CSS_10_三大定位机制
CSS的定位机制:
网页布局的核心,用来摆放盒子的位置,把盒子放到我们想要的位置。
- 标准流(normal flow)
- 浮动(float)
- 定位(position)
标准流
标准流有很多叫法如:普通流、文档流等。实际上就是标签元素按照从上到下的,从左到右的顺序排列;行内元素从左到右排列,块级元素从上到下排列。
浮动
浮动脱离标准流,不占位置,会影响标准流。浮动只有左右浮动。
浮动首先创建包含块的概念(包裹),浮动元素在一个父元素的框内飘动,不能超出范围。(孩子不能脱离父亲的保护)
| 属性值 | 描述 |
|---|---|
| left | 元素向左浮动 |
| right | 元素向右浮动 |
| none | 元素不浮动(默认值) |
文字环绕效果
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
div {
width: 500px;
height: 500px;
border: 1px solid #000;
}
img {
float: right;
}
style>
head>
<body>
<div>
宇智波鼬,日本动漫《火影忍者》中的重要人物。火之国木叶隐村宇智波一族的天才忍者,宇智波佐助的哥哥。
<img src="../img/鼬.jpg" alt="鼬" width="200px">
年幼时他与宇智波止水是挚友,实力强大,擅长使用幻术。为了保护村子免受战乱,被迫接受了木叶高层志村团藏下令的灭族任务,留下了弟弟佐助并刺激他向自己复仇,之后加入晓组织做卧底。最终在与弟弟宇智波佐助的战斗中为佐助注入瞳力后,因身体患有不治之症,体力不支而死亡。
第四次忍界大战中被药师兜以秽土转生的形式复活,在与漩涡鸣人、奇拉比的对战中,鼬发动万花筒写轮眼触发了原本留给鸣人体内装有止水左眼的乌鸦并对鼬使用了别天神,从而让鼬摆脱秽土转生的控制,后与佐助合力击败药师兜,最终秽土转生解除后,灵魂升天。
div>
body>
html>
浮动特性
- 同一个父盒子之下,子盒子有一级浮动,其他级也必须跟着浮动,这样才能显示在一行上;也就是父盒子内的子盒子有一个浮动,其他都要浮动。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动title>
<style>
div:first-child {
height: 300px;
width: 300px;
background-color: red;
float: left;
}
/* 后面的盒子会顶上去 */
div:last-child {
height: 400px;
width: 200px;
background-color: skyblue;
}
style>
head>
<body>
<div>div>
<div>div>
body>
html>
- 元素添加浮动后,元素会具有行内块样式(元素的大小由自身决定)。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>floattitle>
<style>
div {
background-color: pink;
height: 300px;
float: left; /* 块元素添加浮动之后,具有行内块元素 */
}
span {
/* 行内元素不能设置高度*/
background-color: red;
height: 200px;
float: left; /* 元素添加浮动之后,也具有行内块特性*/
}
style>
head>
<body>
<div>大吉大利,今晚吃鸡div>
<div>开车不喝酒div>
<span>今天2月18日span>
<span>今晚要学习span>
body>
html>
小结
浮: 加了浮动的元素盒子是漂浮的,漂浮在其他标准流盒子之上;
漏: 加了浮动元素盒子是不占位置,后面的元素会自动补上;
特: 元素添加浮动之后,也具有行内块特性。
清除浮动
