Gradle Builds Everything —— 从 0 开始做插件
今天开始,我们实战下 Gradle 插件开发,首先我们的视角还是锁定 Android Gradle Plugin 开发。
创建工程
我们使用 Intellij IDEA 来创建一个普通的 Gradle Java 工程。创建完成后,设置好 Gradle Wrapper,工程一开始长这样:
我们把 Gradle Wrapper 版本改成最新的稳定版,目前是 6.0.1,后面使用 -all引入 Gradle 的源码,方便我们查看 Gradle 的 API 实现,理解 API 接口。
注:Gradle Plugin 的开发不一定要使用 Groovy,这是一个误导,这里只要是 JVM 环境内的语言都可以,我个人推荐 Java 和 Kotlin,Groovy 闭包的某些特性实在是有点坑,个人不太喜欢它。
这样,工程初始化就做完了。
导入依赖
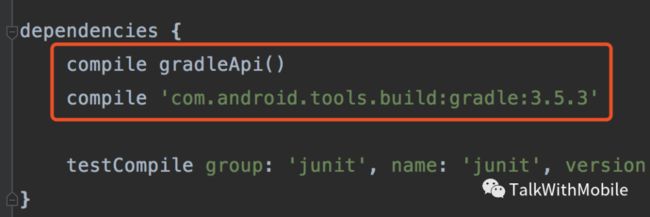
因为我们基于 Gradle 和 Android Gradle Plugin 开发,因此肯定要引入这两个依赖,引入的方式很简单,如下即可:
这样依赖也导入完成啦,接下来我们就可以开发我们的插件了。
声明插件
官方向导:https://docs.gradle.org/current/userguide/custom_plugins.html 官方提供了三种方式写插件:
写构建脚本
使用 buildSrc 项目(即业务工程内的插件工程)
独立工程
我们使用第三种方式创建。
我们定义一个插件类,叫 AppPlugin,插件的入口在这,当我们在 build.gradle 中 apply 我们插件的时候,这里的回调函数就会被调用:
package com.gemini.build;
import org.gradle.api.Plugin;
import org.gradle.api.Project;
public class AppPlugin implements Plugin {
@Override
public void apply(Project target) {
System.out.println("Hello World!");
}
}
导出插件
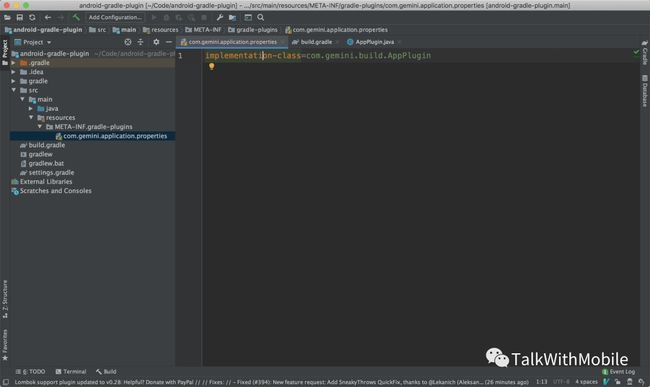
我们需要在 META-INF 中导出我们的插件,方式非常简单,我们创建一个文件,文件路径如下:
src/main/resources/META-INF/gradle-plugins/{插件ID}.properties
