- 2020-03-08主旋律---学习工作
雀岛札记
连续几日午间睡觉,一个半小时左右。醒来一杯榛子咖啡。然后坐在凳子上,安安静静的写个几千字。感觉进入了人生的珍贵自得的时期。这种时刻是需要珍惜的,因为有时候,脑袋里丝毫无物,无从写起。这几日网络环境日益严峻,我的谷歌浏览器也无法使用了,以至于昨天临时搭了一套。说来也巧,前天发现秘迹,昨日便用上了。昨晚实在看不过自己躺在床上看了一个多小时综艺的行为,起来开始继续学习投资学。开始学习关于行业间的投资超额
- java面试--http和https的区别
望山。
面试题httphttps
先来观察这两张图,第一张访问域名http://www.12306.cn,谷歌浏览器提示不安全链接,第二张是https://kyfw.12306.cn/otn/regist/init,浏览器显示安全,为什么会这样子呢?2017年1月发布的Chrome56浏览器开始把收集密码或信用卡数据的HTTP页面标记为“不安全”,若用户使用2017年10月推出的Chrome62,带有输入数据的HTTP页面和所有以
- 谷歌浏览器ChromeDriver 128,129,130驱动下载
下东西不要币多好
Pythonpython
可以试试这个页面:https://googlechromelabs.github.io/chrome-for-testing/#stable我需要的128.0.6613.120就是在这里找到的,浏览器,驱动都能下
- selenium启动浏览器时,控制台报错WebDriverException: Message: 'chromedriver' executable needs to be in PATH
疯狂小代码
学习心得Python
1、1、安装完Python、selenium后,下载Chrome浏览器对应版本的chromedriver,并将chromedriver放到了谷歌浏览器的安装目录下,在运行代码时,没有如期启动浏览器,控制台提示以上错误2、只看到了控制台的第一条信息,以为Chromedriver不匹配导致出错,仔细观察后,最后一条信息才是关键(手动捂脸),chromedriver找不到文件的路径,将chromedri
- 浏览器渲染流程解析
dqqbl
前言大家可能经常会听到css动画比js动画性能更好这样的论断,或者是“硬件加速”,“层提升”这样的字眼;要了解这些内容就需要对浏览器的渲染流程有个大致的了解,本文就是我个人对这些内容的一个总结梳理需要注意的是:本文仅个人学习总结梳理,如有错漏,望指正本文以谷歌浏览器Blink内核为例,参考内容链接大多需要科学上网随着谷歌浏览器的更新迭代,有些渲染流程或对象名词可能发生变化(如,RenderObje
- web自动化时,关闭浏览器“正受自动化控制“提示语和关闭保存密码提示框
吴少凡
pythonpytestpycharmselenium
