转自: http://yalishizhude.github.io/2015/12/12/fullstack-self-improvement/?hmsr=toutiao.io&utm_medium=toutiao.io&utm_source=toutiao.io
所谓全栈——《Web全栈工程师的自我修养》读书笔记
简介
为 什么我会选择读这本书?两个原因,一是本身对于全栈的技术很感兴趣。倒并不是认为全栈工程师懂的东西多就牛逼哄哄,而是在当前这种前后端分离的大势之下, 前后端开发人员都越来越聚焦于自己的领域,而缺乏对整站或者整个系统的了解,以全栈的视野更容易了解技术的全貌。二是因为书评分还不错,作者是腾讯社交用 户体验设计部高级UI工程师余果。
这本书是由作者从连载专栏中整理出来的。按照作者的定义是“轻松的技术杂文集”。读完两遍之后的整体感觉是:提升视野,拓展思维。
什么是全栈工程师
一专多长。工程师首先有一个精专的方向,在这个方向上足够精通之后(高级工程师级别),以此为突破点去学习更多的知识,增加自己的长处。
在 技术上,我一直提倡的是十字型的成长方式,即从水平和垂直两个方向提升自己的能力。比如我擅长的是javascript,我会去学习jquery、 angular等这些有用的js库,这属于垂直方向。同时我继续对node.js、mongodb这类后端技术进行学习,这属于水平方向。
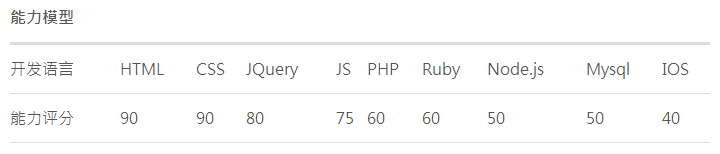
虽然我觉得这是一个好的学习方法,但是并不能作为衡量一个全栈工程师的标准。全栈工程师应该是在前后端都有一定专业知识,能独立开发的程序员,有没有专精的方向并不重要。即使像下面的被称作“野生程序员”的开发者,能力模型每项都得60分就应该算合格。
对于那些达不到一专多长,虽然知识面比较广,但是各方面都一知半解的开发者,作者给了一个特殊的称号:野生程序员。

这个能力模型竟然把JQuery单独列出来了,AngularJS、Zepto.js、Vue.js…都表示很失望~
老板雇佣一个员工,不是因为他能写程序,而是因为他能帮助自己赚钱。赚钱的方法有两种:减少成本,或者增加收入。程序员如果能加快内部系统的运行效率,让产品制作流程更加顺畅,就是减少成本。如果能让用户更容易一地购买产品,或者提高服务质量吸引更多用户,就能增加收入。
嗯,这一点我觉得很重要,使用技术知其然还要知其所以然~
为什么要用JQuery?它的选择器很强大,操作dom方便。
为什么要用Angular?它的双向数据绑定不再需要选择器,对于CRUD操作很有优势。
为什么要用Vue.js?它实现双向数据绑定的同时又是一个轻量级的框架。
技术只是手段,最合适的技术即是最好的技术。不迷信于某个技术,本末倒置,而是为了解决某类问题而去选择最低成本的技术,这才是一个成熟的开发者应有的思维。
全栈工程师涉及的一些重要技术
HTTP
前端需要关注
- 发出的请求列表
- 每个请求的开始时间
- 每个请求从刚开始到结束花费的时间
- 每个请求的类型
- 每个请求的状态吗
- 每个请求产生的流量消耗
- 每个请求gzip压缩前的体积,以及在本地gzip解压后的体积
这里推荐一本书《图解HTTP》,通俗易懂。
优化策略
- 尽量减少同一域下的HTTP请求数。域名散列等
- 尽量减少每一个资源的体积。压缩合并等
HTTP2.0下这种优化就变得没意义了,不过预估HTTP1.1还将用10年。
后端需要关注
- 提高服务器的请求处理能力。利用nginx等服务器做负载均衡等
- 预防DDoS攻击。生成静态页,利用cdn等
BigPipe是Facebook公司科学家Changhao Jiang发明的一种非阻塞式模型,这种模型能解决两个问题:
- HTTP3次握手消耗的时间
- 现有阻塞模型中,服务器计算生成页面需要时间,等服务器完全生成好整个页面,才开始网络传输,网络传输也需要时间。
缓存
服务器缓存
- 使用数据库缓存和缓存工具,如memcached,注意提高缓存的命中率。
- 再加一层文件缓存。作为内存缓存的补充,查找优先级:内存缓存 ——> 文件缓存 ——> 数据库
- 页面静态化
浏览器缓存
- Expires