比如我使用 id 是 com.gemini.application,配置完成后,如下图:
安装插件到本地
到此为止,我们的插件工程创建完了,只要应用我们插件的时候,项目应该就会打印一个 HelloWorld!,那么怎么把我们的插件应用到我们的项目中呢?我们能使用的方式是把插件安装在本地 maven 仓库里,安装方式很简单,在我们的插件工程下,先应用 maven插件,然后执行:
./gradlew clean install
即可
这样,你的插件就安装在了本地路径,mac/linux 下应该是 ~/.m2/repository/ 下。
引入插件
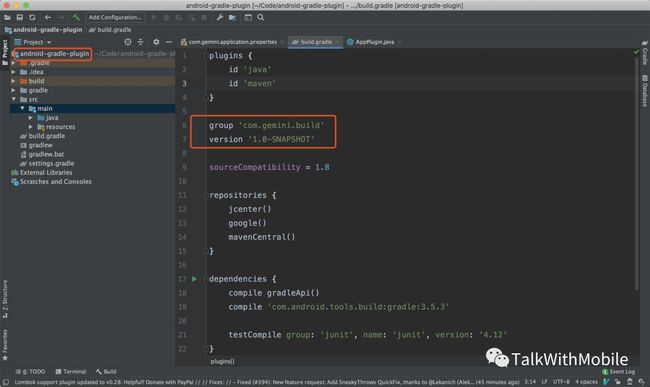
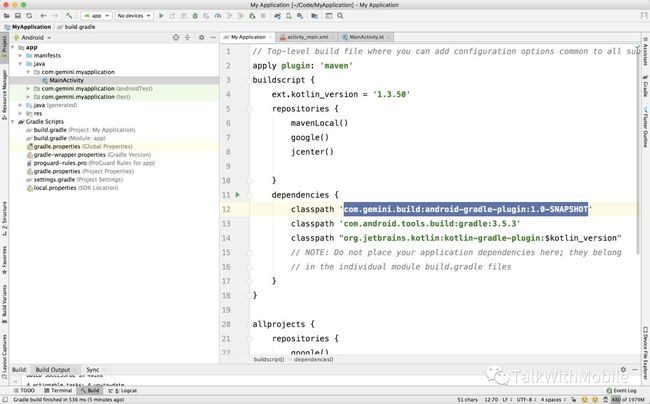
新建一个 Android 项目,在 root project 上添加 apply plugin:'maven',然后删除 clean的任务,在 buildscript结点中,添加刚刚创建插件的 GAV,这个 GAV 在你创建插件工程的时候应该能看见
在这种情况下,我们的 classpath 就设置成 com.gemini.build:android-gradle-plugin:1.0-SNAPSHOT
那么,Android 工程中的设置就像这样:
Sync 下,发现我们添加的 classpath 应该没有问题了,然后我们需要在 app 项目中应用插件
应用插件
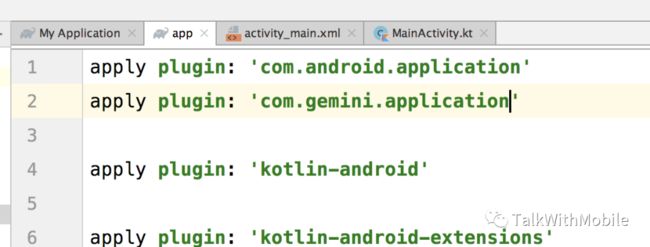
在 app 模块下的 build.gradle 中,使用刚刚我们在 META-INF 中设定的值 apply plugin:'com.gemini.application'
这时候我们执行任意任务,就能得到结果了:
调试插件
调试插件蛮多人很好奇,其实调试很简单,但是很多人问,所以我在这里也顺便说一下,调试的方式分两块,插件工程的设置和 Android 工程的设置。
插件工程设置
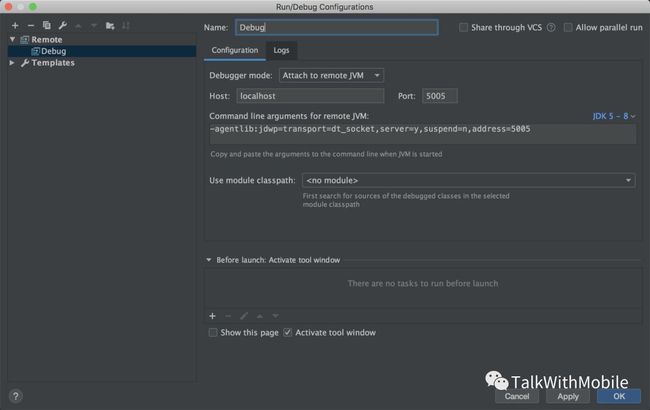
我们需要在 Run Configuration 中增加一个 Debug 的设置就好,像这样:
设置完了之后,执行 Android 工程下的 gradle 命令:
./gradlew clean assembleDebug -Dorg.gradle.debug=true --no-daemon
Gradle 开启 Daemon 后会暂停
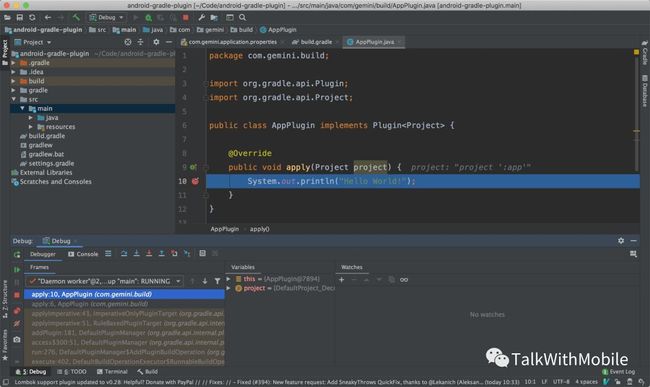
这时候我们在插件工程里设置好断点,点 Debug 按钮,代码执行到的时候,就会在该行断点停下来: