vue引入element-ui
安装
npm i element-ui -S
完整引入
在mian.js中复制如下代码
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';
Vue.use(ElementUI);
new Vue({
el: '#app',
render: h => h(App)
});
按需引入
按需引入需要借助 babel-plugin-component
首先,安装 babel-plugin-component:
npm install babel-plugin-component -D
然后将 .babelrc 修改为:
{
"presets": [
["env", {
"modules": false,
"targets": {
"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]
}
}],
"stage-2"
],
"plugins": [
"transform-vue-jsx", "transform-runtime",
[
"component",
{
"libraryName":"element-ui",
"styleLibraryName": "theme-chalk"
}
]
],
"env": {
"test": {
"presets": ["env", "stage-2"],
"plugins": ["transform-vue-jsx", "transform-es2015-modules-commonjs", "dynamic-import-node"]
}
}
}
如果直接将官网的代码复制到babelrc 内很可能会报错,对比官网,只是增加了几个配置,所以我们将增加的配置添加到文件内就行了

接下来,引入我们需要用到的组件,我习惯将其抽出为一个组件然后在main.js中引入
在src目录下新建element/index.js文件
import Vue from 'vue'
import {
Button, Select, Option,MessageBox,Message
} from 'element-ui'
Vue.use(Button)
Vue.use(Select)
Vue.use(Option)
Vue.prototype.$alert = MessageBox.alert;
Vue.prototype.$message = Message;
然后在mian.js中引入
import './element'
改变element的主体颜色
命令行主题工具
首先安装「主题生成工具」
npm i element-theme -g
npm i element-theme-chalk -D
安装完成后在项目目录的终端输入et -i,会在根目录下多出一个element-variables.scss文件
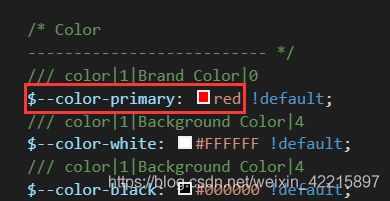
找到element-variables.scss文件,修改主题色变量(primary)

修改保存后在终端执行命令et,会执行编译主题(默认情况下编译的主题目录是放在 ./theme 下)

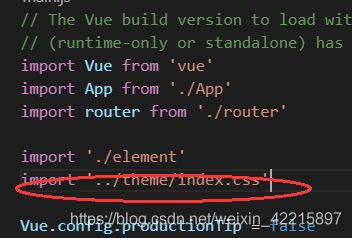
引入自定义主题,保存后,就可以看到主题颜色的变化了

注意:引入的编译主题文件需要在引入element-ui之后,不然不会生效
在项目中改变 SCSS 变量来改变主题颜色
首先,我们的项目要支持scss,如果你是cli生成的项目,那么我们只需要下载下面两个包,相应的配置cli已经配置过了
npm install [email protected] --save-dev(高版本的可能不适配,建议安装npm install [email protected] --save-dev 安装低版本的)
npm install node-sass --save
然后,我们新建一个scss文件,比如test.scss,写入以下内容
/* 改变主题色变量 */
$--color-primary: teal;
/* 改变 icon 字体路径变量,必需 */
$--font-path: '~element-ui/lib/theme-chalk/fonts';
@import "~element-ui/packages/theme-chalk/src/index";
之后,在项目的入口文件中,直接引入以上样式文件即可(无需引入 Element 编译好的 CSS 文件):

注意,要在引入element-ui的后面引入,否则无法覆盖原有的样式