fastadmin笔记,应该能解决大部分问题
1、调整弹出框大小,元素新增data-area
<a href="javascript:;" data-area='["1000px","650px"]' class="btn btn-success btn-add title="{:__('Add')}" >{:__('Add')}</a>
2、数据库字段生成代码说明
https://doc.fastadmin.net/docs/database.html
3、关于fastadmin里面js引入require.js的说明文档
require.js教程
4、后台表格解释说明
https://forum.fastadmin.net/thread/323
5、js调用后台配置的参数
#后台返回
$this->assignconfig('id', $id);
#前台获取,public/assets/js/require-backend.js:134
//将Config渲染到全局
window.Config = Config;
6、关于表单搜索控制
//禁用默认搜索
search: false,
//启用普通表单搜索
commonSearch: true,
//可以控制是否默认显示搜索单表,false则隐藏,默认为false
searchFormVisible: true,
# 1)字段模糊搜索,将operate对应的值改为大写的LIKE。
{field: 'name', title: '藏品名称',operate:'LIKE'},
# 2)全名搜索
{field: 'tel', title: __('Tel')},
# 3)如果想要某些字段不显示在搜索功能栏,将operate对应的值改为false。
{field: 'view', title: __('View'),operate:false},
7、关联查询
参考链接:
https://doc.fastadmin.net/docs/controller.html#关联查询-5
8、弹出窗详解,包括关闭
链接:https://forum.fastadmin.net/thread/2527
9、动态渲染统计信息
很多时候我们需要在页面额外显示服务端传回的动态数据,此时我们只需要在index.html视图中添加
<a href="javascript:;" class="btn btn-default" style="font-size:14px;color:dodgerblue;">
<i class="fa fa-dollar"></i>
<span class="extend">
金额:<span id="money">0</span>
单价:<span id="price">0</span>
</span>
</a>
然后在控制器对应的JS中的index方法中添加以下的JS
//当表格数据加载完成时
table.on('load-success.bs.table', function (e, data) {
//这里可以获取从服务端获取的JSON数据
console.log(data);
//这里我们手动设置底部的值
$("#money").text(data.extend.money);
$("#price").text(data.extend.price);
});
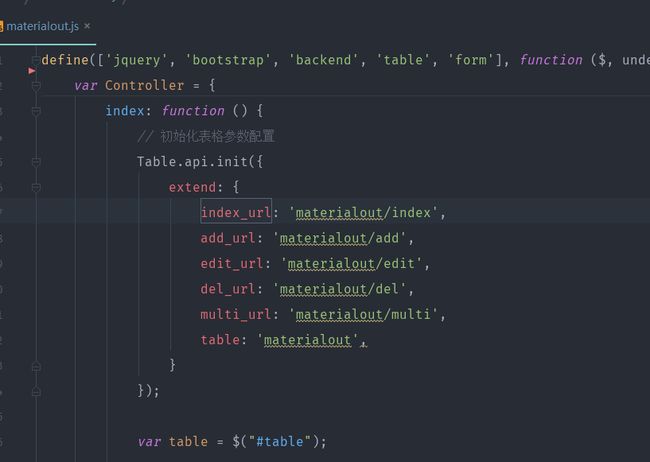
注意务必将这段代码添加在var table = $("#table");之后
其中data.extend.money和data.extend.price就是我们在服务端动态返回的数据,如下
$result = array("total" => $total, "rows" => $list, "extend" => ['money' => 1024, 'price' => 888]);
return json($result);
通过以上配置即可动态显示服务端返回的额外数据
10、fastadmin二次开发中如何自定义查询数据
参考链接:
https://blog.csdn.net/a1219532602/article/details/85028355
自定义通用搜索:
https://blog.csdn.net/dongdongzzcs/article/details/79660933
11、如何根据当前记录状态显示或隐藏当前的操作按钮
https://ask.fastadmin.net/question/468.html
FastAdmin 如何隐藏操作栏中的“删除”按钮“?
12、打开新标签页或弹出新的弹出框的js代码
//新tab
Backend.api.addtabs(url, title, icon);
//新弹出框
Fast.api.open($.fn.bootstrapTable.defaults.extend.add_url,['新增账号','font-size:18px;background-color: #3185fc !important;text-align: center;'],options);