清除浮动是指清除浮动所带来的影响。
本质:父盒子一般不设置高度,通过子盒子的文本内容来撑开,设置float盒子就会浮动,不占位置,并没有撑开父盒子,清除浮动就是解决这个问题。
clear属性。
w3c推荐,在浮动元素后面添加空标签,表示浮动结束,再设置.clear属性为clear:both,清除浮动。(不推荐)
| 属性值 | 描述 |
|---|---|
| left | 清除左侧浮动 |
| right | 清除右侧浮动 |
| both | 清除左右两侧浮动 |
overflow属性
在父类元素添加overflow属性,触发BFC清除浮动。
overflow:hidden;
after伪元素
伪元素在父类添加一个块级元素,并添加高度、内容清除样式,最后来清除浮动。
/* .clearfix父类*/
.clearfix::after {
/*转化为块级元素*/
display: block;
/*内容为. 防止旧版本报错,尽量写*/
content: '.';
height: 0;
/*隐藏盒子*/
visibility: hidden;
clear: both;
}
.clearfix {
*zoom: 1; /*代表IE6,7能识别的特殊符号 zoom清除福欧诺个的方法*/
}
定位
以上淘宝、小米官网均用到定位,非常重要。这些地方如果用标准流或者浮动,实现非常困难,定位:so easy~
元素的定位属性
元素定位属性主要包括定位模式和边偏移两部分。
- 边偏移
| 边偏移属性 | 描述 |
|---|---|
| top | 顶端偏移量,定义元素相对于父亲上边线的距离 |
| bottom | 底端偏移量,定义元素相对于父亲下边线的距离 |
| left | 左端偏移量,定义元素相对于父亲左边线的距离 |
| right | 右端偏移量,定义元素相对于父亲右边线的距离 |
left:50px; top:30px; left:10px; right:20px;
- 定位模式(定位的分类)
在css中,position属性用于定义元素的定位模式,基本语法:
选择器{
postion:属性值;
}
| 属性值 | 描述 |
|---|---|
| static | 静态定位(默认定位方式) |
| relative | 相对定位,相对于其源普通流的位置进行对位 |
| absolute | 绝对定位,相对与其上一个已经定位的父元素进行定位 |
| fixed | 固定定位,相对于浏览器窗口进行定位 |
静态定位
position:static;
静态定位模式,设置的边偏移属性无效,可以理解为普通流;常用于取消元素的定位。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>静态定位title>
<style>
div {
width: 100px;
height: 100px;
background-color: skyblue;
position: static;
left: 50px;
right: 100px;
/*静态定位,不会发生任何变化,相当于普通流,作用取消定位。*/
}
style>
head>
<body>
<div>div>
body>
html>
相对定位(自恋型)
position:relative;
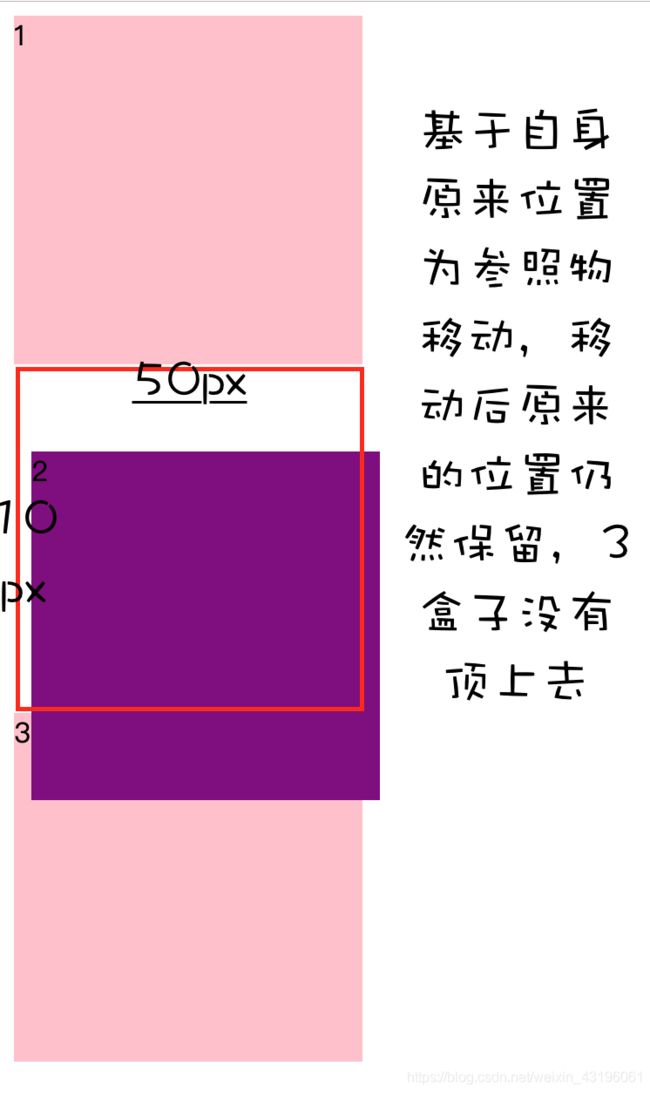
- 相对定位是基于自身的左上角为参照物来移动的,不是以浏览器或者父类盒子;
- 移动之后,原来的位置仍然保留,后面的盒子仍以普通流排列(定位不脱标)
<html lang="en">
<head>
<meta charset="UTF-8">
<title>relativetitle>
<style>
div {
width: 200px;
height: 200px;
background: pink;
}
div:nth-child(2) {
background-color: purple;
position: relative;/*相对定位*/
