本文基于JQuery2.0.3版本,下载地址 http://pan.baidu.com/s/1hrH1jne
在看源码之前我们先看一些小的运动效果
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
#div1{ width: 300px; height: 300px; background: red;}
style>
head>
<body>
<input type="button" value="点击" id="btn">
<div id="div1">div>
<script src="jquery-2.0.3.js">script>
<script>
$(function(){
$('#btn').click(function() {
$('#div1').toggle( 500 ); // 改变宽高 透明度
//$('#div1').slideToggle( 500 ); 上下滑动
//$('#div1').fadeToggle( 500 ); 淡入淡出
});; }); script> body> html>
但这些方法的底层,其实调用的是animate,我们看看animate的使用方法
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
#div1{ width: 300px; height: 300px; background: red;}
style>
head>
<body>
<input type="button" value="点击" id="btn">
<div id="div1">div>
<script src="jquery-2.0.3.js">script>
<script>
$(function(){
$('#btn').click(function() {
// 通常animate带4个参数
// 1、要改变的对象名
// 2、运动所用的时间
// 3、运动形式 默认是缓冲swing,匀速是linear 一般只有2种方法 ,可扩展
// 4、回调函数
$('#div1').animate({ width: 500 }, 1000, 'swing', function(){
alert(1);
});
// $('#div1').animate({ width: 'toggle' }, 1000); 其实还能这么写!
});;
});
script>
body>
html>
不过,在JQuery源码内部,这种写法其实被转成了这样
$(function(){
$('#btn').click(function() {
$('#div1').animate({ width: 500 }, {
duration : 500,
easing : 'swing',
complete : function(){
alert(1);
}
});
// 这种写法也叫配置写法,好处是不用担心少传参数,也不用担心参数顺序
});;
});
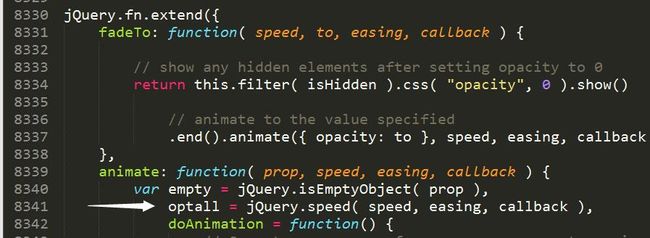
在JQuery源码的8341行, optall做了这件事,他把运动转成了配置写法
好,那接下来我们先分析第一个参数,animate第一个参数是一个对象,这个对象可以接收width,height,opacity这样的值,
也可以接收left, right, marginTop, paddingRight这样的值,那他是怎么做到的呢?
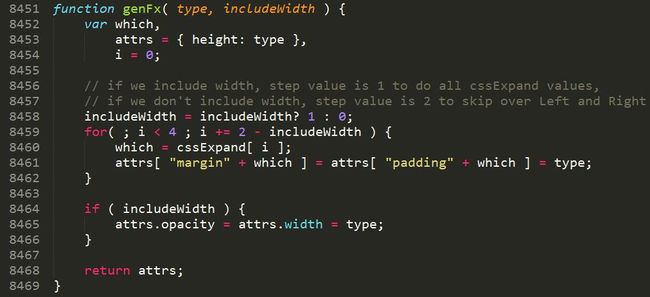
在源码内部的8326行,我们看到了一个叫做genFx的函数,他的作用就是收集第一个参数传进来的值
我们一起来看看这个函数内部是怎么实现的,在8451行
我们看到genFx函数接受2个参数,其中第二个参数是一个布尔值,
你传参,这个值就是1,不传就是0
而变量attrs是一个对象,他接受了你传进来的值,比如height,width等等,最后把这个值返回出去
所以我们回头再看第一个demo的时候,不难发现,其实JQuery内部是这样调用的,都是调用genFx函数,只是用参数控制执行
我们继续,在源码的8344行,我们看到这样一句,其实这句才真正实现了运动
![]()
未完待续。。。
如果你觉的本文对你有帮助,可随意支付一些小费,以鼓励我写出更多的文章。