1、问题描述:问题1:期望关闭"Chrome正在被自动测试软件控制"提示语问题2:关闭谷歌浏览器--是否保存密码弹窗2、解决fromselenium.webdriver.chrome.optionsimportOptionsfromseleniumimportwebdriveroptions=Options()#1、取消chrome受自动控制提示---加上'enable-automation',禁
- 谷歌浏览器调试提示:crbug/1173575, non-JS module files deprecated
让梦想疯狂
Vue.jsJavaScript前端
1、异常问题如图:Console输出:crbug/1173575,non-JSmodulefilesdeprecated.2、解决方法打开F12开发者工具操作时就会出现该问题。原因是谷歌浏览器在控制台网络设置问题,将Offline(离线)改为Nothrottling/Fast3G,再次刷新页面即可解决问题。
- zotero添加浏览器拓展
weixin_42305920
wpsword
打开软件,工具-安装浏览器拓展点击会跳转到默认的浏览器(我是edge),但是我也会用谷歌,试了一下直接复制网址,粘贴到谷歌浏览器,就会变成谷歌浏览器的插件网址,直接添加就可以
- 谷歌浏览器调试:添加localStorage
海是倒过来的天~
软件工具分享LocalStorage浏览器JavaScript数据存储前端开发
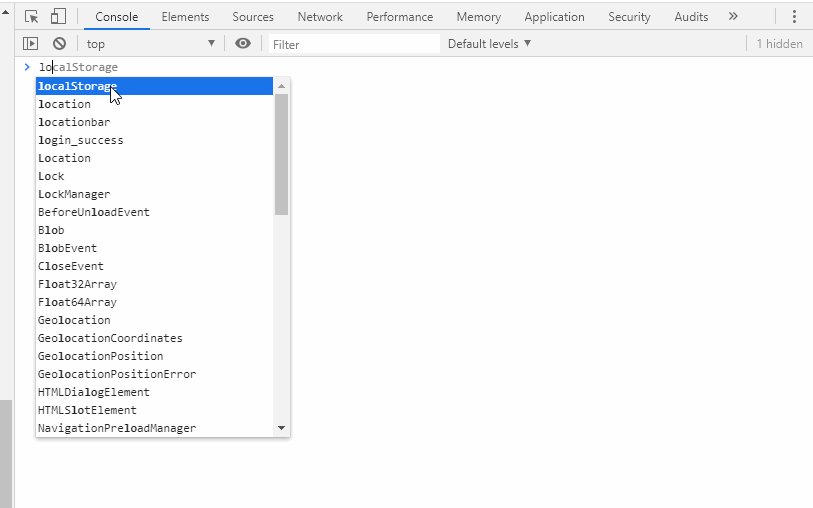
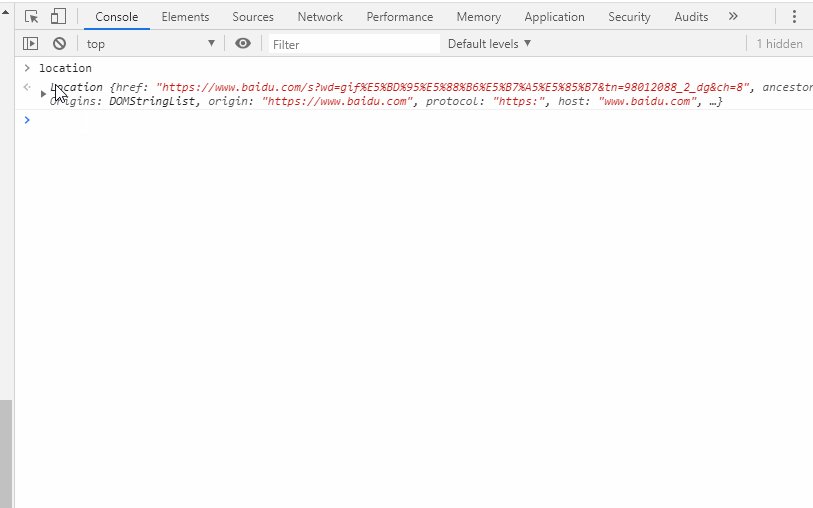
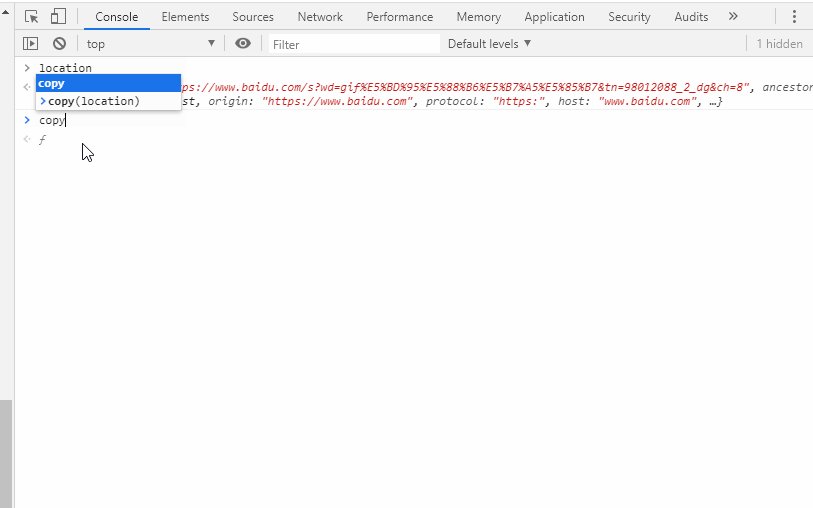
F12查看浏览器本地:LocalStorage需要添加一个key:default_system设置如下:查看浏览器localStorage:window.localStorage设置localStorage:localStorage.setItem("default_system","Aone")查看效果:
- 项目部署实现开机自动启动tomcat和谷歌浏览器 并全屏访问自己部署的项目
Mystery、Yu
项目部署流程web项目部署开机启动tomcat开机全屏打开谷歌浏览器
项目部署实现开机自动启动tomcat和谷歌浏览器并全屏访问自己部署的项目安装部署流程:1:jdk安装(环境变量配置)JAVA_HOMEPATHclasspath2:tomcate安装(环境变量设置)CATALINA_HOME(tomcate所在目录)CATALINA_BASE(tomcate所在目录)Path(tomcatebin所在目录)3:整合Tomcat到服务器中注意是配置jdk和tomca
- 谷歌浏览器 Google Chrome 禁止扩展.crx更新
故里江添_
chrome前端
1、准备工作管理扩展程序-开发者模式扩展介绍下显示扩展ID删除高版本,安装低版本,关闭浏览器2、修改manifest根据扩展ID在Chome用户数据文件夹中编辑相应扩展的manifest,例如MouseStroke的:\UserData\Default\Extensions\aeaoofnhgocdbnbeljkmbjdmhbcokfdb\1.9.5.2_0\manifest.json将versi
- Node.js和Puppeteer进行Web抓取的简单使用
今天也想MK代码
node.js前端
至此我们大概了解到node+electron+谷歌浏览器基本开发知识,现在就可以肝代码了。不要忘记自动化工具主要功能,自动化操作网页。这个时候我们就用到了Puppeteer这个库。Puppeteer的基础这里的第一步是创建一个新文件夹,其中我们创建一个新的JavaScript文件。通过终端找到你新建的文件夹,并使用下面的行安装Puppeteer包。npminstall--savepuppeteer
- Google Chrome 谷歌浏览器禁止更新和阻止版本太低弹窗
〈Aduh〉
chrome
GoogleChrome浏览器会自动更新永久阻止浏览器自动更新这个操作比较简单在桌面新建文件文档命名为Download(不带后缀)替换C:\ProgramFiles(x86)\Google\Update下的Download的文件夹C:\ProgramFiles(x86)\Google\Update属性==>重命名(Download,不带后缀)==>只读打上对钩==>确定==>是删除C:\Progr
- 欧易okexweb3钱包最新私钥助记词碰撞器支持12/24位助记词验证python制作
不停留的风
python
功能思路:自动打开okex的web3钱包,自动验证助记词,看有没有钱,把助记词记录到本地txt文件,关闭页面,重新验证下一轮的助记词,完全自动化操作难点:web3钱包设置了延迟响应,没办法,只能破解掉,后面过程就水到渠成了优点:web3钱包支持所有币种,所有链,所有网络第一步自动打开谷歌浏览器google浏览器压缩路径,web3钱包opt=Options()opt.add_extension(EX
- Python爬虫实战教程:爬取网易新闻
性能优化Java开发
程序员学习python爬虫开发语言
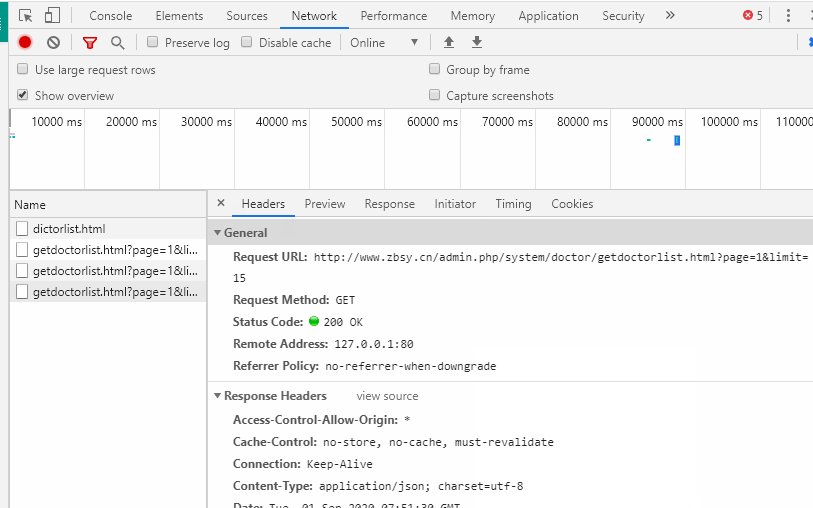
那么确认了之后可以使用F12打开谷歌浏览器的控制台,点击Network,我们一直往下拉,发现右侧出现了:"...special/00804KVA/cm_guonei_03.js?...."之类的地址,点开Response发现正是我们要找的api接口。可以看到这些接口的地址都有一定的规律:“cm_guonei_03.js”、“cm_guonei_04.js”,那么就很明显了:http://temp.
