微信小程序实现订阅消息发送
微信小程序实现订阅消息发送一共分为三部实现
一:获取订阅消息模板ID
登录微信小程序获取模板:https://mp.weixin.qq.com/
二:获取小程序的订阅消息下发权限
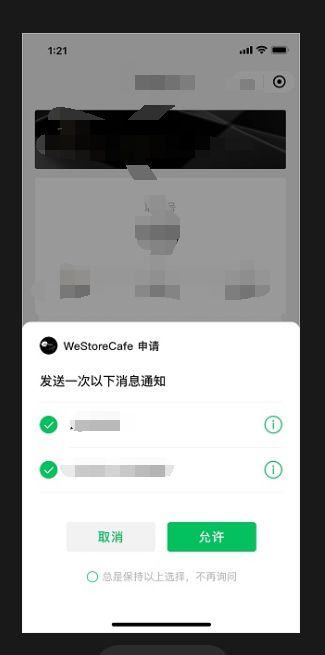
在我们发送小程序的订阅消息之前我们需要用户来自己决定是否需要收到订阅消息,如:
实现方法如下,在小程序端调用wx.requestSubscribeMessage接口来弹出用户授权订阅消息
wx.requestSubscribeMessage({
tmplIds: [模板ID],
success:(res)=> {
//成功回调
console.log(res)
}
})三:调用接口发送订阅消息
当用户同意接受订阅消息,实现第三步后用户就可以接收到订阅消息了,如果用户拒绝接收的话,执行第三步也不会收到订阅消息
发送订阅消息的请求地址为:https://api.weixin.qq.com/cgi-bin/message/subscribe/send?access_token=ACCESS_TOKEN
请求参数如下:
touser:接收者(用户)的 openid
template_id:所需下发的订阅模板id
page:点击模板卡片后的跳转页面,仅限本小程序内的页面。支持带参数,(示例index?foo=bar)。该字段不填则模板无跳转。
data:模板内容,格式形如 { "key1": { "value": any }, "key2": { "value": any } }
实例如:
{
"touser": "OPENID",
"template_id": "TEMPLATE_ID",
"page": "index",
"data": {
"number01": {
"value": "339208499"
},
"date01": {
"value": "2015年01月05日"
},
"site01": {
"value": "TIT创意园"
} ,
"site02": {
"value": "广州市新港中路397号"
}
}
}实现订阅发送的具体操作如下,这里我是用的时Yii框架实现,使用了easywechat和yii2-httpclient插件:
//获取access_token
$miniProgram = Yii::$app->wechat->miniProgram;
$token = $miniProgram->access_token->getToken(true);
$token = $token['access_token'];
//设置接口参数
$datas = [
'template_id' => 'XXX',
'touser' => 'XXXX',
'page' => 'index',
'data' => [
'date3' => [
'value' => 'xx',
],
'name1' => [
'value' => 'xx',
],
'phone_number4' => [
'value' => 'xx',
],
'phrase14' => [
'value' => 'xx',
],
'thing8' => [
'value' => 'xx',
],
],
];
$client = new Client();
$itemsResponse = $client->createRequest()
->setFormat(Client::FORMAT_JSON)
->setMethod('post')
->setUrl("https://api.weixin.qq.com/cgi-bin/message/subscribe/send?access_token={$token}")
->setData($datas)
->send();
$responseData = $itemsResponse->getData();根据如上步骤就可以实现小程序的订阅消息发送