react-native 环境配置(小白级)
注:
可参考RN中文网或RN官网
环境: windows10 家庭中文版 64bit 1909
CPU Intel(R) Core(TM) i7-8750H CPU @ 2.20GHz
GPU NVIDIA GeForce GTX 1050 Ti
注: AMD处理器可能安装模拟器可能会遇到驱动无法安装的情况
必要安装包:
百度云链接:https://pan.baidu.com/s/1SkoR7BMa-mIqslLm9AAUwA
提取码:h2q7
安装
预备软件
Chocolatey
Chocolatey是一个 Windows 上的包管理器,类似于 linux 上的yum和 apt-get。总之是方便安装过程的。
@powershell -NoProfile -ExecutionPolicy Bypass -Command "iex ((new-object net.webclient).DownloadString('https://chocolatey.org/install.ps1'))" && SET PATH=%PATH%;%ALLUSERSPROFILE%\chocolatey\bin
回车,看到warning不要紧张


之后要重启命令端才能使用choco命令
接下来就是利用choco命令安装 python2 或者用安装包手动安装
python2
- 打开命令提示符窗口
choco install python2
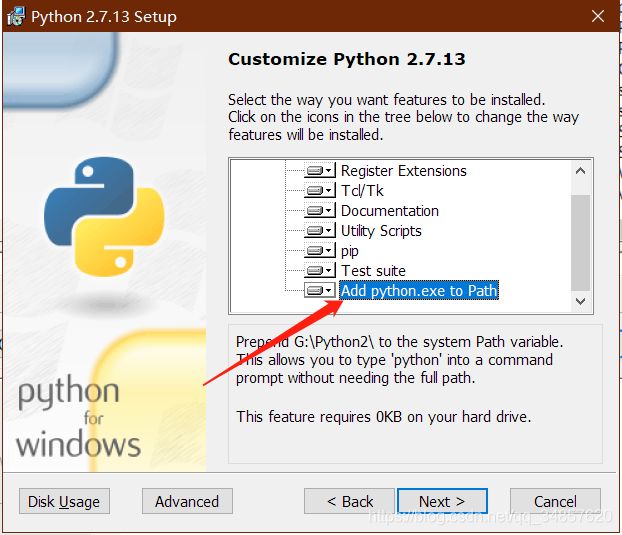
- 或者打开安装包(通过上面的百度云链接下载的)


- 这里我装在G盘(自己喜欢装在哪都行)
接着点击next

- 这里记得选中 Add to Path
然后等待安装
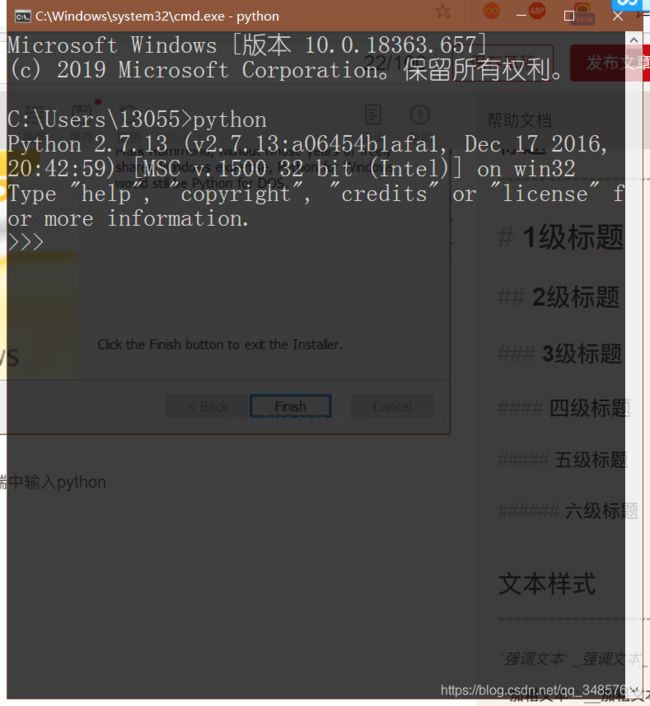
安装成功:

- 然后在命令终端中输入python

如果显示版本号为2.7…说明安装成功,如果是3.+ 应该是你之前安装过python3 。有两种解决办法, 一种卸载python3,另一种将Python3安装目录下的python.exe 和 pythonw.exe 命名为 python3.exe 和 pythonw3.exe
这样输入python3就可以运行python3终端, 不会造成版本错乱

Node
这里推荐我分享的安装包版本,不要用choco命令安装,这样会安装最新版,会造成后续的问题(比如会造成 RN 0.44.3 版本的端口问题)
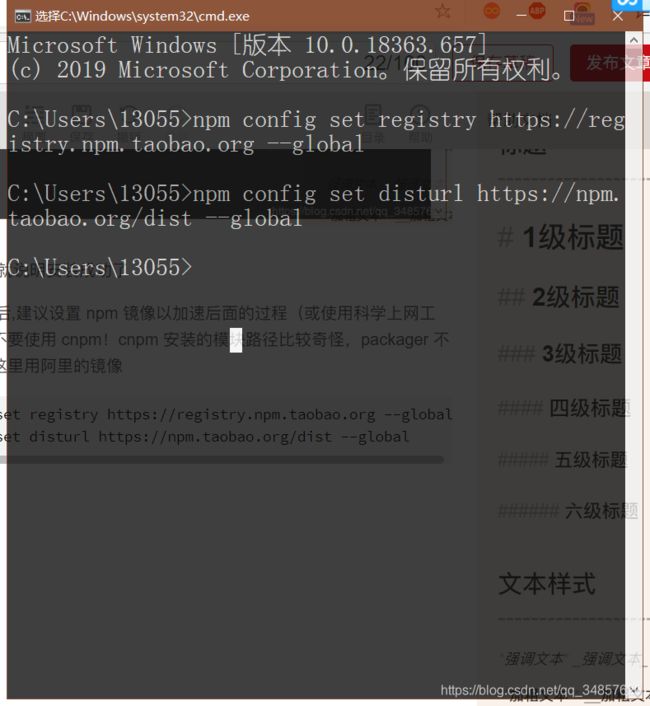
安装完node之后,建议设置 npm 镜像以加速后面的过程(或使用科学上网工具)。注意:不要使用 cnpm!cnpm 安装的模块路径比较奇怪,packager 不能正常识别!这里用阿里的镜像
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global
Yarn、React Native 的命令行工具(react-native-cli)
Yarn是 Facebook 提供的替代 npm 的工具,可以加速 node 模块的下载。React Native 的命令行工具用于执行创建、初始化、更新项目、运行打包服务(packager)等任务。
在命令行中输入以下命令(如果之前安装过可能在这里会报错,可以直接尝试下一步):
npm install -g yarn react-native-cli
yarn config set registry https://registry.npm.taobao.org --global
yarn config set disturl https://npm.taobao.org/dist --global
- 出现这样就是设置成功了

安装完 yarn 之后就可以用yarn代替npm了,例如用yarn代替npm install命令,用yarn add某第三方库名代替npm install --save某第三方库名。
Android Studio
这里也推荐安装我给的安装包(版本稳定最重要,不一定要最新的)
之前先安装 Java Development Kit [JDK] 1.8 或更高版本,这里还是推荐使用我给的安装包 jdk-8u201
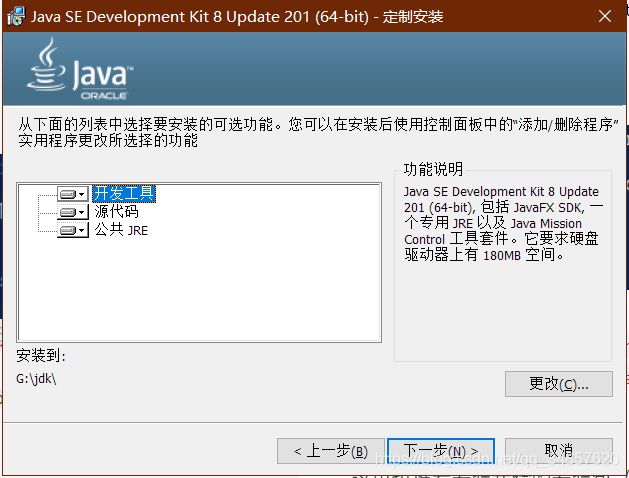
- 使用管理员权限(右键打开)


- 会让你装java


- 这样就OK了,但是还有最最重要的一步——检查环境变量
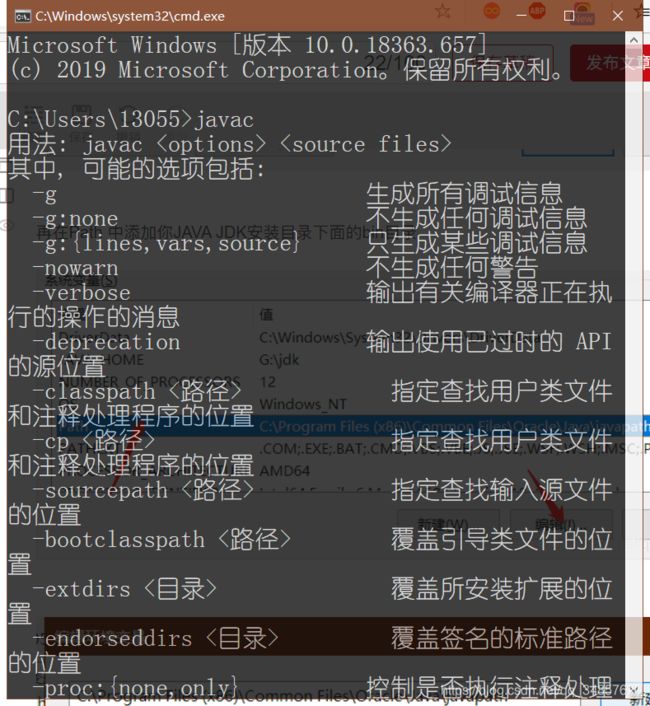
在命令端输入javac
如果出现这种情况 就要设置环境变量了

- 先找到你安装jdk的目录

- 复制一下目录

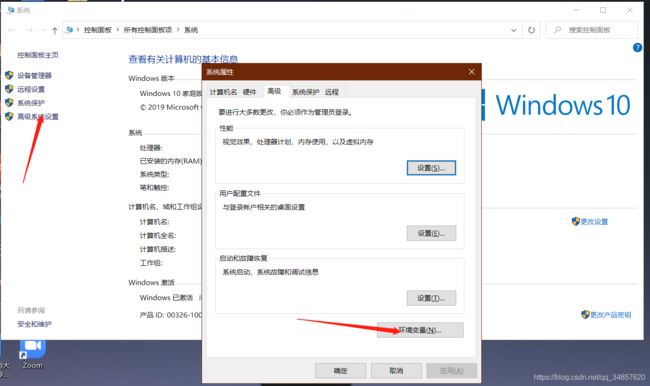
然后在桌面上找到计算机图标,右键单击,打开属性,依次打开高级系统设置——环境变量


- 在下方新建一个变量

然后确定
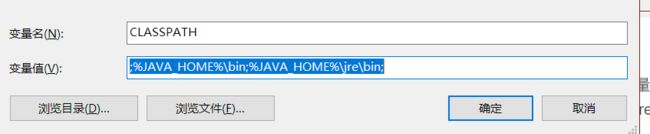
然后在新建一个叫做CLASSPATH的环境变量,然后变量值为;%JAVA_HOME%\bin;%JAVA_HOME%\jre\bin;,如图示。

