idea2018 快速搭建react项目指南
react与angular和vue是截止2018年为止主流的前端框架。对于一些新手来说,想快速入门react,应该是搭建一个react最初的模板项目,然后在项目中添加一些自己喜欢的组件作为练手。。今天本人用ideaIntelliJ IDEA,快速搭建react项目。首先需要准备如下几个版本 ,项目名称为dragtest,本人想用这个测试react中的dragact组件的使用,这个草鸡吊!!
ideta版本:
2018.1.4 (Ultimate Edition)
Linux 4.15.0-23-generic
nodejs:版本 v8.10.0,是本地js运行编译环境
npm:版本3.5.2,用来管理react项目的快速安装环境,类似于python中的 pip 可以安装指定包
npm执行命令在路径:/usr/share/npm中,在项目启动的时候需要制定该路径
creat-react-app :由npm isntall 安装生成的,为什么单独列出这个呢?这个是关键,因为要创建react,最普通的方式
就是通过命令 create-react-app projectname 生成 名为projectname的项目,那么idea为了方便大家快速搭建,需要用到
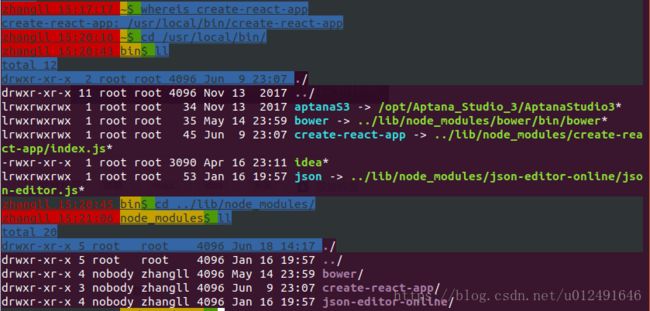
create-react-app中的index.js文件用来创建react应用,所以不清楚自己的create-react-app包在哪里的同学可以看看如下图
找的时候要特别小心,直接通过whereis查找的是linux引用文件,并非真实的包存在的地方,用idea创建需要引用真实的地方
其实有个更好的命令
zhangll 23:04:09 ~$ npm root -g /usr/local/lib/node_modules
构建app
第一步:进入
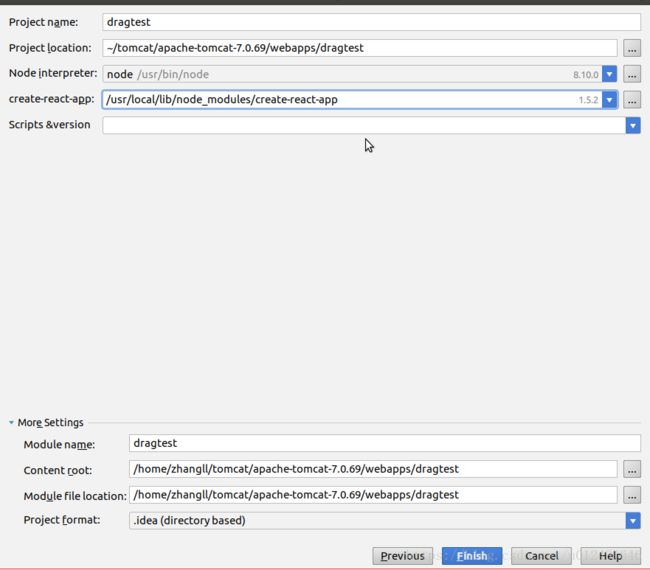
第二步,配置文件
注意:这里的script & version 不用写,除非你知道create-react-app的版本号
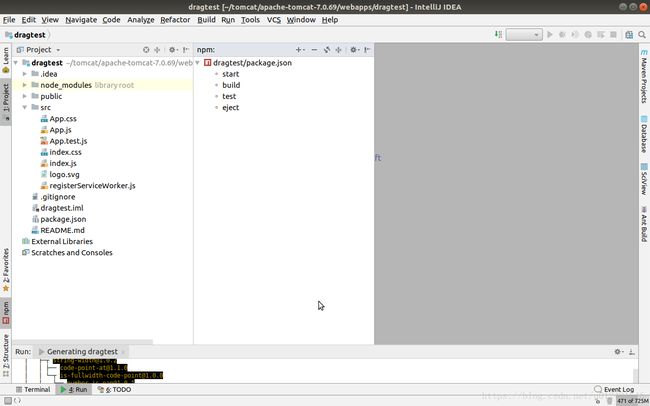
成功搭建:
这里需要用户耐心等待喽:
/usr/bin/node /usr/local/lib/node_modules/create-react-app/index.js dragtest
Creating a new React app in /tmp/1530428561698-0/dragtest.
Installing packages. This might take a couple of minutes.
Installing react, react-dom, and react-scripts...
> [email protected] postinstall /tmp/1530428561698-0/dragtest/node_modules/uglifyjs-webpack-plugin
> node lib/post_install.js
...........
Success! Created dragtest at /tmp/1530428561698-0/dragtest
Inside that directory, you can run several commands:npm start
Starts the development server.
npm run build
Bundles the app into static files for production.
npm test
Starts the test runner.
npm run eject
Removes this tool and copies build dependencies, configuration files
and scripts into the app directory. If you do this, you can’t go back!
We suggest that you begin by typing:
cd dragtest
npm start
Happy hacking!
Done
这里的意思是nodejs在tmp文件夹下生成一个react模板,生成好以后idea会在项目中引入这个模板
最终:
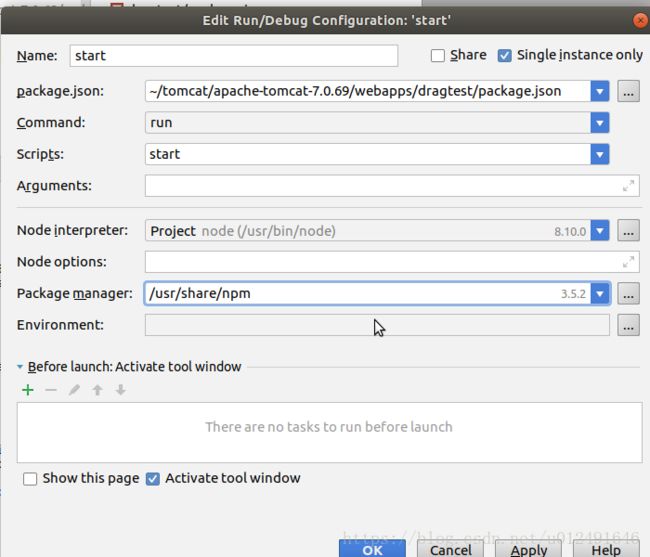
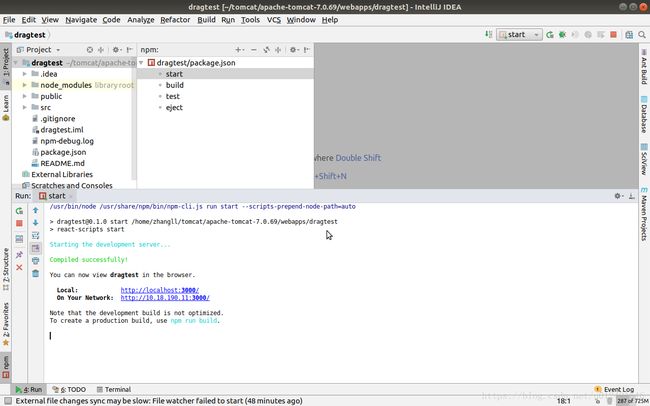
可以看到npm的强大之处,你只要双击 start 就会弹出如下图
选中好npm的包管理脚本位置之后会出现 3.5.2版本的标记
当然还有一种快捷方式就是在idea中配置一个链接到该位置的变量:方法如下
打开 File>Settings 配置,然后在左上角搜索 npm
start。。。
参考 nvm、npm、nodejs关系
https://www.cnblogs.com/qqpw/p/6597295.html
idea官方建立文档
http://www.jetbrains.com/help/idea/react.html
github教程
https://github.com/facebook/create-react-app
测试之后发现 start无法运行
/usr/bin/node /usr/share/npm/bin/npm-cli.js run start --scripts-prepend-node-path=auto
> [email protected] start /home/zhangll/tomcat/apache-tomcat-7.0.69/webapps/dragtest
> react-scripts start
module.js:549
throw err;
^
Error: Cannot find module '../scripts/start'
at Function.Module._resolveFilename (module.js:547:15)
at Function.resolve (internal/module.js:18:19)
at Object. (/home/zhangll/tomcat/apache-tomcat-7.0.69/webapps/dragtest/node_modules/.bin/react-scripts:28:25)
at Module._compile (module.js:652:30)
at Object.Module._extensions..js (module.js:663:10)
at Module.load (module.js:565:32)
at tryModuleLoad (module.js:505:12)
at Function.Module._load (module.js:497:3)
at Function.Module.runMain (module.js:693:10)
at startup (bootstrap_node.js:188:16)
npm ERR! Linux 4.15.0-23-generic
npm ERR! argv "/usr/bin/node" "/usr/share/npm/bin/npm-cli.js" "run" "start" "--scripts-prepend-node-path=auto"
npm ERR! node v8.10.0
npm ERR! npm v3.5.2
npm ERR! code ELIFECYCLE
npm ERR! [email protected] start: `react-scripts start`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the [email protected] start script 'react-scripts start'.
npm ERR! Make sure you have the latest version of node.js and npm installed.
npm ERR! If you do, this is most likely a problem with the dragtest package,
npm ERR! not with npm itself.
npm ERR! Tell the author that this fails on your system:
npm ERR! react-scripts start
npm ERR! You can get information on how to open an issue for this project with:
npm ERR! npm bugs dragtest
npm ERR! Or if that isn't available, you can get their info via:
npm ERR! npm owner ls dragtest
npm ERR! There is likely additional logging output above.
npm ERR! Please include the following file with any support request:
npm ERR! /home/zhangll/tomcat/apache-tomcat-7.0.69/webapps/dragtest/npm-debug.log
Process finished with exit code 1
其实之前已经发现 idea 会在/tmp/1530428561698-0/中生成一个文件,然后最后以某种方式copy到原文件,导致相对路径出错
解决方案是把/tmp/1530428561698-0/中的model包全部copy一份到idea目录下
cp -r /tmp/1530428561698-0/dragtest/node_modules /home/zhangll/tomcat/apache-tomcat-7.0.69/webapps/dragtest/方案解决。。。。。这个应该是idea中的一个bug。。。。希望idea能修复这个bug