echart markline 标识线上增加文字的显示效果
echart 使用markline 标示线,增加标示线的文字显示,官方示例中没有,采用在标识线上增加一个散列点的方式来实现。
function filldata() {
var max = 65;
var label = '温度预警线';
$.showLoading("获取数据");
$.post("AjaxFunction.aspx", { cmd: "listdata", ecode: equip.Code, eid: equip.Id }, function (data, status) {
if (status == "success") {
$.hideLoading();
var msg = JSON.parse(data);
if (msg.status == 1) {
var datas = msg.result;
var xdata = new Array();
var ydata = new Array();
var edata = new Array();
var dLast;
var dFirst;
var dStart = null;
for (var i = 0; i < datas.length; i++) {
var d = datas[i];
var date = parseInt(d.RecordTime.replace(/\D/igm, ""));
//实例化一个新的日期格式,使用1970 年 1 月 1 日至今的毫秒数为参数
var newd = new Date(date);
xdata.push(GetJsTime(newd));
ydata.push(d.RecordValue1);
if (i == 0) {
dFirst = GetJsTime(newd);
}
// if (dStart == null && (datas.length - i) <= 12) {
if (dStart == null) {
dStart = GetJsTime(newd);
}
dLast = GetJsTime(newd);
if (d.RecordValue1 > max) {
var m = new mpoint();
m.name = "超温:" + GetJsTime(newd);
m.xAxis = GetJsTime(newd);
m.yAxis = d.RecordValue1;
m.value = d.RecordValue1;
edata.push(m);
}
}
if (dStart == null) {
dStart = '2018-07-19';
}
// 指定图表的配置项和数据
var option = {
title: {
text: equip.OutCode + equip.Name + "(" + equip.unit + ")",
subtext: component.Name,
show: true, //大标题
left: 'center'
},
toolbox: {
left: 'right',
feature: {
restore: {},
saveAsImage: {}
}
},
//用formatter回调函数显示单项数据内容
tooltip: {
trigger: 'item',
formatter: function (data) {
return data.name + '
' + data.seriesName + ':' + data.value;
}
},
label: {
show: true,
formatter: '{c}',
color: "black",
position: 'middle',/*****文字显示的位置**********/
},
labelLine: { show: true },
legend: {
data: ['监控数据']
},
xAxis: {
data: xdata
},
yAxis: {},
dataZoom: [{
startValue: dStart
},
{
type: 'slider'
}],
series: [{
name: '监测值', //数据线
type: 'line',
data: ydata,
markPoint: {
symbolSize: 25, // 标注大小,半宽(半径)参数,当图形为方向或菱形则总宽度为symbolSize * 2
itemStyle: {
normal: {
borderColor: '#87cefa',
borderWidth: 1, // 标注边线线宽,单位px,默认为1
label: {
show: false
}
},
emphasis: {
borderColor: '#1e90ff',
borderWidth: 5,
label: {
show: false
}
}
},
effect: {
show: true,
shadowBlur: 0
},
data: edata
},
markLine: {
symbol: ['none', 'none'], //标示线,虚线
itemStyle: {
normal: {
lineStyle:
{
type: 'dotted',
// color: 'red',
// type: 'solid' //'dotted'虚线 'solid'实线
},
label:
{
show: false,
// position: 'center',
// formatter: '{a}',
}
}
},
data: [
{
name: label,
yAxis: max
}
]
}
}, {
name:'标示线文字显示', //散列点实现,在线末端增加一个点
symbolSize: 1, //点大小,极小,不可见
label:
{
show: true,
position: 'left',
color: 'red',
formatter: function (params) {
str = "预警:" + max + "℃";
return str
},
},
labelLine: {
normal: {
show: true
}
},
data: [
// [lasttime, 60],
[dLast, max]
],
type: 'scatter'
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
} else {
$.toast("数据加载失败", "forbidden");
}
} else {
$.hideLoading();
$.toast("网络通讯失败:status=" + status, "forbidden");
}
});
}
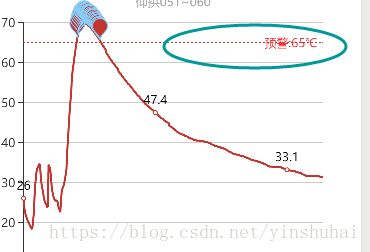
效果图如下: