微信小程序云开发之订阅消息的推送
订阅消息是小程序一个比较重要的功能,这也是与你客户打交道的必备功能。通过微信通知客户,从而为客户提供更好地服务。
要通过云函数来实现订阅消息,其实挺简单。也就那么回事儿~
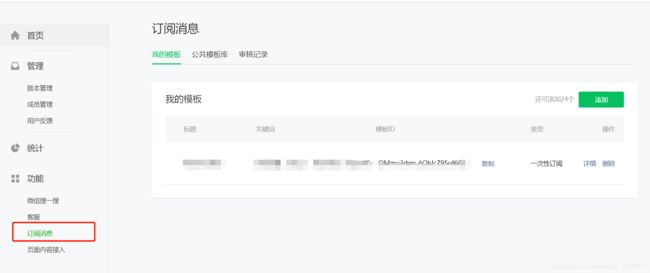
首先,你需要在小程序后台开通订阅消息,然后选用模板。

选用之后,我们通过两个步骤,来实现订阅消息的发送。
一、编写云函数
二、在小程序端授权并调用云函数
第一步,云函数的编写很简单,给你个模板直接往里套内容。
const cloud = require('wx-server-sdk')
cloud.init()
exports.main = async (event, context) => {
try {
const result = await cloud.openapi.subscribeMessage.send({
touser: event.openid, //要发送用户的openid
page: 'pages/index/index', //用户通过消息通知点击进入小程序的页面
lang: 'zh_CN', //进入小程序查看”的语言类型,支持zh_CN(简体中文)、en_US(英文)、zh_HK(繁体中文)、zh_TW(繁体中文),默认为zh_CN
data: {
//要发送的数据,这里需要注意的事项,我在下面说
number01: {
value: '339208499'
},
date01: {
value: '2015年01月05日'
},
site01: {
value: 'TIT创意园'
},
site02: {
value: '广州市新港中路397号'
}
},
templateId: 'TEMPLATE_ID', //订阅消息模板ID
miniprogramState: 'developer' //跳转小程序类型:developer为开发版;trial为体验版;formal为正式版;默认为正式版
})
return result
} catch (err) {
return err
}
}
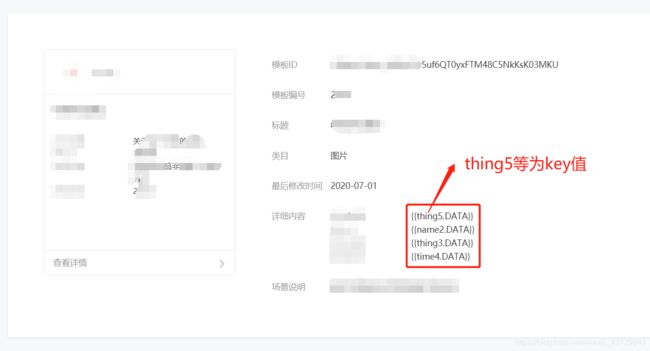
这里需要注意的是,在填写data数据时,你需要填写的key值,为模板消息给出的key值。看下图:

云函数写好之后,我们需要在小程序端调用云函数。并且传入订阅消息需要发送的数据:
js:
wx.cloud.callFunction({
name:"sendCommentInfo",
data:{
openid: , //传入需要发送信息的用户openid
commentPeople:******, //下面这些数据是你需要发送的内容
commentContent: *****,
commentTime:******,
commentTitle:********,
_id:********
},
success:res=>{
console.log(res)
}
})
完美,完成了云函数和小程序端的调用云函数代码。我们仅需最后一步,即可实现订阅消息的发送。
最后一步很关键,也很重要。那就是用户授权模板消息的订阅。
现在微信订阅消息的机制是只有用户授权,消息才能够发送,并且授权一次只能发送一条信息。如果用户点击保持以上选择,授权了此订阅消息,那么就能够一直收这个信息,相反,如果用户点击保持以上选择,拒绝了此订阅消息,那么就永远不能接收此订阅消息。
授权代码:
wx.requestSubscribeMessage({
tmplIds: [''], //这里填写你的模板ID
success:res=>{
wx.showToast({
title: '已开启',
})
},
fail:res=>{
wx.showToast({
title: '已拒绝',
})
}
})
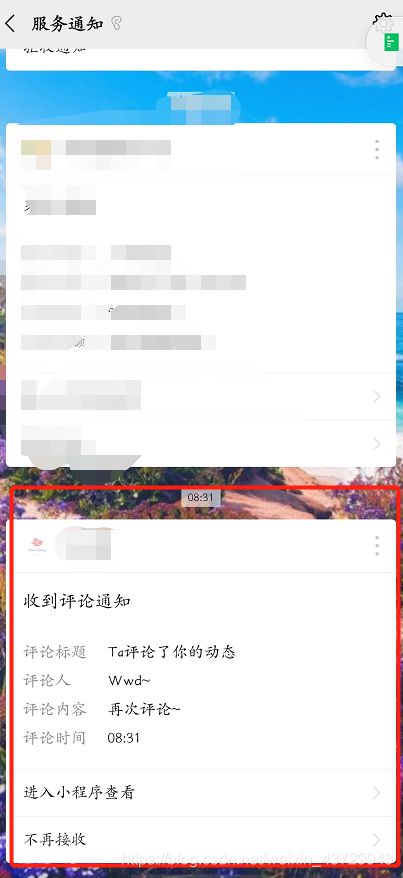
好了,经过以上几个简单的步骤,就可以实现订阅消息了。最后给大家看下效果:

最后,再给一点提示吧。就是调用云函数时,传数据给模板消息,数据格式要与你的模板消息格式相同。否则会报错!
下面,给一些常出错的原因。可在调用云函数之后打印参数,在参数内看结果。
有问题可在下方留言~