再在Path 中添加你JAVA JDK安装目录下面的bin目录


-
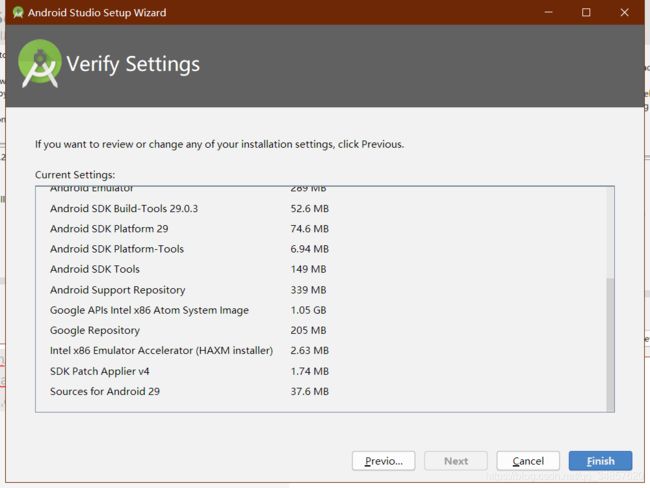
安装完之后再打开android studio
这里设置一下SDK的安装方式可以参考(推荐第二种方式)
在Android Studio中下载Android SDK的两种方式(Android Studio3.0、windows)
或者直接用我下面的方法,不用设置host -
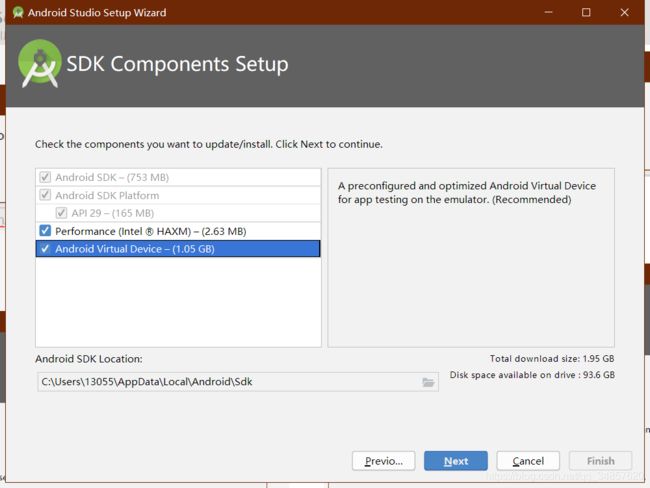
在
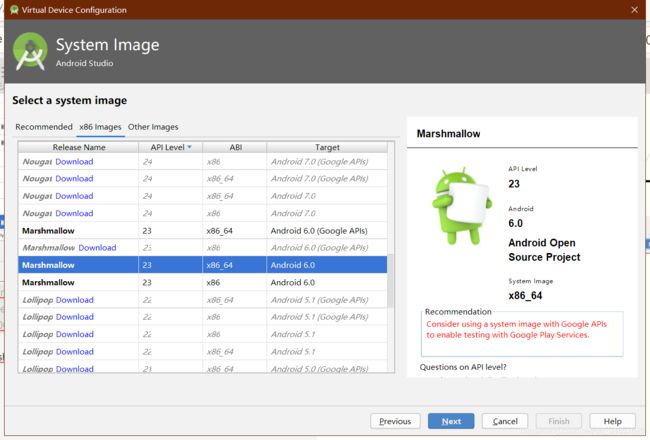
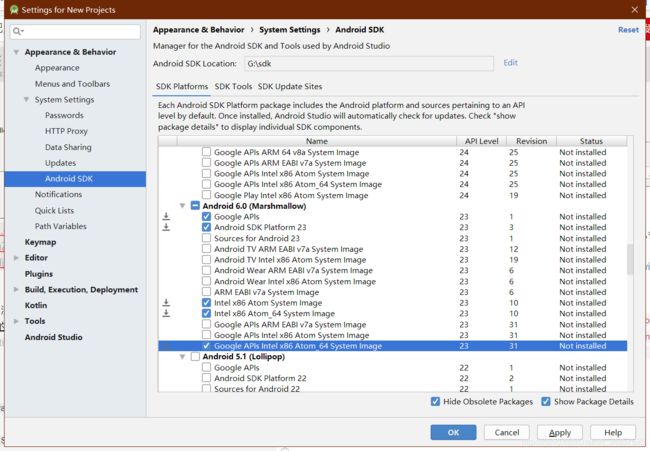
SDK Platforms窗口中,选择Show Package Details,然后在Android 6.0 (Marshmallow)中勾选Google APIs、Android SDK Platform 23、Intel x86 Atom System Image、Intel x86 Atom_64 System Image以及Google APIs Intel x86 Atom_64 System Image。

-
在
SDK Tools窗口中,选择Show Package Details,然后在Android SDK Build Tools中勾选Android SDK Build-Tools 23.0.1(必须是这个版本)。然后还要勾选最底部的Android Support Repository.
ANDROID_HOME 环境变量
-
打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量 -> 新建
-
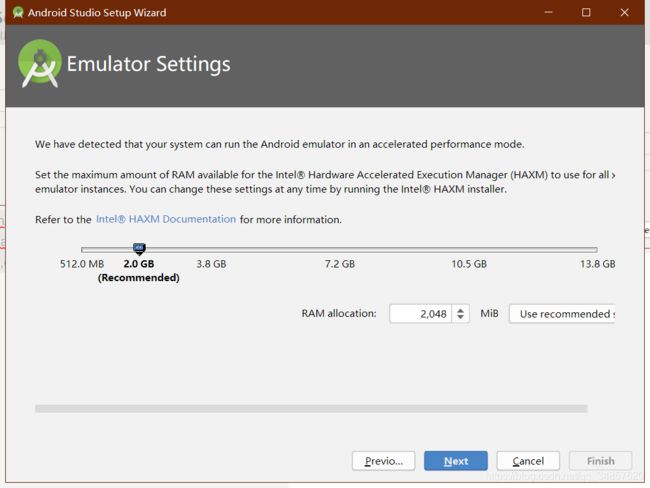
(可选) 修改虚拟机安装位置
在 G盘下新建 AVD Data 目录(名字和位置可以自己选)
在windows系统的环境变量中新建一个系统变量,名称为ANDROID_SDK_HOME,值为新位置,如 G:\AVD Data -
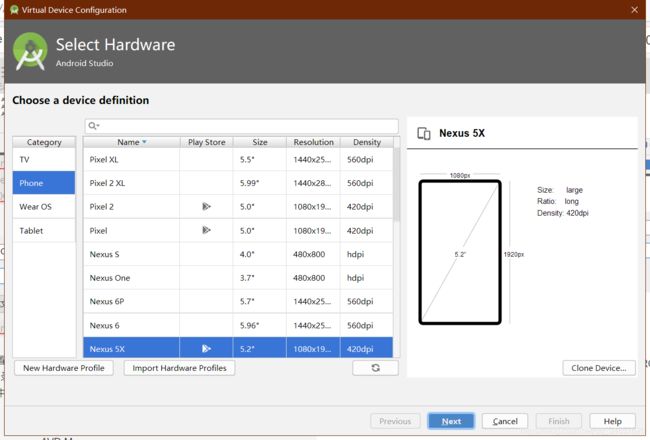
打开Android Studio——configure——AVD Manager
Create virtual Device -
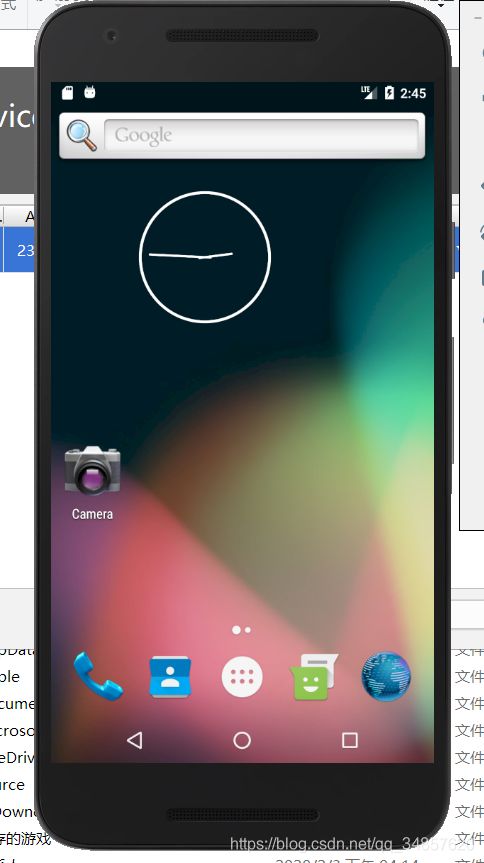
之后点击 启动即可 成功打开
推荐安装Git
使用 Chocolatey 来安装git(要使用管理员权限打开,不科学上网可能有点慢):
choco install git
推荐安装Gradle Daemon
开启Gradle Daemon可以极大地提升 java 代码的增量编译速度。(同样在管理员环境下运行)
(if not exist "%USERPROFILE%/.gradle" mkdir "%USERPROFILE%/.gradle") && (echo org.gradle.daemon=true >> "%USERPROFILE%/.gradle/gradle.properties")
这个运行完不会有进度条,别担心
测试安装
别在终端的默认目录下安装
先学习一下cmd的一些基本命令
X: 进入X磁盘, 如 E: 输入回车就可以进入E盘
dir 和 linux 的 ls 差不多,列出当前目录的所有文件
cd file_name 进入某文件夹(file_name 是你想进入的文件夹名称)
接下来就进入你想要创建工程的目录吧
react-native init MyApp --version 0.44.3
cd MyApp
react-native run-android
第一行的意思是,在当前目录下创建一个名为MyApp的项目,–version可以指定版本号
第二行进入所创建的项目目录
第三行运行当前项目
然后会不出意外的出现这个问题