- 谷歌浏览器驱动Chromedriver(114-120版本)文件以及驱动下载教程
pigerr杨
Pythonpythonchromedrivers
ChromeDriver官方网站GitHub||GoogleChromeLabs/chrome-for-testingChromeDriver113-125_JSONChromeforTestingavailability123-125zip白月黑羽Python基础|进阶|Qt图形界面|Django|自动化测试|性能测试|JS语言|JS前端|原理与安装
- 谷歌浏览器使用selenium的驱动chromedriver 116~118版本,解决版本不匹配问
美美打不死
seleniumpython
**谷歌浏览器使用selenium的驱动chromedriver116~118版本,解决版本不匹配问题**下载链接:https://googlechromelabs.github.io/chrome-for-testing/#stable
- 极客日报:腾讯企业QQ将停运;雷军:小米汽车预计2024年量产;iPhone或将取消SIM卡槽,全部改用eSIM卡
极客日报
极客日报iphone物联网ios
一分钟速览新闻点!腾讯企业QQ宣布将停运:2022年1月31日不再提供服务雷军曝小米动态:数字系列分“一大一小”,汽车2024年量产部分App禁止全部权限仍可获取用户信息腾讯游戏:元旦假期未成年人游戏限玩1小时/日百度首个元宇宙"希壤"选定英伟达为合作伙伴,双方共建“AI元宇宙”我国首批数据中心液冷系列行业标准正式发布,腾讯、华为等参与起草传苹果将发布平价iPhone,定价2500元以下谷歌浏览器
- 解决Chrome插件安装时出现的“程序包无效”问题
UPUPUPEveryday
参考如下网址,解决谷歌浏览器安装插件显示“Yourfilewasnotfound”的问题:https://jingyan.baidu.com/article/6079ad0e8bf19428ff86dbe5.html
- 注册 google 谷歌账号详细记录,记录解决 “此电话号码无法用于进行验证” 问题
_L_J_H_
非Java零散记录google账号注册
目录手机号码验证问题解决方法具体注册步骤演示1、谷歌浏览器改语言2、点击注册3、选择个人用途4、输入姓名5、输入年月日6、创建登录账号7、设置登录密码8、手机号码验证(重点)9、手机号码验证成功界面10、关联邮箱备用登录账号设置手机号码验证问题注册最重要的一步:电话号码无法验证解决方法1、用谷歌浏览器注册,不要用其他浏览器2、把谷歌浏览器的语言改成英语的即可注册成功。注意:非谷歌浏览器,即使语言改
- java/jsp/ssm汉服文化宣传网站【2024年毕设】
扬基程序
java课程设计开发语言
本系统带文档lw万字以上文末可领取本课题的JAVA源码参考开发环境开发语言:Java框架:ssm技术:ssm+jspJDK版本:JDK1.8服务器:tomcat7数据库:mysql5.7或8.0数据库工具:Navicat11开发软件:eclipse/myeclipse/ideaMaven包:Maven3.3.9浏览器:建议谷歌浏览器或edge功能模块系统界面2023-2024年成品除了以上作品下面
- java/jsp/ssm影视论坛交流网站【2024年毕设】
灵军程序设计
java课程设计开发语言
本系统带文档lw万字以上文末可领取本课题的JAVA源码参考开发环境开发语言:Java框架:ssm技术:ssm+jspJDK版本:JDK1.8服务器:tomcat7数据库:mysql5.7或8.0数据库工具:Navicat11开发软件:eclipse/myeclipse/ideaMaven包:Maven3.3.9浏览器:建议谷歌浏览器或edge功能模块系统界面2023-2024年成品除了以上作品下面
- Springboot/java/node/python/php基于微信小程序的二手商城【2024年毕设】
阿诚程序
javaspringboot微信小程序
本系统带文档lw万字以上文末可领取本课题的JAVA源码参考开发环境开发语言:Java框架:Springboot技术:springboot+vueJDK版本:JDK1.8服务器:tomcat7数据库:mysql5.7或8.0数据库工具:Navicat11开发软件:eclipse/myeclipse/ideaMaven包:Maven3.3.9浏览器:建议谷歌浏览器或edge功能模块系统界面2023-2
- Springboot/java/node/python/php基于微信小程序的社交系统【2024年毕设】
灵军程序设计
javaspringboot微信小程序
本系统带文档lw万字以上文末可领取本课题的JAVA源码参考开发环境开发语言:Java框架:Springboot技术:springboot+vueJDK版本:JDK1.8服务器:tomcat7数据库:mysql5.7或8.0数据库工具:Navicat11开发软件:eclipse/myeclipse/ideaMaven包:Maven3.3.9浏览器:建议谷歌浏览器或edge功能模块系统界面2023-2
- Springboot/java/node/python/php基于微信支付的在线打印微信小程序【2024年毕设】
灵军程序设计
javaspringboot微信小程序
本系统带文档lw万字以上文末可领取本课题的JAVA源码参考开发环境开发语言:Java框架:Springboot技术:springboot+vueJDK版本:JDK1.8服务器:tomcat7数据库:mysql5.7或8.0数据库工具:Navicat11开发软件:eclipse/myeclipse/ideaMaven包:Maven3.3.9浏览器:建议谷歌浏览器或edge功能模块系统界面2023-2
- Springboot/java/node/python/php基于微信小程序的奶茶商城【2024年毕设】
扬基程序
javaspringboot微信小程序
本系统带文档lw万字以上文末可领取本课题的JAVA源码参考开发环境开发语言:Java框架:Springboot技术:springboot+vueJDK版本:JDK1.8服务器:tomcat7数据库:mysql5.7或8.0数据库工具:Navicat11开发软件:eclipse/myeclipse/ideaMaven包:Maven3.3.9浏览器:建议谷歌浏览器或edge功能模块系统界面2023-2
- ChromeDriver | 谷歌浏览器驱动下载地址 及 浏览器版本禁止更新
墨撕酒家
seleniumUI自动化测试selenium测试用例appium
在使用selenoum时,需要chrome浏览器的版本和chrome浏览器驱动的版本一致匹配,才能进行自动化测试一、ChromeDriver驱动镜像网址国内可以搜到的谷歌浏览器下载地址里面最新的驱动器只有114版本的CNPMBinariesMirror在其他博主那找到了最新版本12X的谷歌驱动器下载地址,里面有最新的版本:ChromeforTestingavailability我的chrome浏览
- Firefox火狐浏览器/Google谷歌浏览器安装免费好用的翻译插件,亲测好用舒服了(附上安装包)
袁袁袁袁满
翻译插件Google谷歌浏览器火狐浏览器免费好用的翻译插件英文翻译翻译软件
文章目录1.为什么选择它?2.下载安装并体验插件2.1下载安装包2.2安装插件2.3翻译体验1.为什么选择它?最近维基百科项目,由于是国外的网站全是英文,我英语又不好,试了好几个英文翻译插件都没法使用,最后找到了这个插件效果非常满意。插件优点:免费使用支持Firefox/Chrome/油猴脚本,Windows和iOS通用支持Deepl/Google/有道/腾讯翻译等多个翻译服务支持PDF、字幕、T
- 【快速解决】抖音点赞快速删除代码||抖音点赞视频太多怎么删除?
命运之光
抖音点赞视频快速删除抖音视频删除经验分享js网页开发
目录第一步第二步第三步编辑第四步第五步结语第一步在电脑上登录你自己的抖音账号,扫码登录你自己的抖音账号。登录成功后是这个样子的。第二步点击自己主页面中的喜欢选项,如下图所示。第三步点击F12打开开发者界面我的是谷歌浏览器,如果你是其他的浏览器也是一样的都是F12然后找到console选项在里面复制粘贴代码就行。第四步复制下面的代码到上面的地方即可,其他的什么操作都不用管了。letkey=JSON.
- 《最新出炉》系列初窥篇-Python+Playwright自动化测试-20-处理鼠标拖拽-下篇
北京-宏哥
python计算机外设状态模式
1.简介上一篇中,宏哥说的宏哥在最后提到网站的反爬虫机制,那么宏哥在自己本地做一个网页,没有那个反爬虫的机制,谷歌浏览器是不是就可以验证成功了,宏哥就想验证一下自己想法,其次有人私信宏哥说是有那种类似拼图的验证码如何处理。于是写了这一篇文章,另外也是相对前边做一个简单的总结分享给小伙伴们或者童鞋们。废话不多数,直接进入今天的主题。2.滑动验证码2.1演示模拟验证码点击拖动场景例如:演示模拟验证码点
- jsonp 常用util方法
hw1287789687
jsonpjsonp常用方法jsonp callback
jsonp 常用java方法
(1)以jsonp的形式返回:函数名(json字符串)
/***
* 用于jsonp调用
* @param map : 用于构造json数据
* @param callback : 回调的javascript方法名
* @param filters : <code>SimpleBeanPropertyFilter theFilt
- 多线程场景
alafqq
多线程
0
能不能简单描述一下你在java web开发中需要用到多线程编程的场景?0
对多线程有些了解,但是不太清楚具体的应用场景,能简单说一下你遇到的多线程编程的场景吗?
Java多线程
2012年11月23日 15:41 Young9007 Young9007
4
0 0 4
Comment添加评论关注(2)
3个答案 按时间排序 按投票排序
0
0
最典型的如:
1、
- Maven学习——修改Maven的本地仓库路径
Kai_Ge
maven
安装Maven后我们会在用户目录下发现.m2 文件夹。默认情况下,该文件夹下放置了Maven本地仓库.m2/repository。所有的Maven构件(artifact)都被存储到该仓库中,以方便重用。但是windows用户的操作系统都安装在C盘,把Maven仓库放到C盘是很危险的,为此我们需要修改Maven的本地仓库路径。
- placeholder的浏览器兼容
120153216
placeholder
【前言】
自从html5引入placeholder后,问题就来了,
不支持html5的浏览器也先有这样的效果,
各种兼容,之前考虑,今天测试人员逮住不放,
想了个解决办法,看样子还行,记录一下。
【原理】
不使用placeholder,而是模拟placeholder的效果,
大概就是用focus和focusout效果。
【代码】
<scrip
- debian_用iso文件创建本地apt源
2002wmj
Debian
1.将N个debian-506-amd64-DVD-N.iso存放于本地或其他媒介内,本例是放在本机/iso/目录下
2.创建N个挂载点目录
如下:
debian:~#mkdir –r /media/dvd1
debian:~#mkdir –r /media/dvd2
debian:~#mkdir –r /media/dvd3
….
debian:~#mkdir –r /media
- SQLSERVER耗时最长的SQL
357029540
SQL Server
对于DBA来说,经常要知道存储过程的某些信息:
1. 执行了多少次
2. 执行的执行计划如何
3. 执行的平均读写如何
4. 执行平均需要多少时间
列名 &
- com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil
7454103
eclipse
今天eclipse突然报了com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil 错误,并且工程文件打不开了,在网上找了一下资料,然后按照方法操作了一遍,好了,解决方法如下:
错误提示信息:
An error has occurred.See error log for more details.
Reason:
com/genuitec/
- 用正则删除文本中的html标签
adminjun
javahtml正则表达式去掉html标签
使用文本编辑器录入文章存入数据中的文本是HTML标签格式,由于业务需要对HTML标签进行去除只保留纯净的文本内容,于是乎Java实现自动过滤。
如下:
public static String Html2Text(String inputString) {
String htmlStr = inputString; // 含html标签的字符串
String textSt
- 嵌入式系统设计中常用总线和接口
aijuans
linux 基础
嵌入式系统设计中常用总线和接口
任何一个微处理器都要与一定数量的部件和外围设备连接,但如果将各部件和每一种外围设备都分别用一组线路与CPU直接连接,那么连线
- Java函数调用方式——按值传递
ayaoxinchao
java按值传递对象基础数据类型
Java使用按值传递的函数调用方式,这往往使我感到迷惑。因为在基础数据类型和对象的传递上,我就会纠结于到底是按值传递,还是按引用传递。其实经过学习,Java在任何地方,都一直发挥着按值传递的本色。
首先,让我们看一看基础数据类型是如何按值传递的。
public static void main(String[] args) {
int a = 2;
- ios音量线性下降
bewithme
ios音量
直接上代码吧
//second 几秒内下降为0
- (void)reduceVolume:(int)second {
KGVoicePlayer *player = [KGVoicePlayer defaultPlayer];
if (!_flag) {
_tempVolume = player.volume;
- 与其怨它不如爱它
bijian1013
选择理想职业规划
抱怨工作是年轻人的常态,但爱工作才是积极的心态,与其怨它不如爱它。
一般来说,在公司干了一两年后,不少年轻人容易产生怨言,除了具体的埋怨公司“扭门”,埋怨上司无能以外,也有许多人是因为根本不爱自已的那份工作,工作完全成了谋生的手段,跟自已的性格、专业、爱好都相差甚远。
- 一边时间不够用一边浪费时间
bingyingao
工作时间浪费
一方面感觉时间严重不够用,另一方面又在不停的浪费时间。
每一个周末,晚上熬夜看电影到凌晨一点,早上起不来一直睡到10点钟,10点钟起床,吃饭后玩手机到下午一点。
精神还是很差,下午像一直野鬼在城市里晃荡。
为何不尝试晚上10点钟就睡,早上7点就起,时间完全是一样的,把看电影的时间换到早上,精神好,气色好,一天好状态。
控制让自己周末早睡早起,你就成功了一半。
有多少个工作
- 【Scala八】Scala核心二:隐式转换
bit1129
scala
Implicits work like this: if you call a method on a Scala object, and the Scala compiler does not see a definition for that method in the class definition for that object, the compiler will try to con
- sudoku slover in Haskell (2)
bookjovi
haskellsudoku
继续精简haskell版的sudoku程序,稍微改了一下,这次用了8行,同时性能也提高了很多,对每个空格的所有解不是通过尝试算出来的,而是直接得出。
board = [0,3,4,1,7,0,5,0,0,
0,6,0,0,0,8,3,0,1,
7,0,0,3,0,0,0,0,6,
5,0,0,6,4,0,8,0,7,
- Java-Collections Framework学习与总结-HashSet和LinkedHashSet
BrokenDreams
linkedhashset
本篇总结一下两个常用的集合类HashSet和LinkedHashSet。
它们都实现了相同接口java.util.Set。Set表示一种元素无序且不可重复的集合;之前总结过的java.util.List表示一种元素可重复且有序
- 读《研磨设计模式》-代码笔记-备忘录模式-Memento
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
/*
* 备忘录模式的功能是,在不破坏封装性的前提下,捕获一个对象的内部状态,并在对象之外保存这个状态,为以后的状态恢复作“备忘”
- 《RAW格式照片处理专业技法》笔记
cherishLC
PS
注意,这不是教程!仅记录楼主之前不太了解的
一、色彩(空间)管理
作者建议采用ProRGB(色域最广),但camera raw中设为ProRGB,而PS中则在ProRGB的基础上,将gamma值设为了1.8(更符合人眼)
注意:bridge、camera raw怎么设置显示、输出的颜色都是正确的(会读取文件内的颜色配置文件),但用PS输出jpg文件时,必须先用Edit->conv
- 使用 Git 下载 Spring 源码 编译 for Eclipse
crabdave
eclipse
使用 Git 下载 Spring 源码 编译 for Eclipse
1、安装gradle,下载 http://www.gradle.org/downloads
配置环境变量GRADLE_HOME,配置PATH %GRADLE_HOME%/bin,cmd,gradle -v
2、spring4 用jdk8 下载 https://jdk8.java.
- mysql连接拒绝问题
daizj
mysql登录权限
mysql中在其它机器连接mysql服务器时报错问题汇总
一、[running]
[email protected]:~$mysql -uroot -h 192.168.9.108 -p //带-p参数,在下一步进行密码输入
Enter password: //无字符串输入
ERROR 1045 (28000): Access
- Google Chrome 为何打压 H.264
dsjt
applehtml5chromeGoogle
Google 今天在 Chromium 官方博客宣布由于 H.264 编解码器并非开放标准,Chrome 将在几个月后正式停止对 H.264 视频解码的支持,全面采用开放的 WebM 和 Theora 格式。
Google 在博客上表示,自从 WebM 视频编解码器推出以后,在性能、厂商支持以及独立性方面已经取得了很大的进步,为了与 Chromium 现有支持的編解码器保持一致,Chrome
- yii 获取控制器名 和方法名
dcj3sjt126com
yiiframework
1. 获取控制器名
在控制器中获取控制器名: $name = $this->getId();
在视图中获取控制器名: $name = Yii::app()->controller->id;
2. 获取动作名
在控制器beforeAction()回调函数中获取动作名: $name =
- Android知识总结(二)
come_for_dream
android
明天要考试了,速速总结如下
1、Activity的启动模式
standard:每次调用Activity的时候都创建一个(可以有多个相同的实例,也允许多个相同Activity叠加。)
singleTop:可以有多个实例,但是不允许多个相同Activity叠加。即,如果Ac
- 高洛峰收徒第二期:寻找未来的“技术大牛” ——折腾一年,奖励20万元
gcq511120594
工作项目管理
高洛峰,兄弟连IT教育合伙人、猿代码创始人、PHP培训第一人、《细说PHP》作者、软件开发工程师、《IT峰播》主创人、PHP讲师的鼻祖!
首期现在的进程刚刚过半,徒弟们真的很棒,人品都没的说,团结互助,学习刻苦,工作认真积极,灵活上进。我几乎会把他们全部留下来,现在已有一多半安排了实际的工作,并取得了很好的成绩。等他们出徒之日,凭他们的能力一定能够拿到高薪,而且我还承诺过一个徒弟,当他拿到大学毕
- linux expect
heipark
expect
1. 创建、编辑文件go.sh
#!/usr/bin/expect
spawn sudo su admin
expect "*password*" { send "13456\r\n" }
interact
2. 设置权限
chmod u+x go.sh 3.
- Spring4.1新特性——静态资源处理增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- idea ubuntuxia 乱码
liyonghui160com
1.首先需要在windows字体目录下或者其它地方找到simsun.ttf 这个 字体文件。
2.在ubuntu 下可以执行下面操作安装该字体:
sudo mkdir /usr/share/fonts/truetype/simsun
sudo cp simsun.ttf /usr/share/fonts/truetype/simsun
fc-cache -f -v
- 改良程序的11技巧
pda158
技巧
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。
让我们看一些基本的编程技巧:
尽量保持方法简短
永远永远不要把同一个变量用于多个不同的
- 300个涵盖IT各方面的免费资源(下)——工作与学习篇
shoothao
创业免费资源学习课程远程工作
工作与生产效率:
A. 背景声音
Noisli:背景噪音与颜色生成器。
Noizio:环境声均衡器。
Defonic:世界上任何的声响都可混合成美丽的旋律。
Designers.mx:设计者为设计者所准备的播放列表。
Coffitivity:这里的声音就像咖啡馆里放的一样。
B. 避免注意力分散
Self Co
- 深入浅出RPC
uule
rpc
深入浅出RPC-浅出篇
深入浅出RPC-深入篇
RPC
Remote Procedure Call Protocol
远程过程调用协议
它是一种通过网络从远程计算机程序上请求服务,而不需要了解底层网络技术的协议。RPC协议假定某些传输协议的存在,如TCP或UDP,为通信程序之间携带信息数据。在OSI网络通信模型中,RPC跨越了传输层和应用层。RPC使得开发