来越多的优秀算法已经被封装为一个易用的接口。很多时候,一行代码就能实现我们的需求。但了解这些算法的基本逻辑,能够使用最基本的代码实现它。无论对于提升我们的编程能力还是解决问题的能力,都会大有裨益。甚至,改变我们思考问题的方式。1、遗传算法遗传算法,顾名思义,就是借鉴了生物通过遗传变异来逐渐适应环境
- 使用 Python 合并微信与支付宝账单,生成财务报告
python后端
最近用思源笔记记东西上瘾,突然想每个月存一份收支记录进去。但手动整理账单太麻烦了,支付宝导出一份CSV,微信又导出一份,格式还不一样,每次复制粘贴头都大。干脆写了个Python脚本一键处理,核心就干两件事:把俩平台的CSV账单合并到一起自动生成带分类表格的Markdown(直接拖进思源就能渲染)代码主要折腾了这些:支付宝账单前24行都是废话,直接skiprows=24跳过去,GBK编码差点让我栽跟
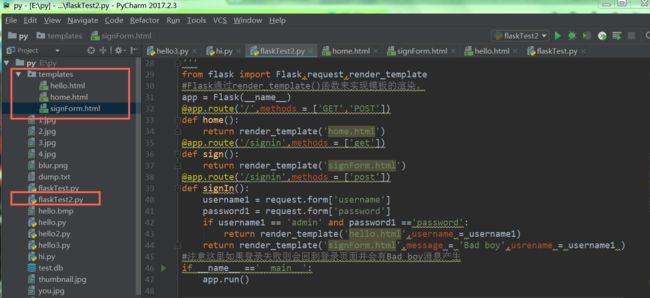
- Python Flask 在网页应用程序中处理错误和异常
dowhileprogramming
pythonflask开发语言
PythonFlask在网页应用程序中处理错误和异常PythonFlask在网页应用程序中处理错误和异常PythonFlask在网页应用程序中处理错误和异常在我们所有的代码示例中,我们没有注意如何处理用户在浏览器中输入错误的URL或向我们的应用程序发送错误的参数集的情况。这不是设计意图,但目的是首先关注网页应用程序的关键组件。网页框架的美妙之处在于,它们通常默认支持错误处理。如果发生任何错误,将自
- 农业生产模拟和农业政策分析:WOFOST模型与PCSE模型安装、运行、数据准备;农田农作物生长模拟和产量预测等
WangYan2022
作物模型农业WOFOST模型PCSE模型农田生态系统作物模型农业生产模拟
WOFOST(WorldFoodStudies)和PCSE(PythonCropSimulationEnvironment)是两个用于农业生产模拟的模型:WOFOST是一个经过多年开发和验证的模型,被广泛用于全球的农业生产模拟和农业政策分析;采用了模块化的结构,可以对不同的农作物和环境条件进行参数化和适应;WOFOST可用于长期模拟,能够模拟整个作物生长周期,包括播种、生长、收获等各个阶段;WOF
- 基于Python+Vue开发的电影订票管理系统源码+运行步骤
冷琴1996
Python系统设计pythonvue.js开发语言
项目简介该项目是基于Python+Vue开发的电影订票管理系统(前后端分离),这是一项为大学生课程设计作业而开发的项目。该系统旨在帮助大学生学习并掌握Python编程技能,同时锻炼他们的项目设计与开发能力。通过学习基于Python的电影订票管理系统项目,大学生可以在实践中学习和提升自己的能力,为以后的职业发展打下坚实基础。技术学习之路主要功能影片管理:管理系统可以录入、修改和查询影片的基本信息,如
- Python通过YOLO格式TXT标签文件在图像中画框
CHERISH_KDX
pythonYOLO人工智能
使用场景检测数据集标注是否有误:在目标检测算法中需要标注自己的数据集,为了更加方便的检查数据集标注是否有误,可以使用该工具将标注结果绘制在图像中并查看。美化识别结果中的检测框:在一些目标检测场景中,YOLO检测算法原始的检测框绘制会导致重叠、颜色冲突、字体过大等问题。可以使用该工具进行修改。代码importosimportcv2classcheck_label:def__init__(self,c
- 基于llama_cpp 调用本地模型(llama)实现基本推理
月光技术杂谈
大模型初探llamallama.cpppythonLLM集成显卡本地模型AI
零基础实践本地推理模型基本应用:基于llama_cpp的本地模型调用。本文先安装llama_cpppython库,再编写程序,利用其调用llama-2-7b-chat.Q4_K_M.ggu模型。背景llama_cpp是一个基于C++的高性能库(llama.cpp)的Python绑定,支持在CPU或GPU上高效运行LLaMA及其衍生模型(如LLaMA2),并通过量化技术(如GGUF格式)优化内存使用
- python实现查找满足条件的数字
qq_恰同学少年
python
问题:一个四位数,知道其前两位和后两位分别相等,并且这个数还是一个平方数,求出这个数。一个四位数,范围只能是1000~9999,前两位和后两位分别相等,也就是说,它的结构应该是aabb。最后,这个数是一个平方数。有的小伙伴可能不知道啥叫平方数,暂且解释下,所谓的平方数就是指该数等于一个整数的平方。比如3的平方是9,那么我们就说9是个平方数。第一步,这是个四位数,前两位和后两位分别相等,我们将满足条
- jQuery 跨域访问的三种方式 No 'Access-Control-Allow-Origin' header is present on the reque
qiaolevip
每天进步一点点学习永无止境跨域众观千象
XMLHttpRequest cannot load http://v.xxx.com. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:63342' is therefore not allowed access. test.html:1
- mysql 分区查询优化
annan211
java分区优化mysql
分区查询优化
引入分区可以给查询带来一定的优势,但同时也会引入一些bug.
分区最大的优点就是优化器可以根据分区函数来过滤掉一些分区,通过分区过滤可以让查询扫描更少的数据。
所以,对于访问分区表来说,很重要的一点是要在where 条件中带入分区,让优化器过滤掉无需访问的分区。
可以通过查看explain执行计划,是否携带 partitions
- MYSQL存储过程中使用游标
chicony
Mysql存储过程
DELIMITER $$
DROP PROCEDURE IF EXISTS getUserInfo $$
CREATE PROCEDURE getUserInfo(in date_day datetime)-- -- 实例-- 存储过程名为:getUserInfo-- 参数为:date_day日期格式:2008-03-08-- BEGINdecla
- mysql 和 sqlite 区别
Array_06
sqlite
转载:
http://www.cnblogs.com/ygm900/p/3460663.html
mysql 和 sqlite 区别
SQLITE是单机数据库。功能简约,小型化,追求最大磁盘效率
MYSQL是完善的服务器数据库。功能全面,综合化,追求最大并发效率
MYSQL、Sybase、Oracle等这些都是试用于服务器数据量大功能多需要安装,例如网站访问量比较大的。而sq
- pinyin4j使用
oloz
pinyin4j
首先需要pinyin4j的jar包支持;jar包已上传至附件内
方法一:把汉字转换为拼音;例如:编程转换后则为biancheng
/**
* 将汉字转换为全拼
* @param src 你的需要转换的汉字
* @param isUPPERCASE 是否转换为大写的拼音; true:转换为大写;fal
- 微博发送私信
随意而生
微博
在前面文章中说了如和获取登陆时候所需要的cookie,现在只要拿到最后登陆所需要的cookie,然后抓包分析一下微博私信发送界面
http://weibo.com/message/history?uid=****&name=****
可以发现其发送提交的Post请求和其中的数据,
让后用程序模拟发送POST请求中的数据,带着cookie发送到私信的接入口,就可以实现发私信的功能了。
- jsp
香水浓
jsp
JSP初始化
容器载入JSP文件后,它会在为请求提供任何服务前调用jspInit()方法。如果您需要执行自定义的JSP初始化任务,复写jspInit()方法就行了
JSP执行
这一阶段描述了JSP生命周期中一切与请求相关的交互行为,直到被销毁。
当JSP网页完成初始化后
- 在 Windows 上安装 SVN Subversion 服务端
AdyZhang
SVN
在 Windows 上安装 SVN Subversion 服务端2009-09-16高宏伟哈尔滨市道里区通达街291号
最佳阅读效果请访问原地址:http://blog.donews.com/dukejoe/archive/2009/09/16/1560917.aspx
现在的Subversion已经足够稳定,而且已经进入了它的黄金时段。我们看到大量的项目都在使
- android开发中如何使用 alertDialog从listView中删除数据?
aijuans
android
我现在使用listView展示了很多的配置信息,我现在想在点击其中一条的时候填出 alertDialog,点击确认后就删除该条数据,( ArrayAdapter ,ArrayList,listView 全部删除),我知道在 下面的onItemLongClick 方法中 参数 arg2 是选中的序号,但是我不知道如何继续处理下去 1 2 3
- jdk-6u26-linux-x64.bin 安装
baalwolf
linux
1.上传安装文件(jdk-6u26-linux-x64.bin)
2.修改权限
[root@localhost ~]# ls -l /usr/local/jdk-6u26-linux-x64.bin
3.执行安装文件
[root@localhost ~]# cd /usr/local
[root@localhost local]# ./jdk-6u26-linux-x64.bin&nbs
- MongoDB经典面试题集锦
BigBird2012
mongodb
1.什么是NoSQL数据库?NoSQL和RDBMS有什么区别?在哪些情况下使用和不使用NoSQL数据库?
NoSQL是非关系型数据库,NoSQL = Not Only SQL。
关系型数据库采用的结构化的数据,NoSQL采用的是键值对的方式存储数据。
在处理非结构化/半结构化的大数据时;在水平方向上进行扩展时;随时应对动态增加的数据项时可以优先考虑使用NoSQL数据库。
在考虑数据库的成熟
- JavaScript异步编程Promise模式的6个特性
bijian1013
JavaScriptPromise
Promise是一个非常有价值的构造器,能够帮助你避免使用镶套匿名方法,而使用更具有可读性的方式组装异步代码。这里我们将介绍6个最简单的特性。
在我们开始正式介绍之前,我们想看看Javascript Promise的样子:
var p = new Promise(function(r
- [Zookeeper学习笔记之八]Zookeeper源代码分析之Zookeeper.ZKWatchManager
bit1129
zookeeper
ClientWatchManager接口
//接口的唯一方法materialize用于确定那些Watcher需要被通知
//确定Watcher需要三方面的因素1.事件状态 2.事件类型 3.znode的path
public interface ClientWatchManager {
/**
* Return a set of watchers that should
- 【Scala十五】Scala核心九:隐式转换之二
bit1129
scala
隐式转换存在的必要性,
在Java Swing中,按钮点击事件的处理,转换为Scala的的写法如下:
val button = new JButton
button.addActionListener(
new ActionListener {
def actionPerformed(event: ActionEvent) {
- Android JSON数据的解析与封装小Demo
ronin47
转自:http://www.open-open.com/lib/view/open1420529336406.html
package com.example.jsondemo;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
impor
- [设计]字体创意设计方法谈
brotherlamp
UIui自学ui视频ui教程ui资料
从古至今,文字在我们的生活中是必不可少的事物,我们不能想象没有文字的世界将会是怎样。在平面设计中,UI设计师在文字上所花的心思和功夫最多,因为文字能直观地表达UI设计师所的意念。在文字上的创造设计,直接反映出平面作品的主题。
如设计一幅戴尔笔记本电脑的广告海报,假设海报上没有出现“戴尔”两个文字,即使放上所有戴尔笔记本电脑的图片都不能让人们得知这些电脑是什么品牌。只要写上“戴尔笔
- 单调队列-用一个长度为k的窗在整数数列上移动,求窗里面所包含的数的最大值
bylijinnan
java算法面试题
import java.util.LinkedList;
/*
单调队列 滑动窗口
单调队列是这样的一个队列:队列里面的元素是有序的,是递增或者递减
题目:给定一个长度为N的整数数列a(i),i=0,1,...,N-1和窗长度k.