其实我们每次应该先把模拟器打开,再运行,或者提前连接好手机,并且手机设置允许USB调试
修改项目
现在你已经成功运行了项目,我们可以开始尝试动手改一改了:
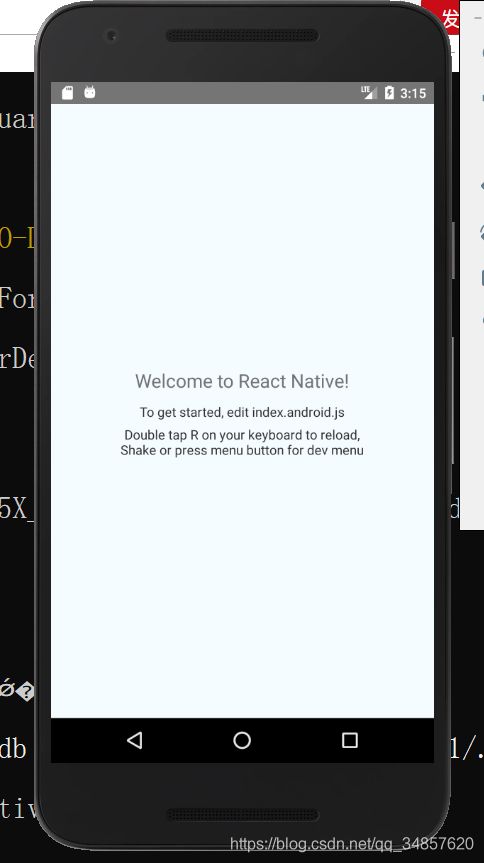
- 使用你喜欢的文本编辑器打开index.android.js并随便改上几行(只有在较老的版本才有这个文件)
可以修改一下 里面的 welcome to react-native 的文本

保存——打开模拟器——双击 R

到这你已经运行并修改了你的第一个RN应用
还有: