FastDFS + Lua +GraphicsMagick 实现动态缩略图
FastDFS + Lua +GraphicsMagick 实现动态缩略图
-
-
- 图片处理
- 安装 GraphicsMagick
- 安装nginx插件
- 安装lua脚本
-
完成本次的搭建前提是搭建好FastDFS的环境,具体的搭建步骤,可以参考博客
https://blog.csdn.net/fw19940314/article/details/107570885
图片处理
本文使用GraphicsMagick的版本为1.3.18 (Released March 9, 2013)。
- 简介
GraphicsMagick是一个短小精悍的的图片处理工具和库集合。对于Java开发者来说,常用的图片处理工具有3个,JDK自带的图片处理库,ImageMagick,GraphicsMagick。JDK自带的图片处理库,虽稳定简单,性能却比较差;ImageMagick是目前最流行的图片处理工具,它的功能非常丰富;GraphicsMagick的功能略逊于ImageMagick,但是它的效率更强悍,但大多数情况下,GM的功能已经足够使用了。
功能特色:
(1)使用OpenMP进行多线程图片处理,增强了通过扩展CPU提高处理能力。
(2)支持大图片的处理,并且已经做过GB级别的图像处理实验。
(3)能够动态的生成图片,特别适用于互联网的应用。
支持格式:超过88种图像格式,包括重要的DPX、GIF、JPEG、JPEG-2000、PNG、PDF、PNM和TIFF。
支持平台:Linux、Mac、Windows。
使用方式:GaphicsMagick支持命令行的模式,同时也支持C、C++、Perl、PHP、Tcl、 Ruby等的调用。
- 安装与配置
下载地址:ftp://ftp.graphicsmagick.org/pub/GraphicsMagick/
安装 GraphicsMagick
-
上传下载的GraphicsMagick包
-
安装相关依赖
yum install -y gcc gcc-c++ zlib zlib-devel openssl openssl-devel pcre pcre-devel gd-devel
yum install -y libpng libjpeg libpng-devel libjpeg-devel ghostscript libtiff libtiff-devel freetype freetype-devel readline-devel ncurses-devel
- 安装LuaJIT
下载地址 http://luajit.org/download.html
本次使用的是2.0.4版本
# 上传解压
cd /opt/mgk/LuaJIT-2.0.4
make && make install
// 安装成功!
share/luajit-2.0.4/jit
ln -sf luajit-2.0.4 /usr/local/bin/luajit
==== Successfully installed LuaJIT 2.0.4 to /usr/local ====
#配置lua环境
export LUAJIT_LIB=/usr/local/lib
export LUAJIT_INC=/usr/local/include/luajit-2.0
ln -s /usr/local/lib/libluajit-5.1.so.2 /lib64/libluajit-5.1.so.2
- 安装lua模块
下载地址 http://www.lua.org/ftp/
cd /usr/local/src/lua-5.3.1
make linux && make install
- 安装GraphicsMagick
下载地址 :ftp://ftp.graphicsmagick.org/pub/GraphicsMagick/
cd /opt/gmk/GraphicsMagick-1.3.18
./configure --prefix=/opt/gmk/GraphicsMagick-1.3.18 --enable-shared
make && make install
ln -s /opt/gmk/GraphicsMagick-1.3.18 /usr/local/GraphicsMagick
安装nginx插件
需要下载的插件如下
lua-nginx-module,ngx_devel_kie
- 下载地址
https://github.com/vision5/ngx_devel_kit/releases
https://github.com/openresty/lua-nginx-module/release
# 我这里直接wget下载
#下载解压
wget https://github.com/simpl/ngx_devel_kit/archive/v0.3.0.tar.gz
tar -xzvf v0.3.0.tar.gz
https://github.com/openresty/lua-nginx-module/archive/v0.10.9rc7.tar.gz
tar -zxvf v0.10.9rc7.tar.gz
cd /root/fastdfs/nginx-1.15.6
./configure --prefix=/usr/local/nginx --add-module=/root/fastdfs/fastdfs-nginx-module-1.20/src --add-module=/root/fastdfs/lua-nginx-module-0.10.9rc7 --add-module=/root/fastdfs/ngx_devel_kit-0.3.0
#编译
make && make install
#查看模块是否安装上
/usr/local/nginx/sbin/nginx -V
[root@localhost nginx-1.15.6]# /usr/local/nginx/sbin/nginx -V
nginx version: nginx/1.15.6
built by gcc 4.8.5 20150623 (Red Hat 4.8.5-39) (GCC)
configure arguments: --prefix=/usr/local/nginx --add-module=/root/fastdfs/fastdfs-nginx-module-1.20/src --add-module=/root/fastdfs/lua-nginx-module-0.10.9rc7 --add-module=/root/fastdfs/ngx_devel_kit-0.3.0
确保这步安装完成,接下来安装 nginx-lua-fastdfs-GraphicsMagick
安装lua脚本
- 下载
git clone https://github.com/hpxl/nginx-lua-fastdfs-GraphicsMagick.git
cd nginx-lua-fastdfs-GraphicsMagick/lua
cp ./* /root/fastdfs/nginx-1.15.6/conf/lua
- 修改配置
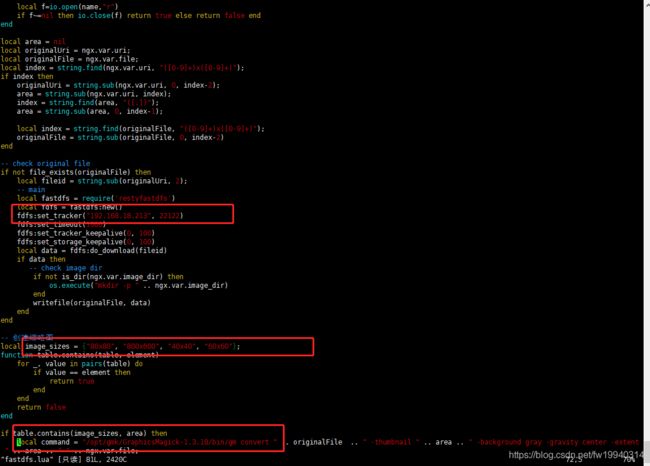
vim /root/fastdfs/nginx-1.15.6/conf/lua/fastdfs.lua
1.fdfs 服务地址
fdfs:set_tracker("192.168.18.213", 22122)
2. GraphicsMagick地址
local command = "/opt/gmk/GraphicsMagick-1.3.18/bin/gm convert " .. originalFile .. " -thumbnail " .. area .. " -background gray -gravity center -extent " .. area .. " " .. ngx.var.file;
1.fdfs 服务地址
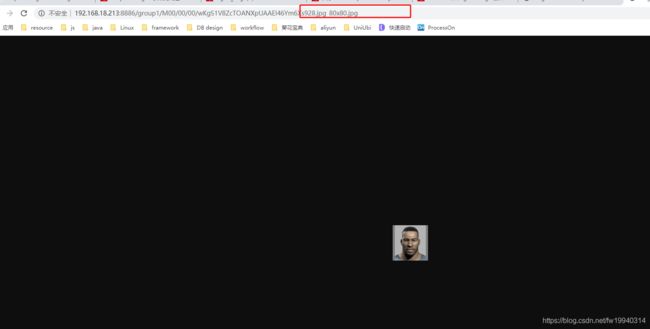
2. GraphicsMagick 支持缩放的比例,如果我们想要增加自己需要的,可以通过此处修改来满足需求
2. GraphicsMagick地址
- 修改Nginx配置文件
server {
listen 8886;
server_name ip;
# lua配置
location /group1/M00 {
alias /home/fastdfs/data;
set $image_root "/home/fastdfs/data";
if ($uri ~ "/([a-zA-Z0-9]+)/([a-zA-Z0-9]+)/([a-zA-Z0-9]+)/([a-zA-Z0-9]+)/(.*)") {
set $image_dir "$image_root/$3/$4/";
set $image_name "$5";
set $file "$image_dir$image_name";
}
if (!-f $file) {
content_by_lua_file /root/fastdfs/nginx-1.15.6/conf/lua/fastdfs.lua";
}
ngx_fastdfs_module;
}
}