Vue.js+Django+MySQL+Apache+mod_wsgi
目录
一、环境搭建
1.安装vue.js
2.安装Django
3.安装MySQL
4.安装Apache
5.安装mod_wsgi
二、工程配置
1.创建Django工程
2.创建vue.js前端目录
3.连接MySQL
4.配置前端静态资源路径
5.Apache生产环境部署
6.其它注意事项
一、环境搭建
1.安装vue.js
Node.js官网:https://nodejs.org/zh-cn/
安装成功后,cmd命令行输入:node -v指令,能看到相应的版本信息,说明环境变量等都已经配置成功。
2.安装Django
cmd命令行输入以下指令:
pip install Django检验Django是否安装成功,可以通过以下方式:
3.安装MySQL
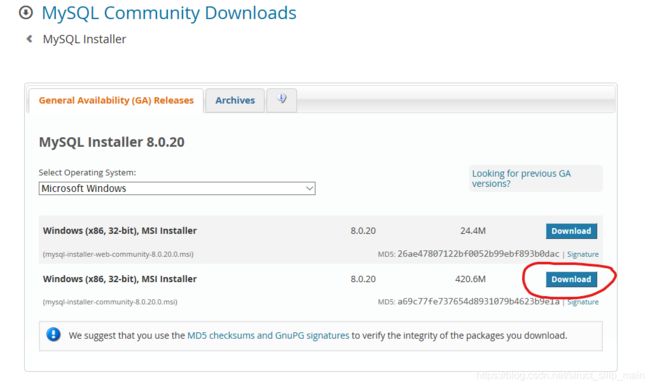
MySQL官网:https://dev.mysql.com/downloads/installer/
选择免费版本点击下载即可,如下图:
下载完成后,直接下一步安装即可,安装时记住配置的用户名和密码,后续登录使用。
4.安装Apache
Apache下载官网:https://www.apachehaus.com/cgi-bin/download.plx
下载后解压得到的是一个文件夹,不需要安装,直接将该文件夹移动到你想放的位置,我这里放到D:\Apache目录,如下:
修改Apache配置文件:找到httpd.conf配置文件,如下图所示:
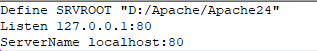
直接找到如下代码,这3处进行修改:
5.安装mod_wsgi
官网地址:https://www.lfd.uci.edu/~gohlke/pythonlibs/#mod_wsgi,下载相应版本mod_wsgi Python的插件,这个插件我理解的作用是一个python与apache的接口的作用;ap24VC5指apache版本,比如我的是apache24, cp38指python3.8,win_adm64指操作系统为64位,这里一定要下载正确版本,不然后面无法正确部署。
此处我们直接将该whl文件复制到python路径下的script文件夹下,cd进入该路径,命令行输入:
pip install "mod_wsgi-4.7.1+ap24vc15-cp38-cp38-win_amd64.whl"安装成功后,再输入以下命令查看配置环境:
mod_wsgi-express module-config出现下面三行提示,将这三行拷贝记录下来,后面配置Apache时会用到:
LoadFile "d:/program files (x86)/python/python38/python38.dll"
LoadModule wsgi_module "d:/program files (x86)/python/python38/lib/site-packages/mod_wsgi/server/mod_wsgi.cp38-win_amd64.pyd"
WSGIPythonHome "d:/program files (x86)/python/python38"至此,mod_wsgi安装完成。
二、工程配置
1.创建Django工程
官方教程:https://docs.djangoproject.com/zh-hans/3.0/intro/tutorial01/
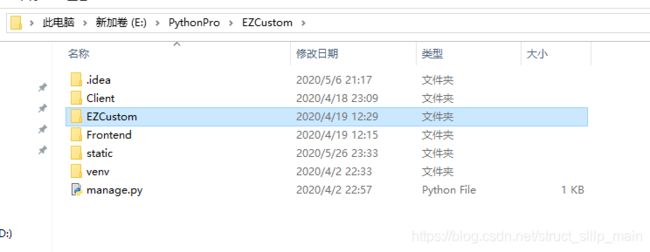
我创建的工程目录如下:
2.创建vue.js前端目录
在Frontend目录中,运行以下命令:
vue init webpack EZCustom详细教程见官网:https://cn.vuejs.org/v2/guide/
3.连接MySQL
在工程的settings.py文件中,修改数据库配置如下:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'custom',
'HOST': '127.0.0.1',
'PORT': 3306,
'USER': 'root',
'PASSWORD': 'Qwer20200329',
'OPTIONS': {
'init_command': "SET sql_mode='STRICT_TRANS_TABLES'"
}
}
}配置完成后,可以运行以下命令创建数据库表结构:
python manage.py migrate4.配置前端静态资源路径
在settings.py中,添加如下配置:
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'Frontend/dist')
]
STATIC_ROOT = os.path.join(BASE_DIR, 'static')配置完成后,在工程跟路径下执行以下命令,将静态资源全部拷贝到STATIC_ROOT目录中:
python manage.py collectstaticpython manage.py collectstatic在执行时,django默认会去查看定义在STATICFILES_DIRS里的目录,以及在INSTALLED_APPS里定义了的app的static目录。如果这些目录下有文件,则把文件全部收集起来,拷贝到STATIC_ROOT目录下。
STATIC_URL用于引用STATIC_ROOT所指向的静态文件,举个栗子,在python manage.py runserver后,我能够以http://localhost:8000/static/mystie_static.txt为路径,访问到STATIC_ROOT下的静态文件。但是,如果你使用了Apache(或其他)服务器后,该规则就无效了。服务器会接管URL匹配规则,你需要在Apache服务器的配置文件中定义/static的alias。
5.Apache生产环境部署
打开配置文件,在最后添加如下配置信息:
# Django配置
LoadFile "d:/program files (x86)/python/python38/python38.dll"
LoadModule wsgi_module "d:/program files (x86)/python/python38/lib/site-packages/mod_wsgi/server/mod_wsgi.cp38-win_amd64.pyd"
WSGIPythonHome "d:/program files (x86)/python/python38"
#设置工程中的wsgi路径
WSGIScriptAlias / E:\PythonPro\EZCustom\EZCustom\wsgi.py
#设置工程路径
WSGIPythonPath E:\PythonPro\EZCustom
#设置wsgi路径
Require all granted
#设置静态文件路径,要和Django的settings.py中配置的STATIC_ROOT保持一致
Alias /static E:\PythonPro\EZCustom\static
AllowOverride None
Options None
Require all granted
修改完成后,保存并重新启动Apache服务器,即可正常访问。
6.其它注意事项
注意不要将migrations文件夹下的数据库迁移文件上传SVN,否则其他人使用后续会有各种问题,比如缺少某个迁移文件等等;
当Apache服务器突然不能用的时候,配置WSGIProcessGroup;
更新vue前端静态文件时,需要在工程下,运行命令python manage.py collectstatic,否则还是加载上次的缓存界面;运行该命令也可以解决Django后台界面样式表丢失的问题;
当通过postman调试接口时,如果发送失败,请屏蔽settings.py中如下位置:
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
# 'django.middleware.csrf.CsrfViewMiddleware', # postman调试时需要屏蔽此处
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]