- Last-Modified
- Cache-Control
持续集成
版本控制
- SVN。适合企业内部使用
- Git。多用于开源软件
最佳实践
- 鼓励频繁的提交
- 确定分支流程
- 定义主干原则,并且坚守它
- 不要把逻辑的修改和代码格式化操作混在一起
- 不相干的代码分开提交
- 保持工作代码库的“干净”
根据Semver的规范,版本号用小数点分割为三个数字。比如v3.2.1中3是主要版本号,2是次要版本号,1是补丁。
- 主要版本号:有API变更导致不兼容旧版本的时候使用
- 次要版本号:新增功能,但是向前兼容的情况下使用
- 补丁:修复向前兼容的bug时使用
全栈工程师的成长途径
作品集的积累。程序员和设计师的作品集往往是自己的在线个人网站。对于程序员来说,成本最低的一种作品展示方式就是把自己的代码发布到GitHub上。
初级前端知识体系
- 对浏览器兼容性的了解
- 对HTML/CSS/Javascript语法和原理的理解
- 对编辑器和插件的熟悉程度
- 对调试工具的了解程度
- 对版本管理软件的熟悉和应用经验
- 对前端库/框架的使用
- 标准/规范
中级前端知识体系 - 对代码质量、代码规范的理解
- 对Javascript单元测试的熟悉
- 对性能优化的应用和理解
- 对SEO的应用和理解
- 代码部署
- 移动Web
高级前端知识体系 - 代码架构
- 安全
- 对自动化测试的理解
虽然VPS对于个人开发者来说比较昂贵,但我还是推荐全栈工程师买一台VPS,自己玩一玩。理由如下:
- 对于网站的全貌有所了解
- 服务器稳定
- 可以部署自己的环境
- 可以学习Linux
- 帮助理解HTTP
VPS选择
- 内存一般是主要瓶颈,建议选择最少512MB
- CPU是相对没那么重要的性能指标
- 硬盘的大小和读写速度是关键
- 服务商的客户服务
自己搭建网站是个很费时费力的事,途中会碰到很多问题,确实可以学到很多东西,适合有精力有兴趣的同学。
全栈工程师扩展技能
设计模式
- 创建型模式。用来创建对象的模式,它对实例化的过程进行了抽象。如单例模式
- 结构型模式。主要解决类、对象、模块之间的耦合关系。如适配器模式
- 行为型模式。用来识别对象之间的常用脚力模式并加以实现。如观察者模式
设计原则
- Don’t Repeat Yourself
- 惯例优于设置。开发人员仅需规定应用中不符约定的部分。
- Keep it simple,stupid
- 最少知道原则。减少耦合。
推荐一本书《大话设计模式》
提高工作效率方式
- 阅读英文资料。英文的技术资料更多。Google的搜索能力非常强。英语世界的语言风格比较严谨
- 时间管理四象限。如果您平时没有做重要的事情,就会发现自己常常在做紧急的事情。
- 消除重复工作。使用工具来无缝衔接已有流程
- 给自己留出不被打扰的时间
- 番茄工作法
- 跨界思考
- 纸上头脑风暴
- 使用版本控制工具和构建系统
拿工作时长来拼,这还是体力劳动时代打工者的心态在作祟。
架构模式
- MVC模式(Model-View-Controller)是最有名的一种架构模式。
前端有一种MVVM的模式,熟悉Angular的人都知道~
学习设计
设计的四大基本理论:
- 亲密。关系亲密的元素要放在一起,关系疏远的元素则要分开。位置的亲密性直接表现出意义的相关性。
- 对其。
- 重复。视觉上使用重复的图形和元素、线条、颜色等。
- 对比。如果两个元素不一样,就让它完全不一样,产生视觉冲击力。
设计工具
- Axure
- Sketch
- Quartz Composer
学习管理
- 在项目最开始做出合理的时间评估
- 根据人员的强项来安排任务
- 唤起团队对项目成功的渴望
- 保障沟通。理想沟通频率每周至少两次。
阅后即焚的彩蛋
最后感谢原书作者余果。为了感谢各位读者,由我手批版(我做了点笔记的二手书)的《Web全栈工程师的自我修养》将转赠给想看此书的读者。领取方式可参看我的新浪微博:
http://dwz.cn/2l3rYK
如果觉得阅读这篇文章有收获,不妨点个赞吧^_^
博客:http://yalishizhude.github.io
作者:亚里士朱德