CALayer(二)创建新图层
UIView内部有一个图层,通过访问UIView的layer属性能够访问UIView的图层,进入UIView的头文件查看layer属性,
@property(nonatomic,readonly,retain) CALayer *layer; 在UIView内部添加子View用addSubView,类似的,在图层内部添加子图层用addSubLayer
一、添加一个基本图层
// 创建一个新图层
CALayer *layer = [[CALayer alloc] init];
// CALayer *layer = [CALayer layer];
// 设置图层大小尺寸
layer.bounds = CGRectMake(0, 0, 100, 100);
// 设置在父图层的位置
layer.position = CGPointMake(200, 100);
// 设置背景颜色
layer.backgroundColor = [UIColor redColor].CGColor;
// 设置圆角
layer.cornerRadius = 20;
// 设置阴影
layer.shadowOffset = CGSizeMake(20, 10);
layer.shadowColor = [UIColor lightGrayColor].CGColor;
layer.shadowOpacity = 0.5;
// 把新建的图层添加在父图层上
[self.view.layer addSublayer:layer];效果图
二、添加一个现实图片的图层
// 创建一个新图层
CALayer *layer = [[CALayer alloc] init];
// CALayer *layer = [CALayer layer];
// 设置图层大小尺寸
layer.bounds = CGRectMake(0, 0, 100, 100);
// 设置在父图层的位置
layer.position = CGPointMake(200, 100);
// 图层的内容,必须为CoreGraphics框架的类型对象
layer.contents = (id)[UIImage imageNamed:@"WoodPerson"].CGImage;
// 设置圆角
layer.cornerRadius = 20;
layer.masksToBounds = YES; // 要使contens显示的内容有圆角,masksToBounds = YES
[self.view.layer addSublayer:layer];
效果图
三、CALayer的两个重要属性
@property CGPoint anchorPoint; // 锚点,定位点,(以自己的左上角为坐标原点(0,0), x/y取值范围为0~1.0, 默认值为{0.5, 0.5})
@property CGPoint position; // 子层在父图层的位置 (以父图层的左上角为坐标原点(0,0))
一个图层那么大,到底哪一个点在posintion的位置呢?这就由anchorPoint属性来决定, anchorPoint属性决定图层上的哪一个点在父图层position的位置。
CALayer *layer = [[CALayer alloc] init];
// 设置图层大小尺寸
layer.bounds = CGRectMake(0, 0, 100, 100);
// 设置在父图层的位置
layer.position = CGPointMake(100, 100);
layer.contents = (id)[UIImage imageNamed:@"WoodPerson"].CGImage;
// layer.anchorPoint = CGPointMake(0, 0);
// layer.anchorPoint = CGPointMake(1, 1);
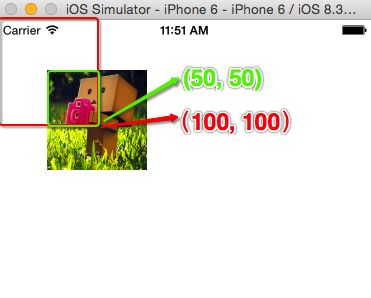
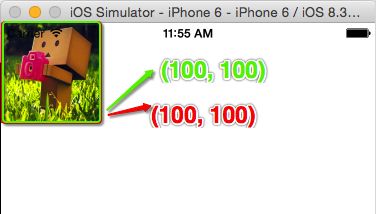
[self.view.layer addSublayer:layer];anchorPoint = CGPointMake(0, 0);图层上(0, 0)点在position位置,显示效果图
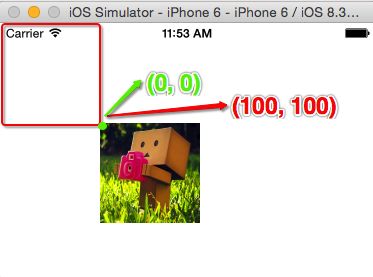
anchorPoint = CGPointMake(1, 1);图层上(0, 0)点在position位置,显示效果图
四、UIView和UIView内部图层的其他关系
1、UIView可以通过subviews属性访问所有的子视图,类似地,CALayer也可以通过sublayers属性访问所有的子层
2、UIView可以通过superview属性访问父视图,类似地,CALayer也可以通过superlayer属性访问父层
3、如果两个UIView是父子关系,那么它们内部的CALayer也是父子关系。