要求:f(i) = max{a(i-k+1),a(i-k+2),..., a(i)},i = 0,1,...,N-1
问题的另一种描述就
- struts2处理一个form多个submit
chiangfai
struts2
web应用中,为完成不同工作,一个jsp的form标签可能有多个submit。如下代码:
<s:form action="submit" method="post" namespace="/my">
<s:textfield name="msg" label="叙述:">
- shell查找上个月,陷阱及野路子
chenchao051
shell
date -d "-1 month" +%F
以上这段代码,假如在2012/10/31执行,结果并不会出现你预计的9月份,而是会出现八月份,原因是10月份有31天,9月份30天,所以-1 month在10月份看来要减去31天,所以直接到了8月31日这天,这不靠谱。
野路子解决:假设当天日期大于15号
- mysql导出数据中文乱码问题
daizj
mysql中文乱码导数据
解决mysql导入导出数据乱码问题方法:
1、进入mysql,通过如下命令查看数据库编码方式:
mysql> show variables like 'character_set_%';
+--------------------------+----------------------------------------+
| Variable_name&nbs
- SAE部署Smarty出现:Uncaught exception 'SmartyException' with message 'unable to write
dcj3sjt126com
PHPsmartysae
对于SAE出现的问题:Uncaught exception 'SmartyException' with message 'unable to write file...。
官方给出了详细的FAQ:http://sae.sina.com.cn/?m=faqs&catId=11#show_213
解决方案为:
01
$path
- 《教父》系列台词
dcj3sjt126com
Your love is also your weak point.
你的所爱同时也是你的弱点。
If anything in this life is certain, if history has taught us anything, it is
that you can kill anyone.
不顾家的人永远不可能成为一个真正的男人。 &
- mongodb安装与使用
dyy_gusi
mongo
一.MongoDB安装和启动,widndows和linux基本相同
1.下载数据库,
linux:mongodb-linux-x86_64-ubuntu1404-3.0.3.tgz
2.解压文件,并且放置到合适的位置
tar -vxf mongodb-linux-x86_64-ubun
- Git排除目录
geeksun
git
在Git的版本控制中,可能有些文件是不需要加入控制的,那我们在提交代码时就需要忽略这些文件,下面讲讲应该怎么给Git配置一些忽略规则。
有三种方法可以忽略掉这些文件,这三种方法都能达到目的,只不过适用情景不一样。
1. 针对单一工程排除文件
这种方式会让这个工程的所有修改者在克隆代码的同时,也能克隆到过滤规则,而不用自己再写一份,这就能保证所有修改者应用的都是同一
- Ubuntu 创建开机自启动脚本的方法
hongtoushizi
ubuntu
转载自: http://rongjih.blog.163.com/blog/static/33574461201111504843245/
Ubuntu 创建开机自启动脚本的步骤如下:
1) 将你的启动脚本复制到 /etc/init.d目录下 以下假设你的脚本文件名为 test。
2) 设置脚本文件的权限 $ sudo chmod 755
- 第八章 流量复制/AB测试/协程
jinnianshilongnian
nginxluacoroutine
流量复制
在实际开发中经常涉及到项目的升级,而该升级不能简单的上线就完事了,需要验证该升级是否兼容老的上线,因此可能需要并行运行两个项目一段时间进行数据比对和校验,待没问题后再进行上线。这其实就需要进行流量复制,把流量复制到其他服务器上,一种方式是使用如tcpcopy引流;另外我们还可以使用nginx的HttpLuaModule模块中的ngx.location.capture_multi进行并发
- 电商系统商品表设计
lkl
DROP TABLE IF EXISTS `category`; -- 类目表
/*!40101 SET @saved_cs_client = @@character_set_client */;
/*!40101 SET character_set_client = utf8 */;
CREATE TABLE `category` (
`id` int(11) NOT NUL
- 修改phpMyAdmin导入SQL文件的大小限制
pda158
sqlmysql
用phpMyAdmin导入mysql数据库时,我的10M的
数据库不能导入,提示mysql数据库最大只能导入2M。
phpMyAdmin数据库导入出错: You probably tried to upload too large file. Please refer to documentation for ways to workaround this limit.
- Tomcat性能调优方案
Sobfist
apachejvmtomcat应用服务器
一、操作系统调优
对于操作系统优化来说,是尽可能的增大可使用的内存容量、提高CPU的频率,保证文件系统的读写速率等。经过压力测试验证,在并发连接很多的情况下,CPU的处理能力越强,系统运行速度越快。。
【适用场景】 任何项目。
二、Java虚拟机调优
应该选择SUN的JVM,在满足项目需要的前提下,尽量选用版本较高的JVM,一般来说高版本产品在速度和效率上比低版本会有改进。
J
- SQLServer学习笔记
vipbooks
数据结构xml
1、create database school 创建数据库school
2、drop database school 删除数据库school
3、use school 连接到school数据库,使其成为当前数据库
4、create table class(classID int primary key identity not null)
创建一个名为class的表,其有一