left: 10px;
top: 50px;
}
style>
head>
<body>
<div>1div>
<div>2div>
<div>3div>
body>
html>
绝对定位
position:absloute;
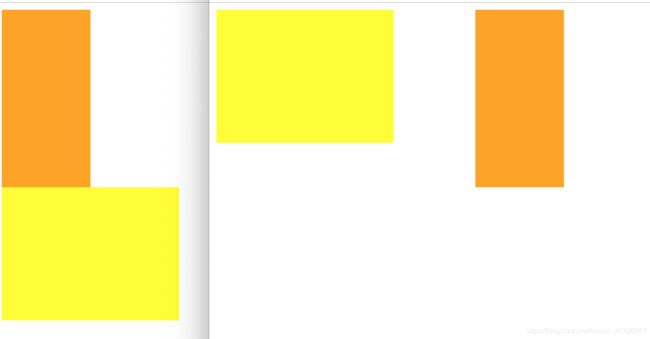
- 绝对定位移动后,是不占据原来的位置(定位脱标);
<html lang="en">
<head>
<meta charset="UTF-8">
<title>absolutetitle>
<style>
div:first-child {
width: 100px;
height: 200px;
background-color: orange;
position: absolute;/*绝对定位*/
left: 300px;/*绝对定位是完全脱标的,不占有位置*/
}
div:last-child {
width: 200px;
height: 150px;
background: yellow;
}
style>
head>
<body>
<div>div>
<div>div>
body>
html>

由图可见黄色的盒子顶到浏览器的顶部,橙色盒子移动后,原理的位置不占空间。
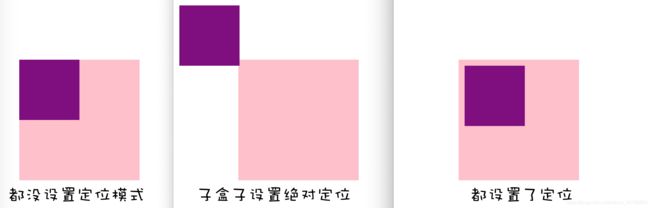
- 如果有父级元素的情况下,父元素的是否定位,就会影响子元素的位置。(拼爹)
- 父元素未定位,子元素元素会以浏览器为参照定位;
- 父元素定位,子元素被牢牢锁住,以父元素为参照物定位。
父盒子高宽为200px,子盒子高宽100px,让子盒子边偏移left:10px top:10px,分别设置定位,如图所示;

<html lang="en">
<head>
<meta charset="UTF-8">
<title>父元素是否定位title>
<style>
div.father {
width: 200px;
height: 200px;
background-color: pink;
margin: 100px;
position: relative;
}
div.son {
width: 100px;
height: 100px;
background-color: purple;
position: absolute;
left: 10px;
top: 10px;
}
style>
head>
<body>
<div class="father">
<div class="son">div>
div>
body>
html>
- 父相子绝
父相子绝,是指父元素使用相对定位(定位不脱标),子元素使用绝对定位(定位脱标)。
分析:父相子绝常用于上图效果,首先来看子元素,如果子元素使用相对定位,图片的内容就会被顶下来,因为相对定位占位置,这么一看只能选择绝对定位,不占位置,让它浮在图片之上;同理,父元素使用绝对定位,不占位置,下面的块元素就会顶上来重叠,所以父元素要使用相对定位。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>父相子绝模拟title>
<style>
.father {
width: 200px;
height: 200px;
background-color: pink;
position: relative;
}
.son {
width: 100px;
height: 100px;
background-color: purple;
position: absolute;
left: 10px;
top: 30px;
}
div:last-child {
width: 100px;
height: 50px;
background: skyblue;
}
style>
head>
<body>
<div class="father">
<div class="son">div>
<div><div>
div>
<div>div>
body>
html>